Web开发介绍
一、Web开发概述
1 C/S结构和B/S结构
C/S — Client/Server,即客户机/服务器结构
B/S — Browse/Server,即浏览器/服务器结构
2 B/S结构的优势
2.1 不用通知客户端安装某个软件
2.2 不用通知客户端升级
2.3 可轻松地实现跨平台
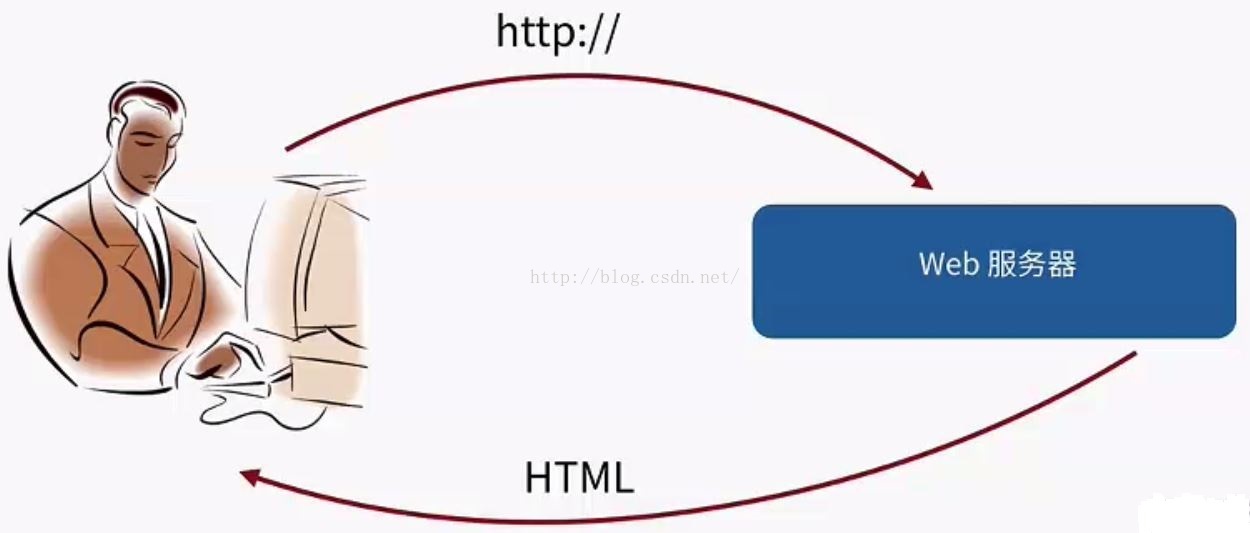
3 访问网站过程
用户向服务器发起请求,服务器将HTML文件返回给用户,浏览器将HTML文件渲染成用户看到的网站;

4 分类
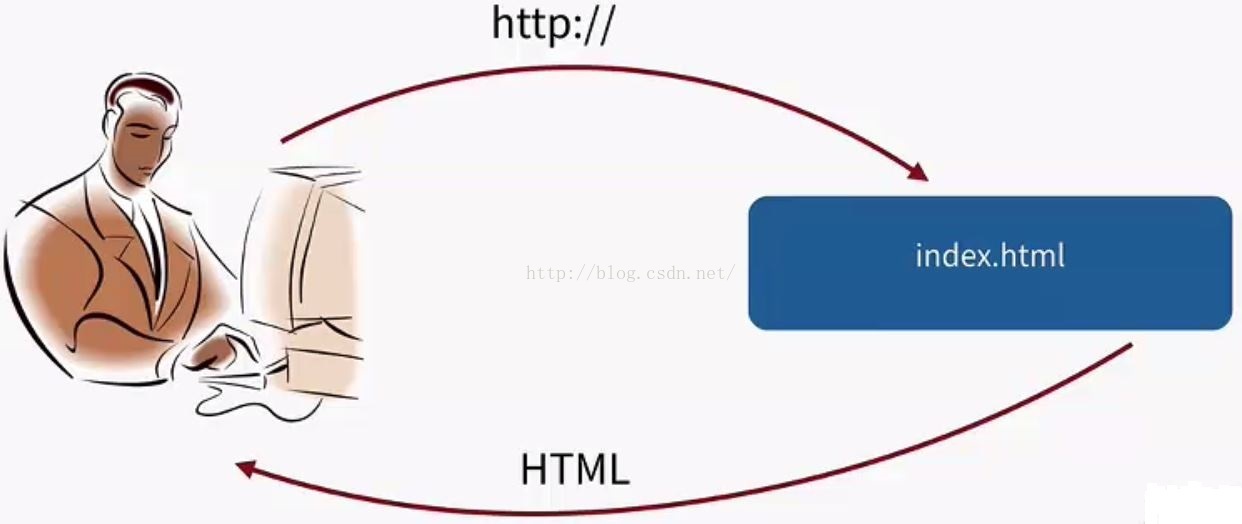
4.1 静态网站
用户向web服务器请求,服务器将HTML直接返回给用户,这个过程中没有其他操作;

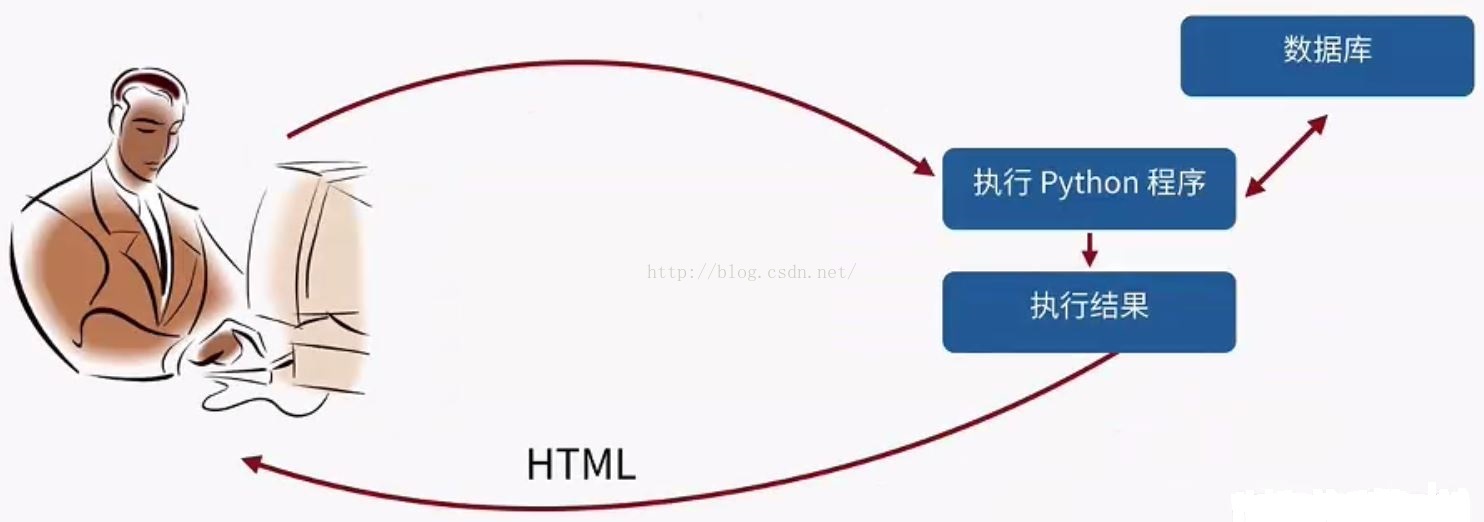
4.2 动态网站
用户向web服务器请求后,web服务器会执行一些程序,如Python/PHP/JSP程序,将执行结果输出成HTML文件,返回给用户;
这个过程中,web服务器可修改HTML文件的结果,即网站会因用户的请求不同,呈现不同的结果;

5 采用MVC设计Web应用
M:Model 模型,存储Web应用数据的代码
V:View 视图,格式化和显示Web应用的用户界面的代码
C:Controller 控制器,将Web应用粘合在一起并提供业务逻辑的代码
6 Web应用响应用户请求——CGI
CGI — Common Gateway Interface,使一个客户端从页面浏览器向服务器请求数据,是描述客户端和服务器程序之间传输数据的一种标准。
7 应用于Web的编程语言
PHP/ASP/JSP/Python
二、Web应用的结构
1 Web应用结构概览
前端程序:HTML、CSS、JS
后台程序:Python/PHP/JSP
数据库:MySQL/MongoDB
2 前段
2.1 HTML 超文本标记语言
2.2 CSS 层叠样式表
2.3 JS JavaScript
3 后端
Python
PHP
JSP
ASP
4 数据库及静态存储
MySQL
SQLite
MongoDB
三、HTML和JavaScript的简单介绍
1 目标
使用HTML语言和JS语言编写程序,使其完成两个证书的加法,并将结果输出在HTML页面中。
2 实现
HTML:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Calculator</title>
<script src="add.js" type="text/javascript"></script>
</head>
<body>
<div align="center" style="margin-top:40px;">
<image src="add.jpg">
</div>
<div align="center" style="margin-top:60px;">
<form name="form1">
<input type="text" placeholder="adder-1" name="adder1">+
<input type="text" placeholder="adder-2" name="adder2">=
<input type="text" readonly="readonly" placeholder="result" name="result">
<input type="button" value="Calculate" οnclick="add()">
</form>
</input>
</body>
</html>JS脚本:
function add()
{
var adder1=Number(document.form1.adder1.value);
var adder2=Number(document.form1.adder1.value);
var result=adder1+adder2;
document.form1.result.value=result;
}
用Python进行CGI编程
一、CGI介绍
二、Python中的Web服务器
三、实战:用CGI编写加法器
最后
以上就是大气大树最近收集整理的关于Python Web开发的全部内容,更多相关Python内容请搜索靠谱客的其他文章。








发表评论 取消回复