第一步:新建Vue 项目(详细创建步骤请参考:http://blog.csdn.net/zhouzhiwengang/article/details/70344522)
#创建一个基于webpack模板的新项目
vue init webpack d:nodeworkspacenodeone
# 切换至项目路径
cd d:nodeworkspacenodeone
# 安装项目依赖文件
cnpm install
# 项目启动
cnpm run dev
第二步:引入饿了吗组件(ElementUI)
1、打开cmd 窗口,切换到vue 所在目录,执行如下指令: cnpm i element-ui s

第三步:vue 项目引用ElementUI.,(注意红色字体部分)
src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(Router)
Vue.use(ElementUI)
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
}
]
})
组件引用相关样式:src/components/Hello.vue
<template>
<div class="hello">
<!-- 文本绑定-->
<h1>{{ msg }}</h1>
<!--html 绑定-->
<div v-html="message"></div>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" target="_blank">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li>
</ul>
<el-button type="primary">主要按钮</el-button>
<el-button type="text">文字按钮</el-button>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: '欢迎来到菜鸟教程',
message:'<p>欢迎来到菜鸟A大队</p>',
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
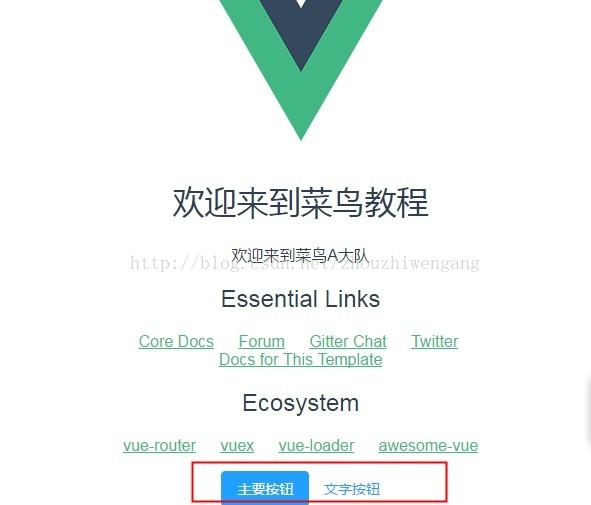
效果展示:

最后
以上就是娇气大神最近收集整理的关于Vue 项目 引入第三方饿了吗组件(ElementUI)的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复