重现 :
基本属于 没事搞了个cli3 配置了多出口 然后一 vue add element 就悲剧了对吧 如果是 就往下看
好,点不点赞看你了,或者 可以加入 我的 群153181864 前端交流群 ,绝对原创,转载请附上 本微博链接。
本文 主要是给 vue add element 的同行 看的
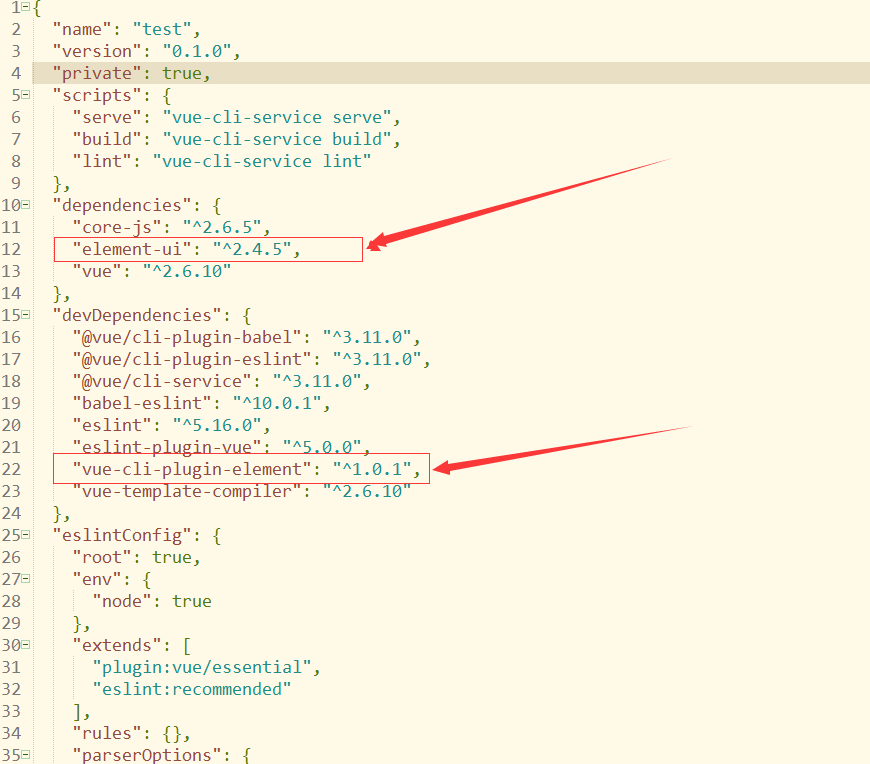
首先 这两个货加对位置了 package.json
"element-ui": "^2.4.5",
"vue-cli-plugin-element": "^1.0.1",
然后 更新下来依赖
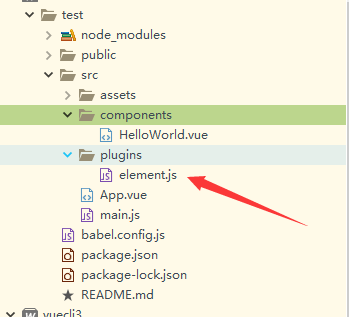
cnpm install2/建个plugins目录 在建个 element.js

element.js如下
import Vue from 'vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element)
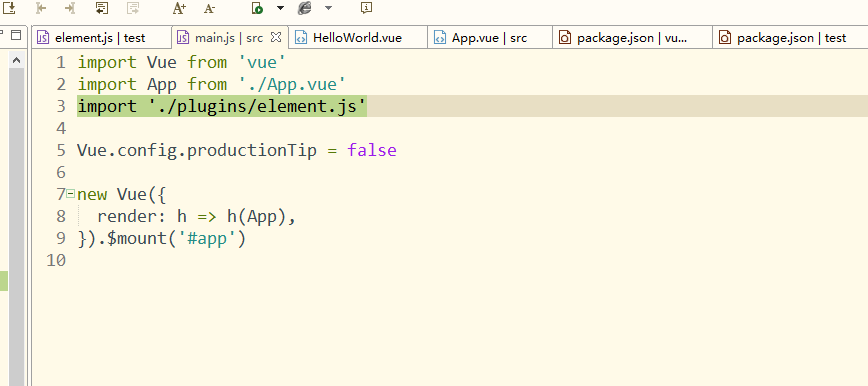
3、main.js
引入 记得 路径 比如你是多入口 main。js又放在内页 我是这么写的 import '@/plugins/element.js' @指向 src的
import './plugins/element.js'
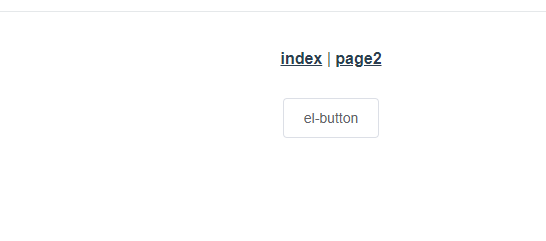
4/加个element到 app。vue里面去 验证下
<el-button>el-button</el-button>5/ 运行 cnpm run serve (这里是 cli3的 运行!!!!!)
6/差不多就这样了
.
好,点不点赞看你了,或者 可以加入 我的 群153181864 前端交流群 ,绝对原创,转载请附上 本微博链接。
最后
以上就是激昂冬瓜最近收集整理的关于vue add element 失败解决方案的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复