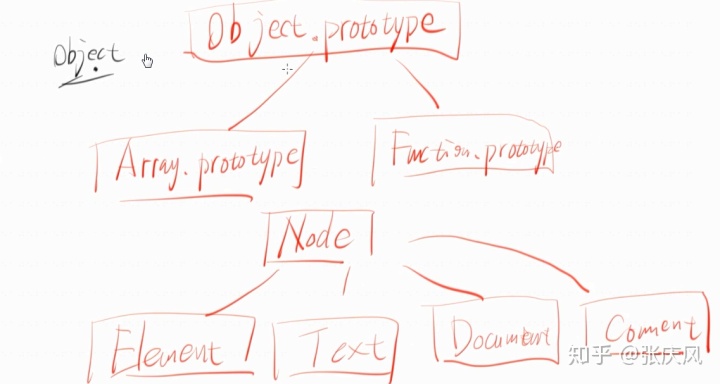
DOM 是一棵树(tree)
树上有 Node(节点),Node 分为 Document(html)、Element(元素)和 Text(文本),以及其他不重要的。

页面中的节点通过element,text,document,coment这四个构造函数来构造出对象。这就是DOM.
Node 的接口
属性
childNodes(子节点们),firstChild(第一个儿子),innerText(里面的文本),lastChild(最后一个儿子),nextSibling(下一个兄弟),nodeName(节点的名称,svgd的节点名称是小写,其他是大写),nodeType(节点类型1表示元素,3表示文本),nodeValue(节点的值),outerText,ownerDocument,parentElement(爸爸元素),parentNode(同上),previousSibling,textContent(获取文本)
Node.textContentdeveloper.mozilla.org
如果记不住就背下以下单词:Node.textContent
如果记不住就背下以下单词:
- child / children / parent
- node
- first / last
- next / previous
- sibling / siblings
- type
- value / text / content
- inner / outer
- element
然后互相组合。
真正面试之前一定要看一个DocumentFragment优化的博客。
节点方法
- appendChild()增加一个儿子
- cloneNode()复制节点,里面可以添加参数,ture是全都拷贝,false只拷贝节点本身。
- contains()mdn
- hasChildNodes()这个元素是单身的还是有儿子的?
- insertBefore()把一个东西插到前面
- isEqualNode()这两个看起来一样
- isSameNode()代表同一个,这两个真的就是一模一样。
- removeChild()删除掉儿子,还是存在的,存在内存里。
- replaceChild()交换一个儿子。
- normalize() // 常规化,表示把不正常的东西变成正常的东西。
Document节点
属性
- body
- characterSet 显示出UTF-8
- childElementCount子标签的数量
- children
- doctype
- documentElement文档元素
- domain获取域名
- head
- hidden文档是否隐藏
- images
- links获取所有a标签
- location
- onxxxxxxxxx
- origin圆
- plugins清楚客户有没有开启flash插件
- readyState文档下载情况
- referrer引荐,可以查出来谁引荐你过来访问的
- scripts
- scrollingElement 获取正在滚动的元素
- styleSheets获取所有的css
- title
- visibilityState获取页面是否被显示
方法:
- close()关闭当前文档
- createDocumentFragment()
- createElement()
- createTextNode()
- execCommand() 执行命令,想写一个副文本编辑器的时候,
- exitFullscreen()退出全屏
- getElementById()
- getElementsByClassName()获取很多元素
- getElementsByName()通过name属性获取
- getElementsByTagName()通过标签名获取
- getSelection()获取用户选中的文本
- hasFocus()
- open()
- querySelector()返回一个元素
- querySelectorAll()返回所有元素,形成的是一个伪数组。
- registerElement()
- write()当前文档打开状态,write()结束后关闭,再次使用write()会覆盖之前写的内容
- writeln()写一行。
博客参考
Javascript操作DOM常用API总结luopq.comDOM事件模型
第一种“HTML 的 on- 属性”,违反了 HTML 与 JavaScript 代码相分离的原则,将两者写在一起,不利于代码分工,因此不推荐使用。
第二种“元素节点的事件属性”的缺点在于,同一个事件只能定义一个监听函数,也就是说,如果定义两次onclick属性,后一次定义会覆盖前一次。因此,也不推荐使用。
第三种EventTarget.addEventListener是推荐的指定监听函数的方法。它有如下优点:
- 同一个事件可以添加多个监听函数。
- 能够指定在哪个阶段(捕获阶段还是冒泡阶段)触发监听函数。
- 除了 DOM 节点,其他对象(比如
window、XMLHttpRequest等)也有这个接口,它等于是整个 JavaScript 统一的监听函数接口。

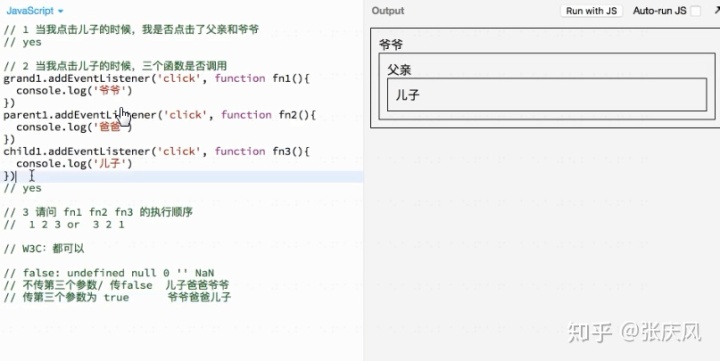
如果被点的那个元素同时发生了捕获和冒泡,那么他们之间是按照代码书写的顺序来执行,先写捕获先执行捕获,先写的冒泡那就先执行冒泡。

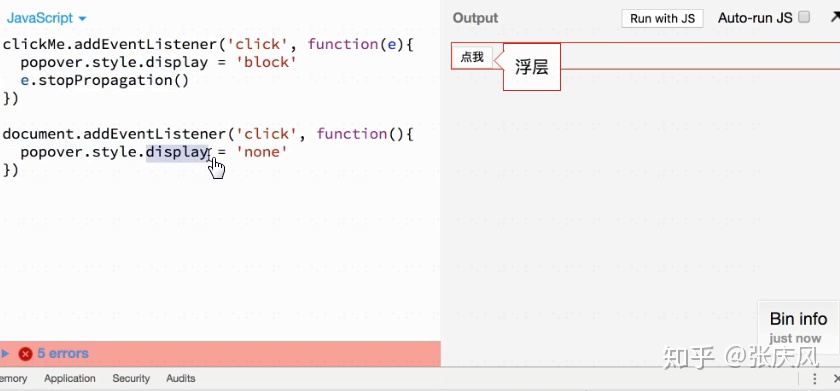
想要不发生冒泡事件,那就加上如上图e.stopPropagation()停止冒泡。

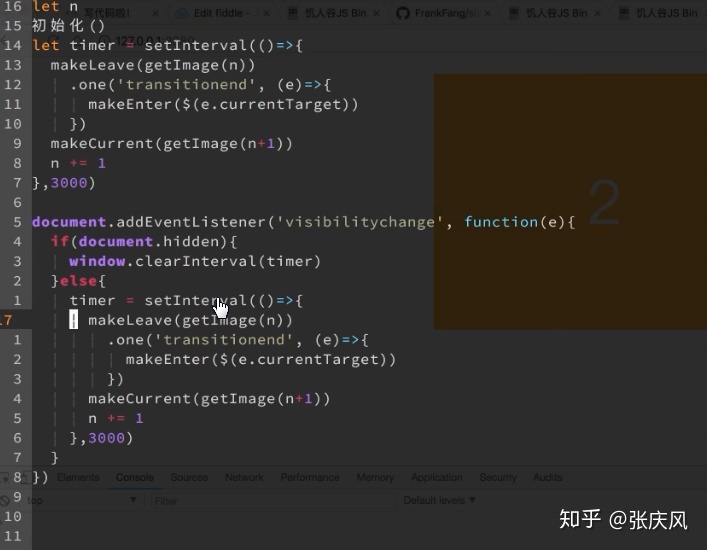
如上图,为了避免用户浏览网页时再切回原来的网页时产生的BUG,使用了visibilitychange事件可以有效避免BUG,这个事件是监听用户有没有正在看这个网页。
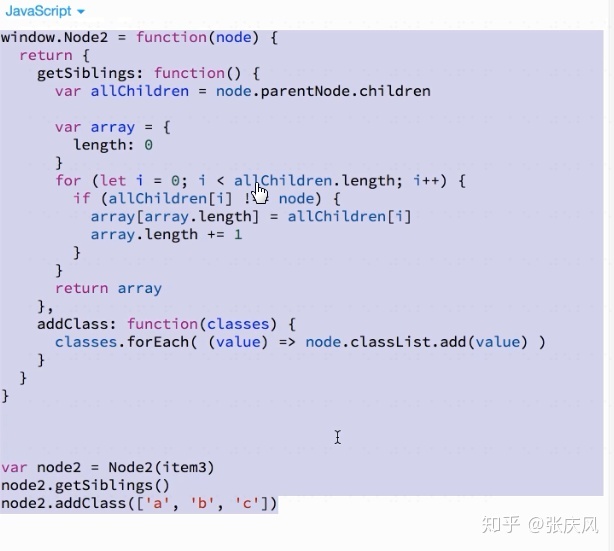
封装函数

这也是jQuery模式
简单实现jQuery API
具体的思路:
1.封装一个函数,传入节点或者选择器字符串,可以返回伪数组,伪数组中包含获取到的dom元素
==> 对函数的参数进行判断,并构造一个临时对象,将节点或者遍历选择器得到的节点存入临时对象并返回
2.在这个返回的对象上,可以添加上一下方法操作dom.
window.jQuery = function (selectOrNode) {
let nodes = {}
if (typeof selectOrNode === 'string') {
let items = document.querySelectorAll(selectOrNode)
for (let i = 0; i < items.length; i++) {
nodes[i] = items[i]
}
nodes.length = items.length
} else if (selectOrNode instanceof Node) {
nodes.length = 1
nodes[0] = selectOrNode
}
nodes.addClass = function (classes) {
for (let i in classes) {
let name = classes[i] ? "add" : "remove"
for (let l = 0; l < nodes.length; l++) {
nodes[l].classList[name](i)
}
}
}
nodes.text=function(text){
if(text === undefined){
var texts=[]
for(let i=0;i<nodes.length;i++){
console.log(nodes[i])
texts.push(nodes[i].textContent)
}
console.log(texts)
return text
}else {
for(let i=0;i<nodes.length;i++){
nodes[i].textContent = text
}
}
}
return nodes
}
jQuery引用:
<scriptsrc="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
最后
以上就是爱听歌大炮最近收集整理的关于js数组contains_【JS】DOM和实现jQuery API的全部内容,更多相关js数组contains_【JS】DOM和实现jQuery内容请搜索靠谱客的其他文章。








发表评论 取消回复