1、v-for循环普通数组
<div id="app">
<p v-for="(item,i) in list">索引:{{i}}===>该项值为:{{item}}</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
list:[1,2,3,4,5,6,7,8,9,10]
},
methods:{
}
})
</script>
效果如下:
索引:0===>该项值为:1
索引:1===>该项值为:2
索引:2===>该项值为:3
索引:3===>该项值为:4
索引:4===>该项值为:5
索引:5===>该项值为:6
索引:6===>该项值为:7
索引:7===>该项值为:8
索引:8===>该项值为:9
索引:9===>该项值为:102.v-for循环对象数组
<div id="app">
<p v-for="(item,i) in list">索引:{{i}}===>ID为:{{item.id}}=====姓名为:{{item.name}}</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
list:[
{id:1,name:'张三'},
{id:2,name:'李四'},
{id:3,name:'王五'}
]
},
methods:{
}
})
</script>
效果如下:
索引:0===>ID为:1=====姓名为:张三
索引:1===>ID为:2=====姓名为:李四
索引:2===>ID为:3=====姓名为:王五s3、v-for循环对象
<div id="app">
//索引i可去除
<p v-for="(val,key,i) in user">键为:{{key}}=====值为:{{val}}======索引:{{i}}</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data: {
user: {
id: 1, name: '张三',sex:'男'
}
},
methods:{
}
})
</script>
效果如下:
键为:id=====值为:1======索引:0
键为:name=====值为:张三======索引:1
键为:sex=====值为:男======索引:24.v-for数字的迭代
<p v-for="count in 3">循环次数:{{count}}</p>
效果如下:
循环次数:1
循环次数:2
循环次数:35.v-for循环中key属性的使用
在使用v-for循环的时候,或者一些特殊情况,出现问题时,必须指定唯一的字符串/数字类型,绑定key。绑定key时使用v-bind:绑定
<div id="app">
<div>
<label>ID:
<input type="text" v-model="id">
</label>
<label>姓名:
<input type="text" v-model="name">
</label>
<input type="button" value="添加" @click="add">
</div>
<p v-for="item in list" :key="item">
<input type="checkbox">{{item.id}}======>{{item.name}}
</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data: {
list:[
{id:1,name:"张三"},
{id:2,name:"李四"},
{id:3,name:"赵六"},
]
},
methods:{
add: function(){
this.list.push({id:this.id,name:this.name})
}
}
});
</script>
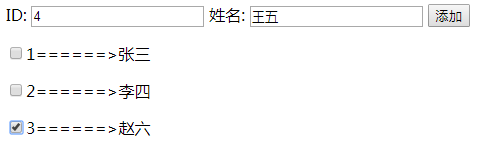
效果:

另外:如果在头部增加时,使用unshit。这时如果不绑定key会出现问题
<p v-for="item in list">
<input type="checkbox">{{item.id}}======>{{item.name}}
</p>效果添加前,选择3

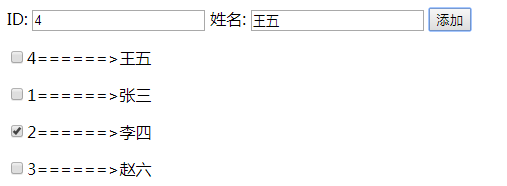
添加后,就会选择2,说明没有绑定。

绑定后,代码:key="item"。为了养成良好习惯,建议使用v-for循环时增加上绑定
<p v-for="item in list" :key="item">
<input type="checkbox">{{item.id}}======>{{item.name}}
</p>效果如下:

6、v-if和v-for

最后
以上就是秀丽鸡最近收集整理的关于Vue学习day05--v-for循环标签及v-if和v-show标签的全部内容,更多相关Vue学习day05--v-for循环标签及v-if和v-show标签内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复