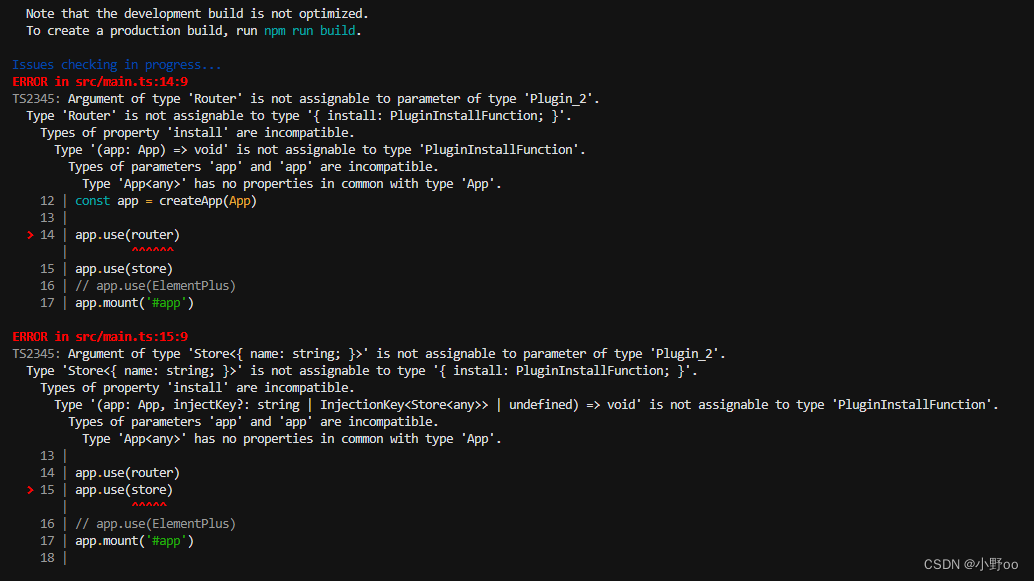
问题描述:项目此前运行正常,(6.7安装的是2.2.4版本)安装Element-Plus并在main.ts引入后,项目跑着跑着过了几秒main.ts里的router和store就出现了报错问题,如下图


解决方法: 降版本
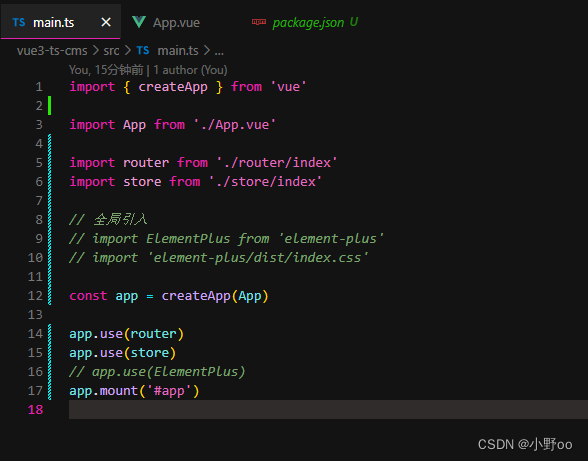
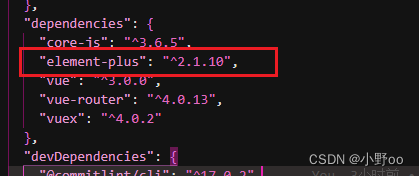
我这里再次安装的是2.1.10版本,安装完成后重新编译无报错出现。另外注意引入方式要与官网的文档统一哟,我是看视频跟着老师一起敲的代码(脑子有点呆直接照模照样敲的),但现在的引入方式和当时的引入方式还是有所不同的~
npm install element-plus@2.1.10
引入方式按官网最新步骤来就OK,这里我用的是局部引入
①安装要使用的插件
npm install -D unplugin-vue-components unplugin-auto-import②在vue.config.js或webpack.config.js中配置
// vue.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
],
},
}
③使用时作为组件引入
<template>
<div class="app">
<el-button type="danger">testBtn</el-button>
</div>
</template>
<script lang="ts">
import { ElButton } from 'element-plus'
export default {
name: 'App',
components: {
ElButton
}
}
</script>
<style>
</style>
最后项目运行及界面显示正常????????

最后
以上就是不安火车最近收集整理的关于安装引入ElementPlus后router和store报错问题的解决方法(附局部引入)的全部内容,更多相关安装引入ElementPlus后router和store报错问题内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复