创建vue项目
一、安装node.js
二、安装vue-cli脚手架
三、使用IntelliJ IDEA(或者visual studio code)创建vue项目
四、运行vue项目
五、安装Element-ui
一、安装node.js
- node.js官网下载地址:https://nodejs.org/zh-cn/,一路next下来,安装完毕。
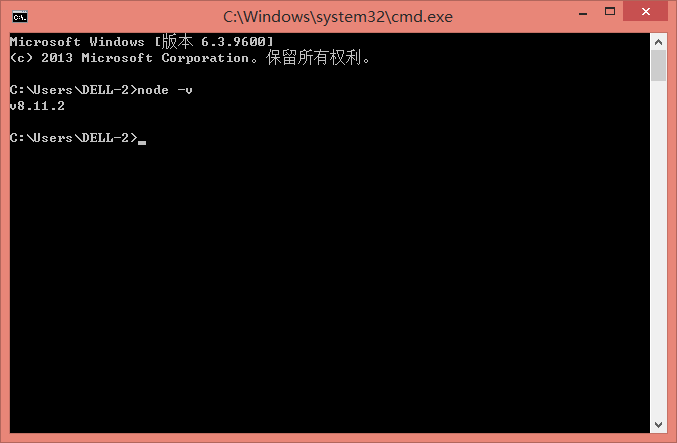
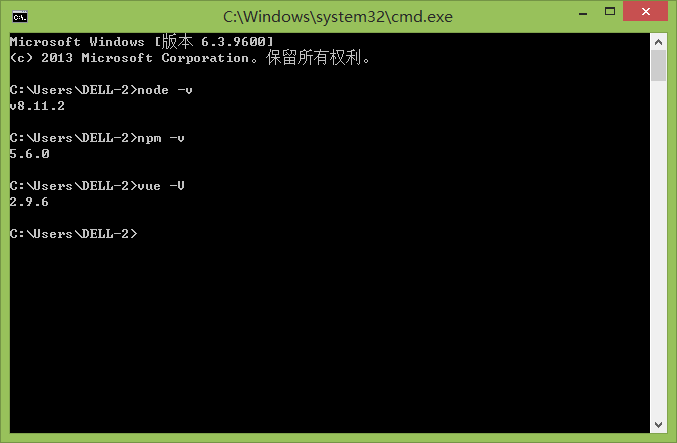
- 打开cmd(window环境下快捷键window+R),输入node -v

上图就是node.js的版本信息(版本v8.11.2)
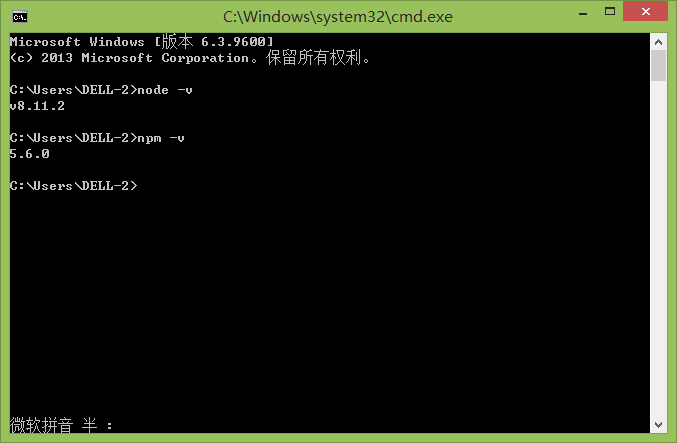
3.由于node.js已经集成了npm(包管理器),所以npm也一起安装好了,输入npm -v

上图就是npm的版本信息(版本5.6.0)。
二、安装vue-cli脚手架
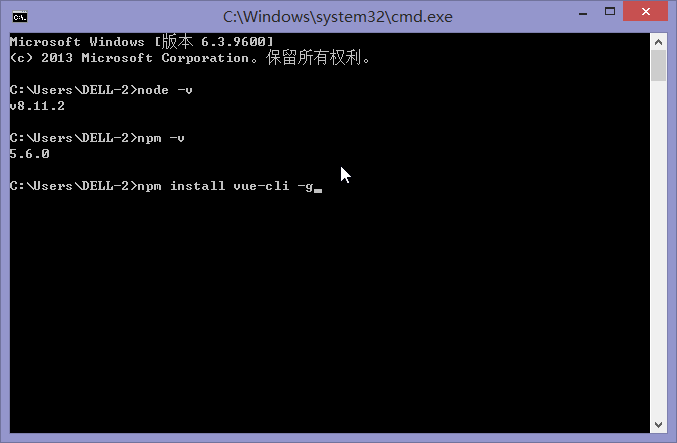
输入npm install vue-cli -g

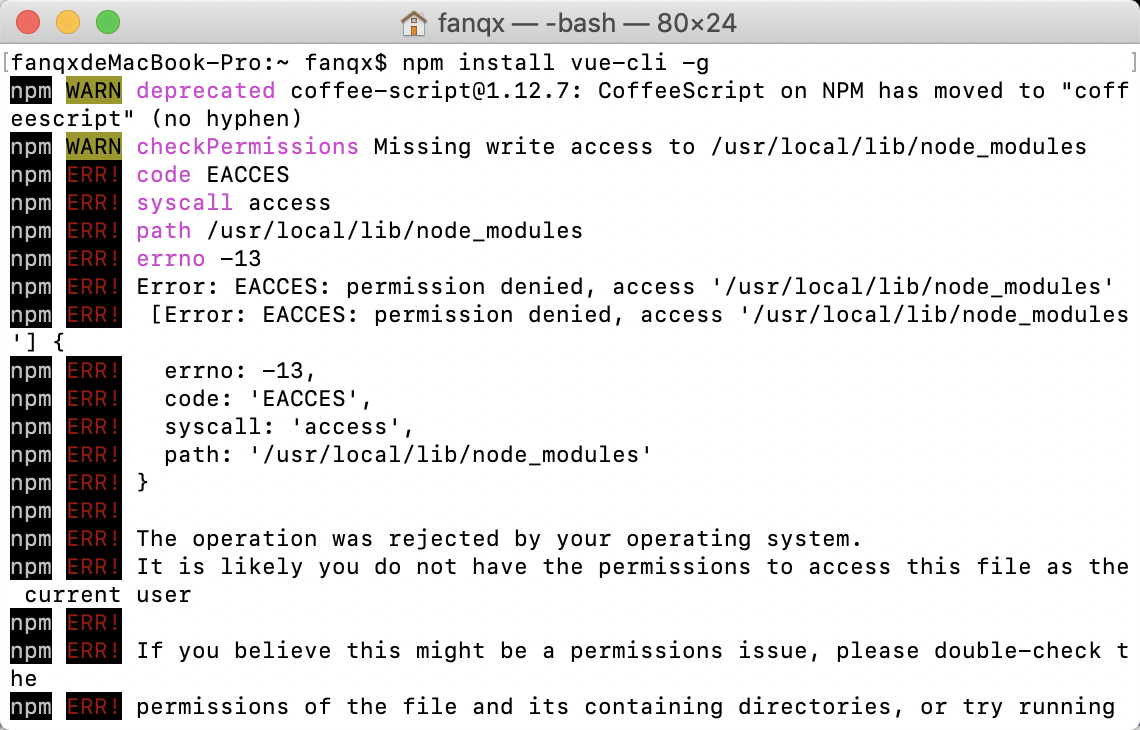
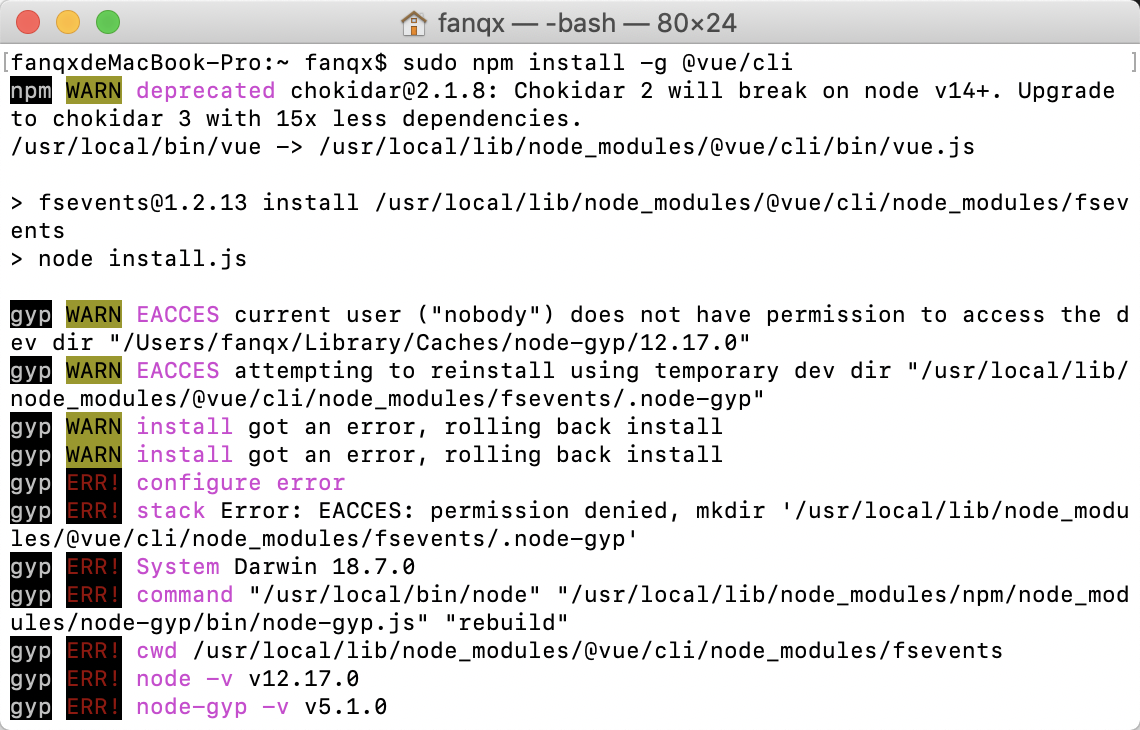
我之前安装过,这边就不再安装了,mac的小伙伴也许会出现这个错误
 这是因为.npm文件没有sudo权限,输入sudo npm install -g @vue/cli
这是因为.npm文件没有sudo权限,输入sudo npm install -g @vue/cli

输入vue -V,查看是否安装成功

上图就是安装成功了。
三、使用IntelliJ IDEA创建vue项目
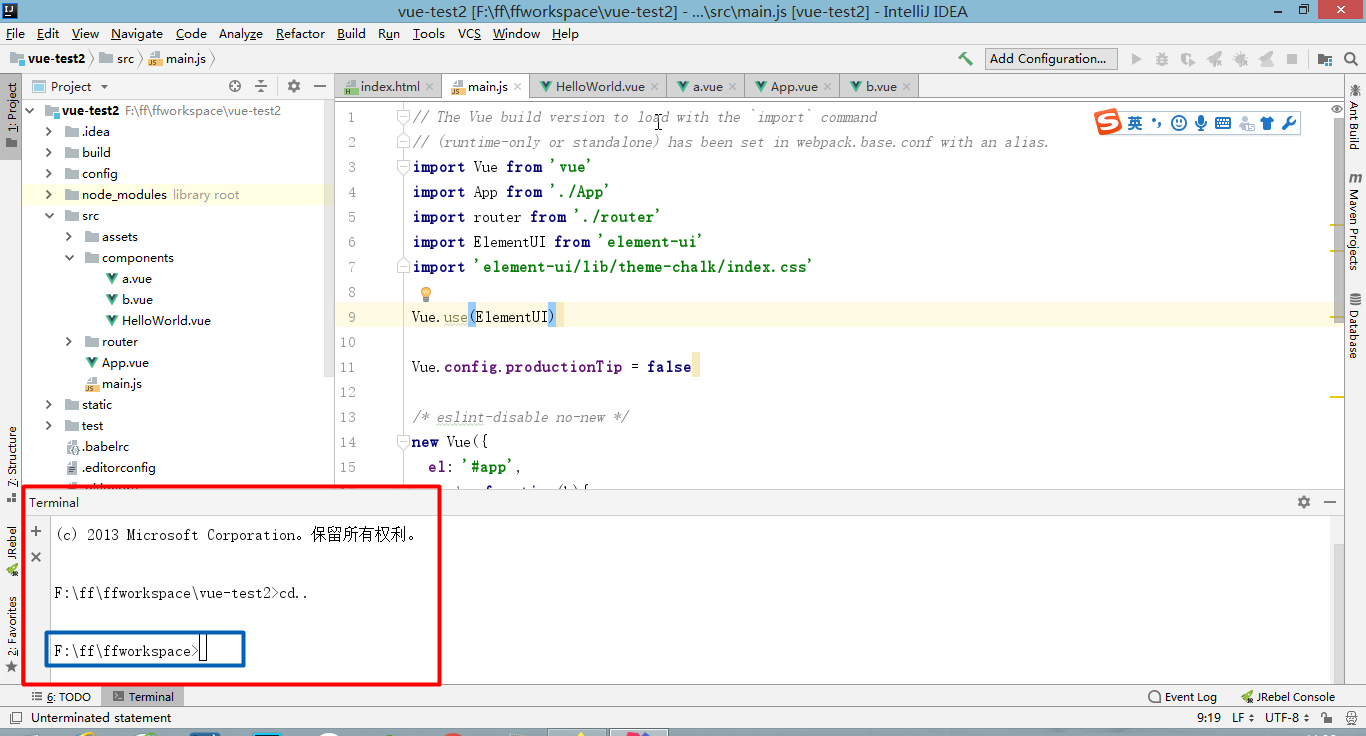
- 打开IntelliJ IDEA开发工具,前端开啊工具用的比较多的是visual studio code。找到要创建项目的目录,如下图:

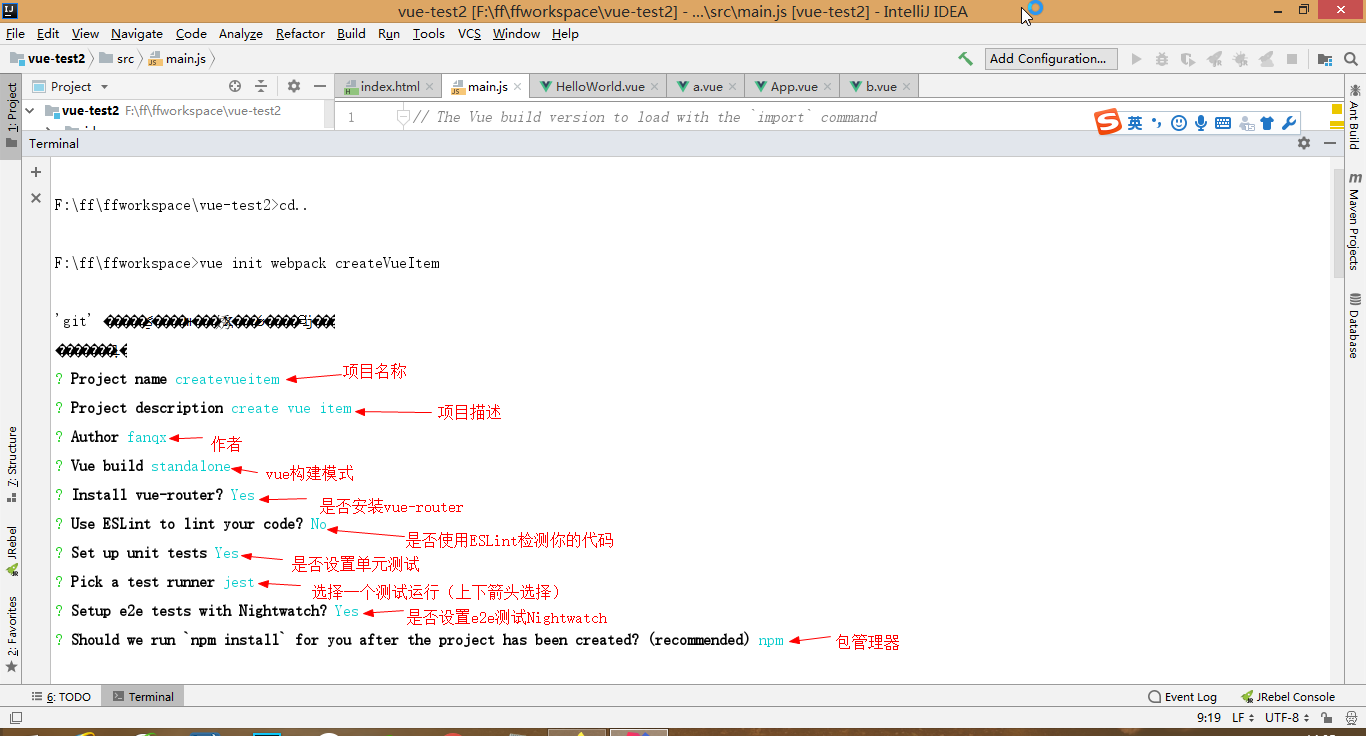
- 输入:vue init webpack [项目名称]

四、运行vue项目
1.进入到创建的vue项目下,如下图:

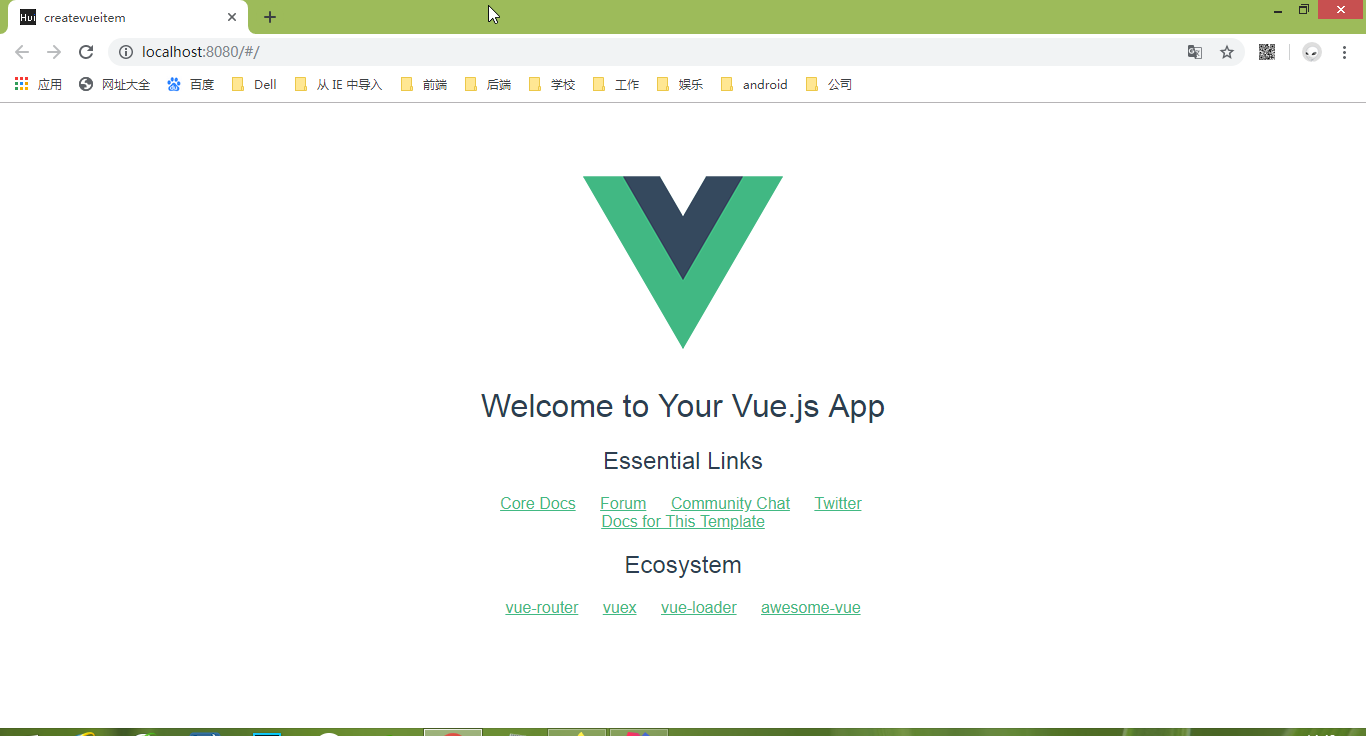
2.运行vue项目:npm run dev  3.效果如下图所示:
3.效果如下图所示:

五、安装Element-ui
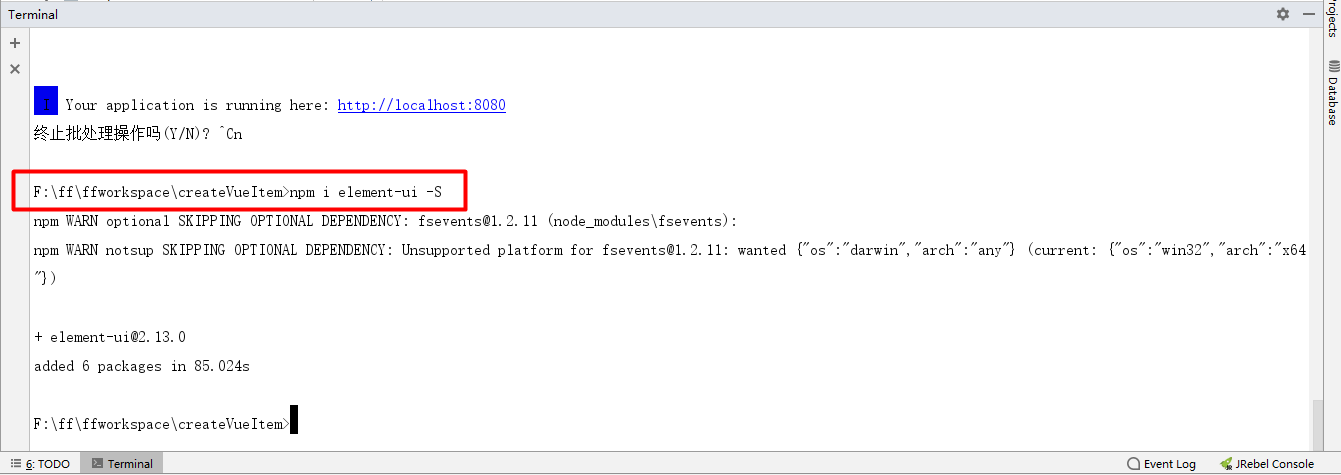
1.跟vue搭配使用的最多的UI框架是ElementUI。输入:npm i element-ui -S
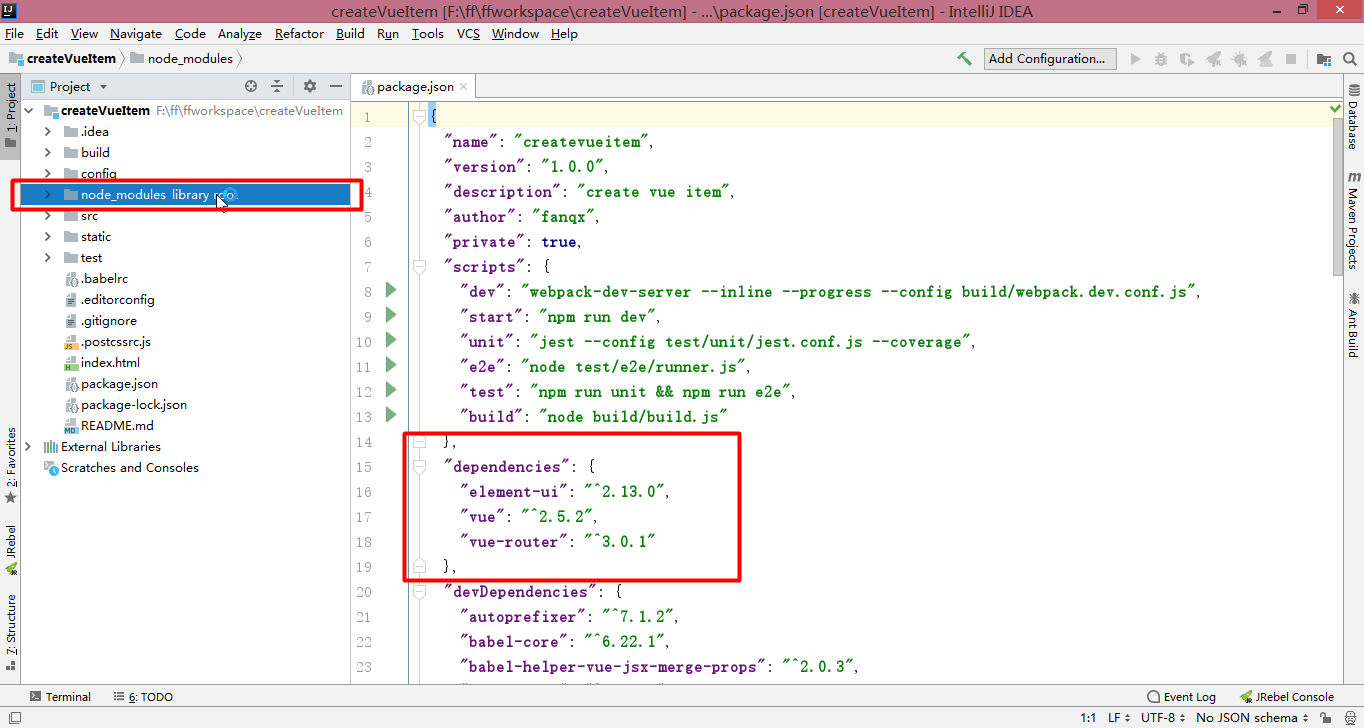
 2.在node-modules(或package.json)中可以看到ElementUI已经安装好了。
2.在node-modules(或package.json)中可以看到ElementUI已经安装好了。 3.使用ElementUI。
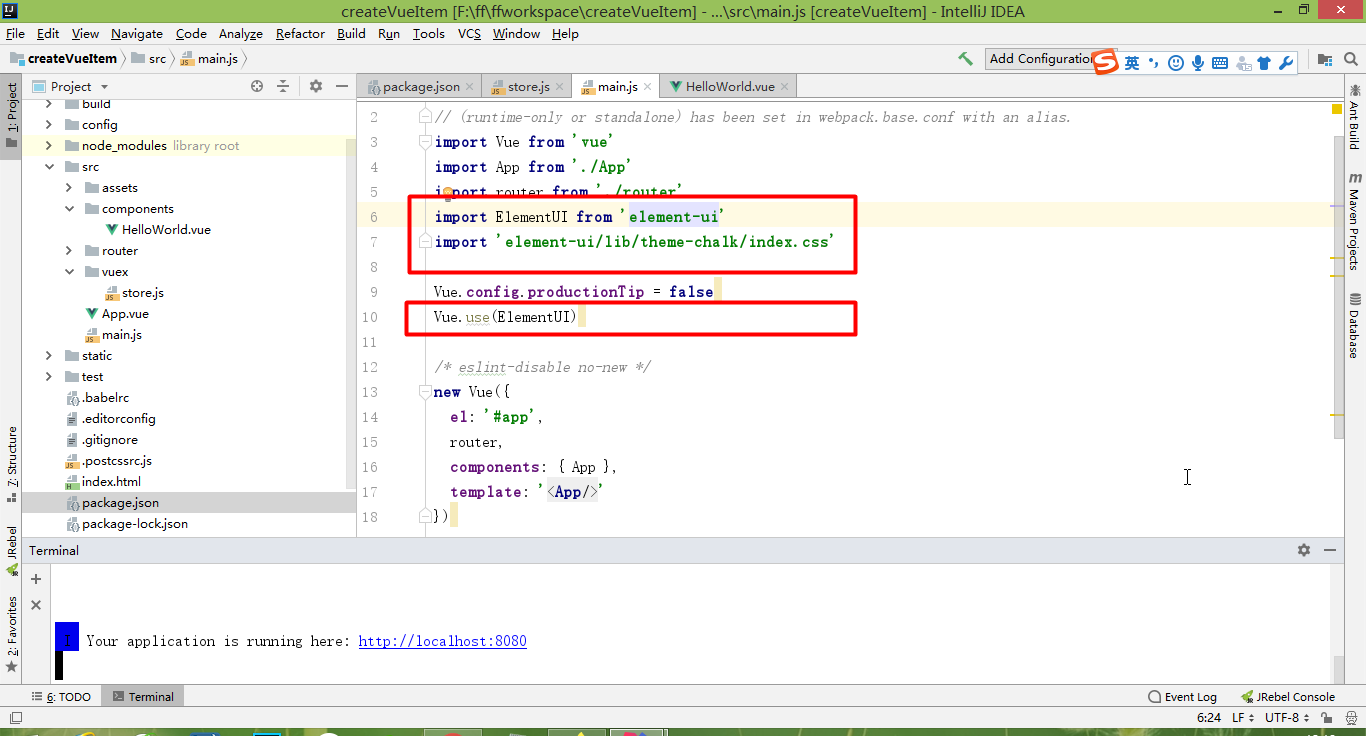
3.使用ElementUI。

最后
以上就是顺利康乃馨最近收集整理的关于Vue入门 创建vue项目并安装UI框架ElementUI--1的全部内容,更多相关Vue入门内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复