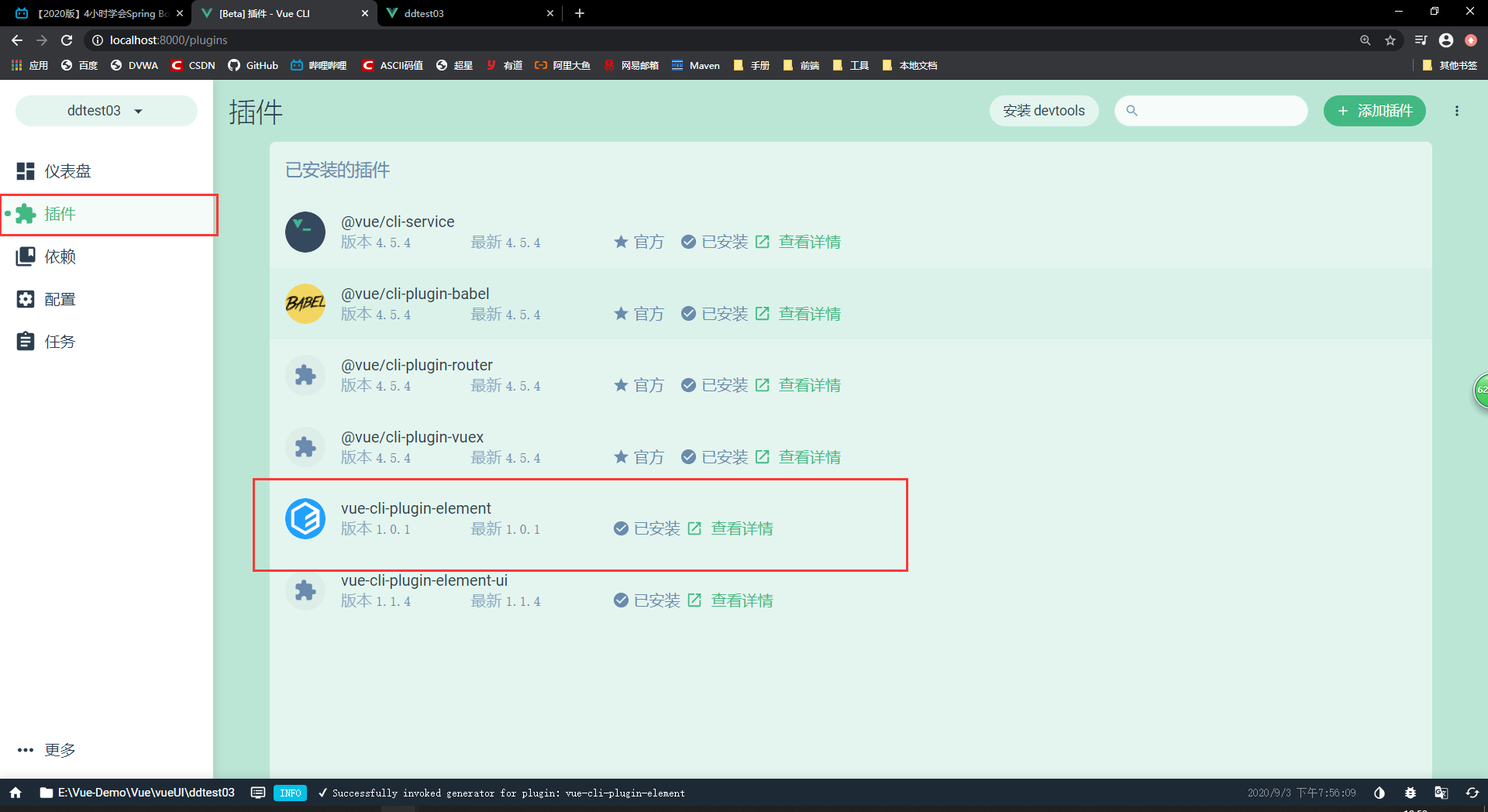
创建新的项目,完成之后
找到插件,然后搜索elementUI进行安装。然后傻瓜式配置插件。

然后使用idea打开vue工程,在命令行输入:
npm run serve
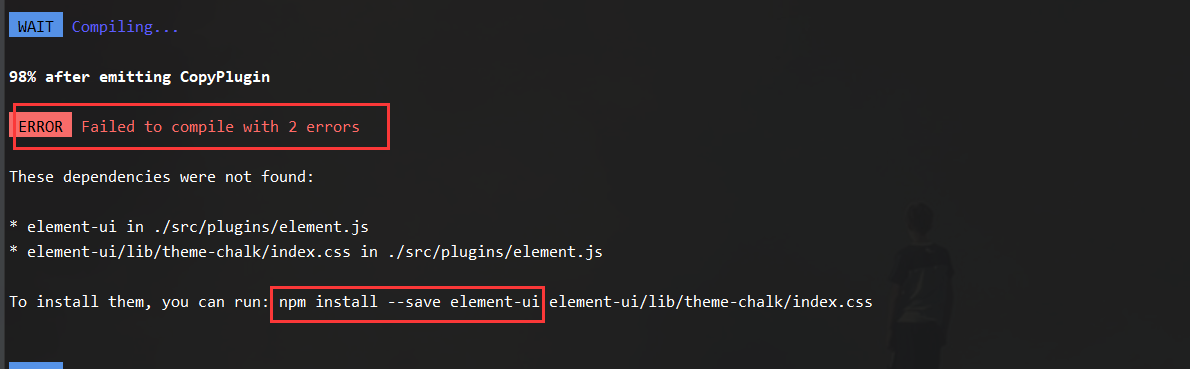
启动工程之后会报错:

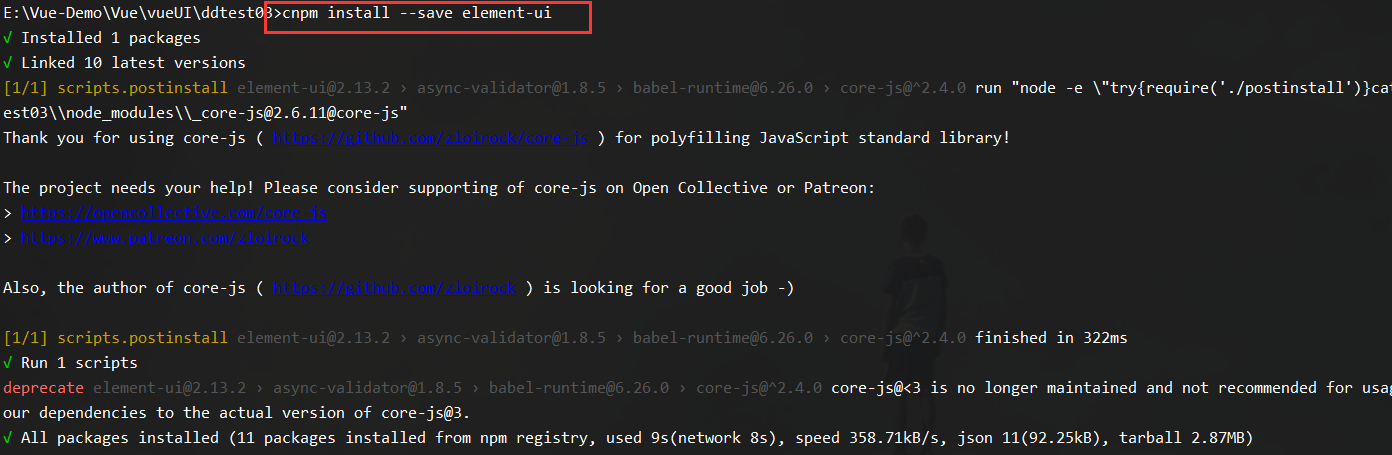
因为在vueUI中安装没有完成,需要使用命令行的方式再次进行安装:
cnpm install --save element-ui

最后再次运行:
npm run serve
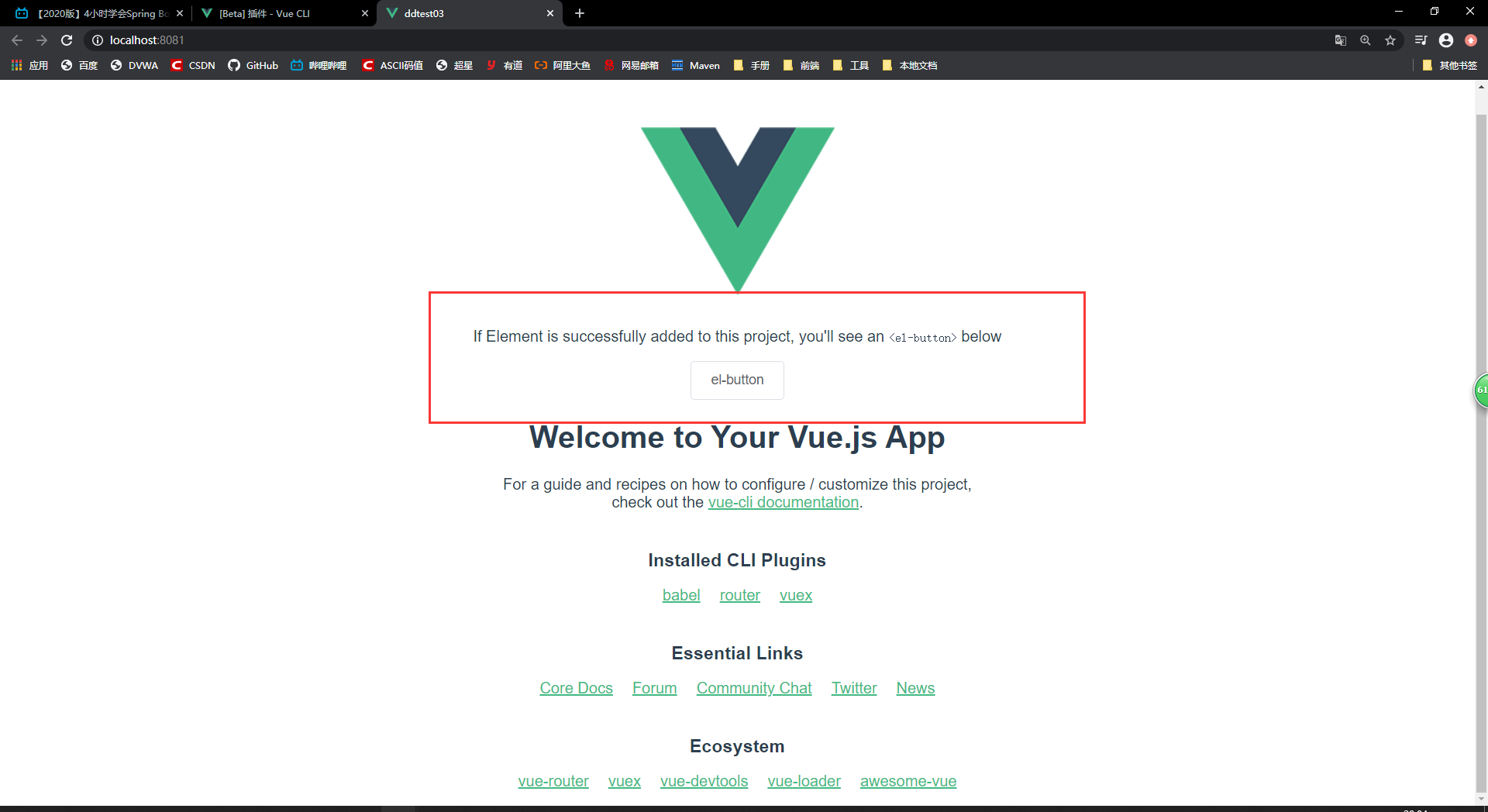
打开的界面是这样:

至此就已经成功安装elementUi
最后
以上就是内向小海豚最近收集整理的关于使用VueUI安装elementUI的全部内容,更多相关使用VueUI安装elementUI内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复