需求:点击一个按钮,点击显示,显示div中信息,点击隐藏,隐藏文本框内容。
代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
width:200px;
height:100PX;
border:2px solid pink;
}
</style>
<script>
onload = function () {
document.getElementById('btnShow').onclick = function () {
var divShow = document.getElementById('divShow');//获取div中的元素
if (this.value == '隐藏') {
this.value = '显示';
divShow.style.display = 'none';//控制层隐藏
}
else {
this.value = '隐藏';
divShow.style.display = 'block';//控制层显示
}
};
};
</script>
</head>
<body>
<input type="button" id="btnShow" value="隐藏" />
<div id="divShow">小了白了兔,白了又了白,两只耳朵竖起来,蹦蹦跳跳真可爱。</div>
</body>
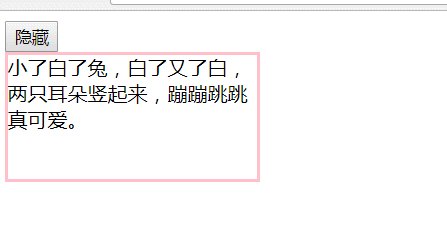
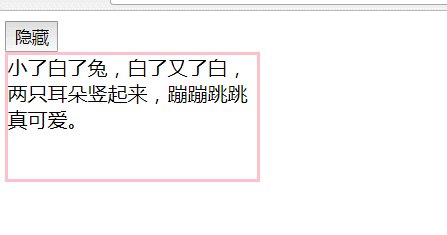
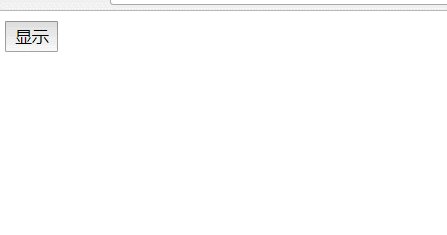
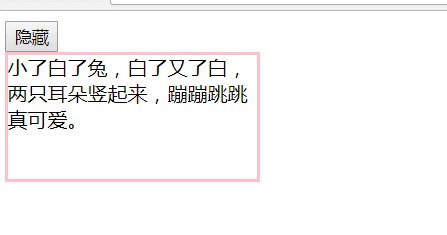
</html>功能展示:

学习JS的时候,知识点太多,这样的功能在C/S中实现当然很容易,在B/S中只能一点点积累。
最后
以上就是含糊蜜蜂最近收集整理的关于JS(DOM)—控制div的显示(block)与隐藏 (none)的全部内容,更多相关JS(DOM)—控制div的显示(block)与隐藏内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复