基于vue-cli的element-ui安装
安装vue-cli需要先安装node.js,然后在项目根目录安装
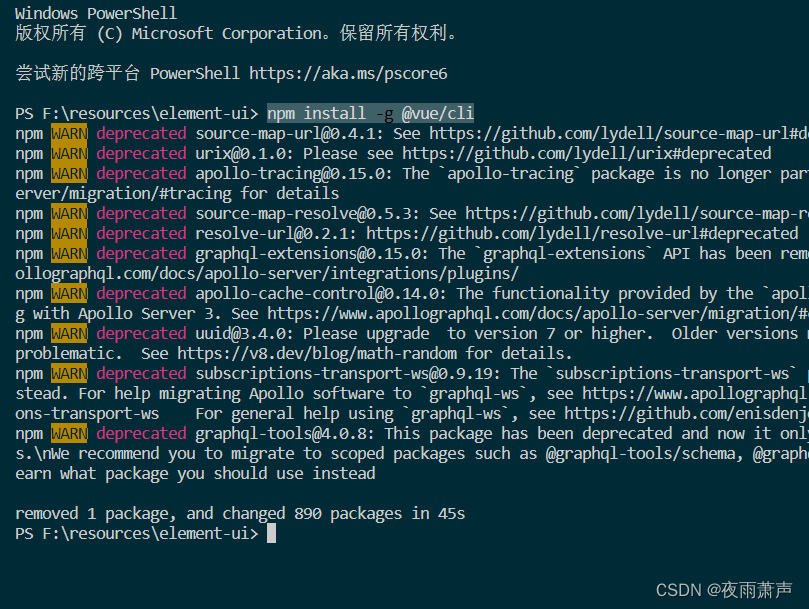
- npm install -g @vue/cli

创建项目
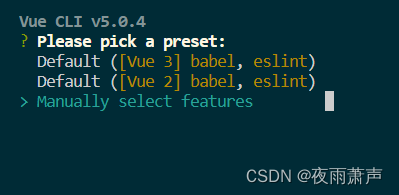
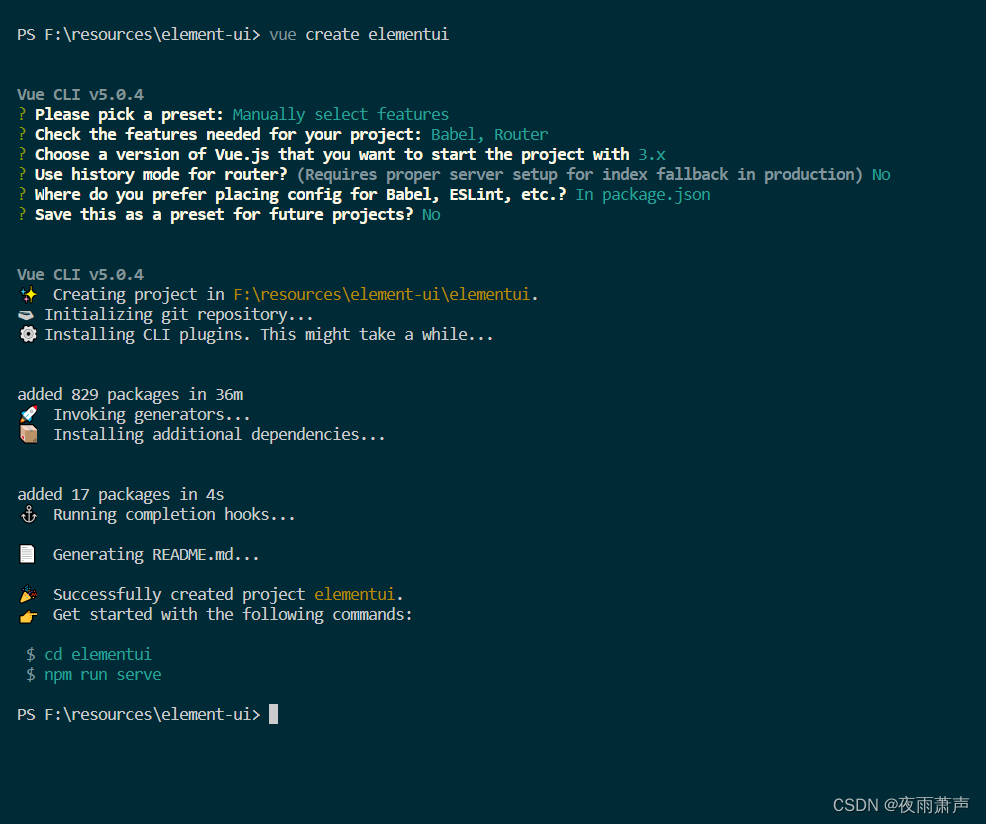
vue create elementui

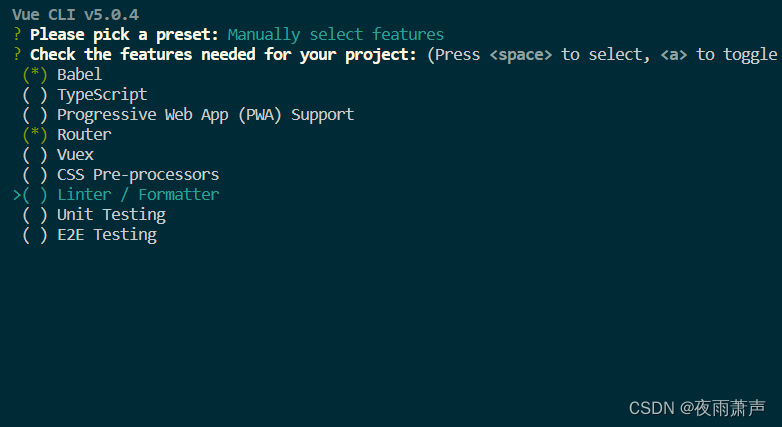
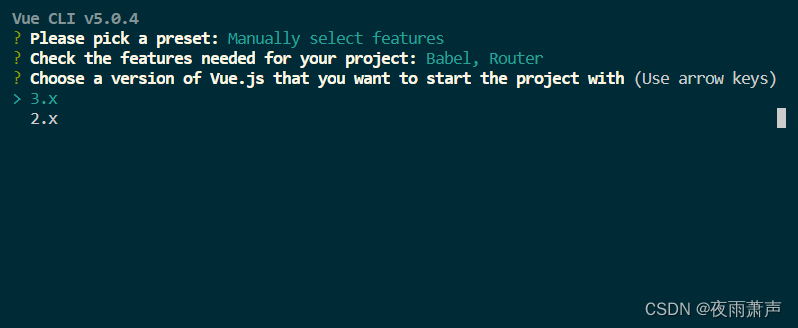
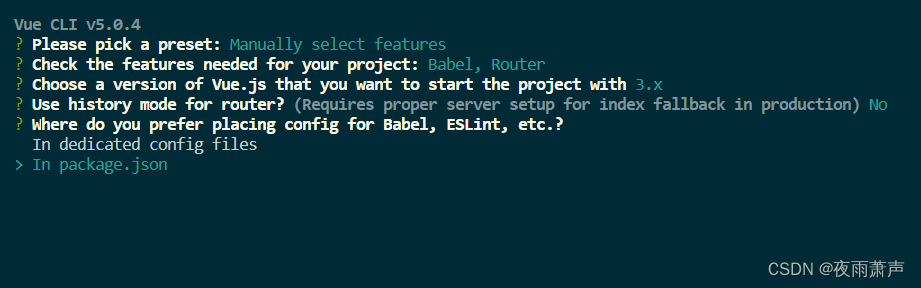
选择你需要的配置项




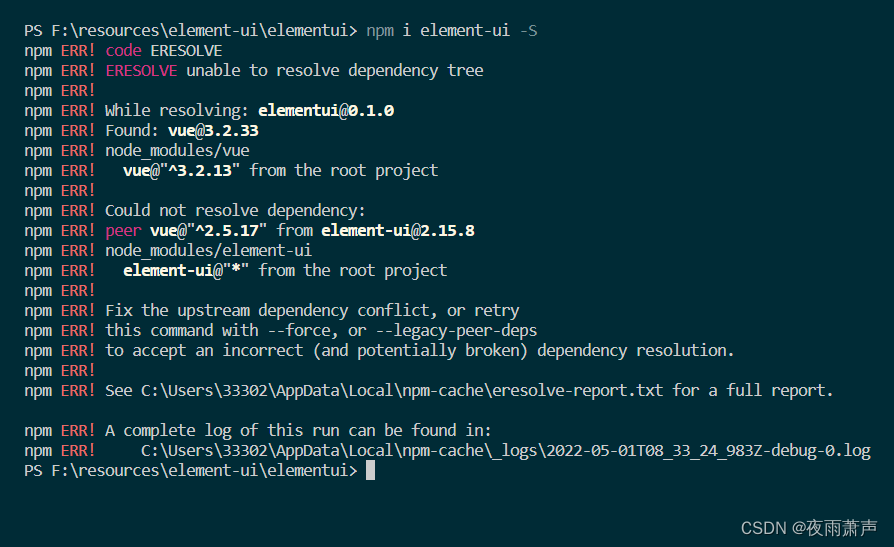
安装Element-ui

最后
以上就是朴实毛豆最近收集整理的关于基于vue-cli的element-ui安装基于vue-cli的element-ui安装的全部内容,更多相关基于vue-cli内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复