1、为何用webp格式
webp格式能够将图片尽可能小得压缩,这个在移动应用中使用很广,且技术较成熟。java
2、编译动态库包
编译的动态库包的源码参照GitHub地址请添加连接描述android
个人环境
Android Studio3.0.1
gradle 3.3
jdk 1.8.0_101
ndk-build android-ndk-r10e-windows-x86_64git
导入Android Studio,
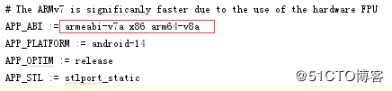
注意Application.mk中的配置,APP_ABI配置是指须要生成哪些环境下的so包,个人环境起初添加了armeabi好像是有问题的,armeabi如今用的愈来愈少,我给去掉了。
 github
github
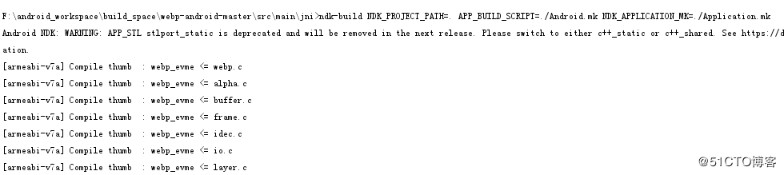
Terminal中cd到jni路径执行命令以下:
ndk-build NDK_PROJECT_PATH=. APP_BUILD_SCRIPT=./Android.mk NDK_APPLICATION_MK=./Application.mkweb

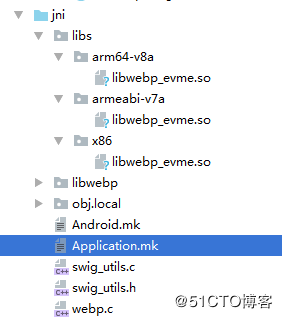
运行完成后会在jni目录下自动生成libs文件夹,生成动态库包如图:
 windows
windows
此时动态库包就打好了,而后就是如何调用so包了,
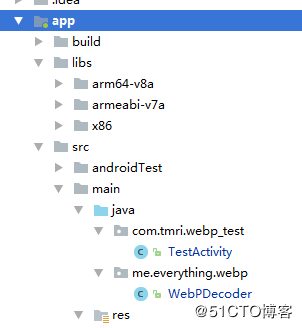
在app目录下加入so包,

在咱们本身须要引用的工程中build.gradle中加入配置 android.sourceSets数组
sourceSets {
main {
jniLibs.srcDirs = ['libs']//设置目标的so存放路径
}
}
而后加入WebPDecoder.java,这里注意这个文件的路径必定要按照编译时的路径me.everything.webp.WebPDecoder。
固然若是须要也能够更改,不过要连编译时webp.c中的路径一并更改
 app
app
3、使用动态库包展现webp
最后就是调用了,bytes是webp格式的bytes数组形式ide
ImageView iv = findViewById( R.id.imageView );
Bitmap webpBitmap = WebPDecoder.getInstance().decodeWebP(bytes);
iv.setImageBitmap(webpBitmap);
最后
以上就是时尚菠萝最近收集整理的关于android webp格式的图片,Android应用中对webp格式图片的处理的全部内容,更多相关android内容请搜索靠谱客的其他文章。








发表评论 取消回复