npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: vol.vue3@0.1.0
npm ERR! Found: vue@3.2.20
npm ERR! node_modules/vue
npm ERR! vue@"^3.0.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^2.5.17" from element-ui@2.15.6
npm ERR! node_modules/element-ui
npm ERR! element-ui@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:UsersAdministratorAppDataLocal
pm-cacheeresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:UsersAdministratorAppDataLocal
pm-cache_logs?1-10-11T06_27_44_908Z-debug.log
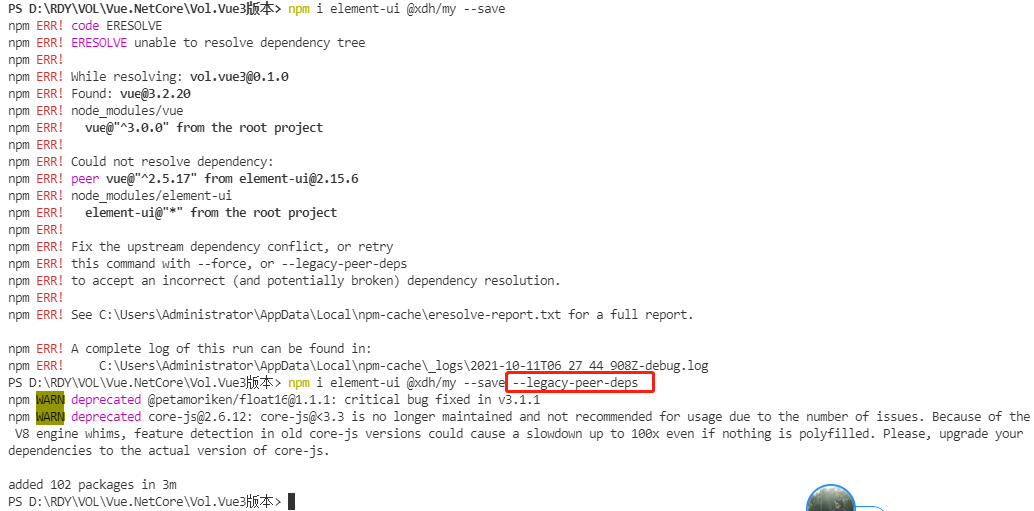
在安装组件的时候出现以上问题,npm版本问题报错
解决方法:
在命令后面加上
–legacy-peer-deps
如图,成功安装:

参考文章:npm ERR! code ERESOLVE
最后
以上就是碧蓝溪流最近收集整理的关于npm错误——npm ERR code ERESOLVE 解决方法的全部内容,更多相关npm错误——npm内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复