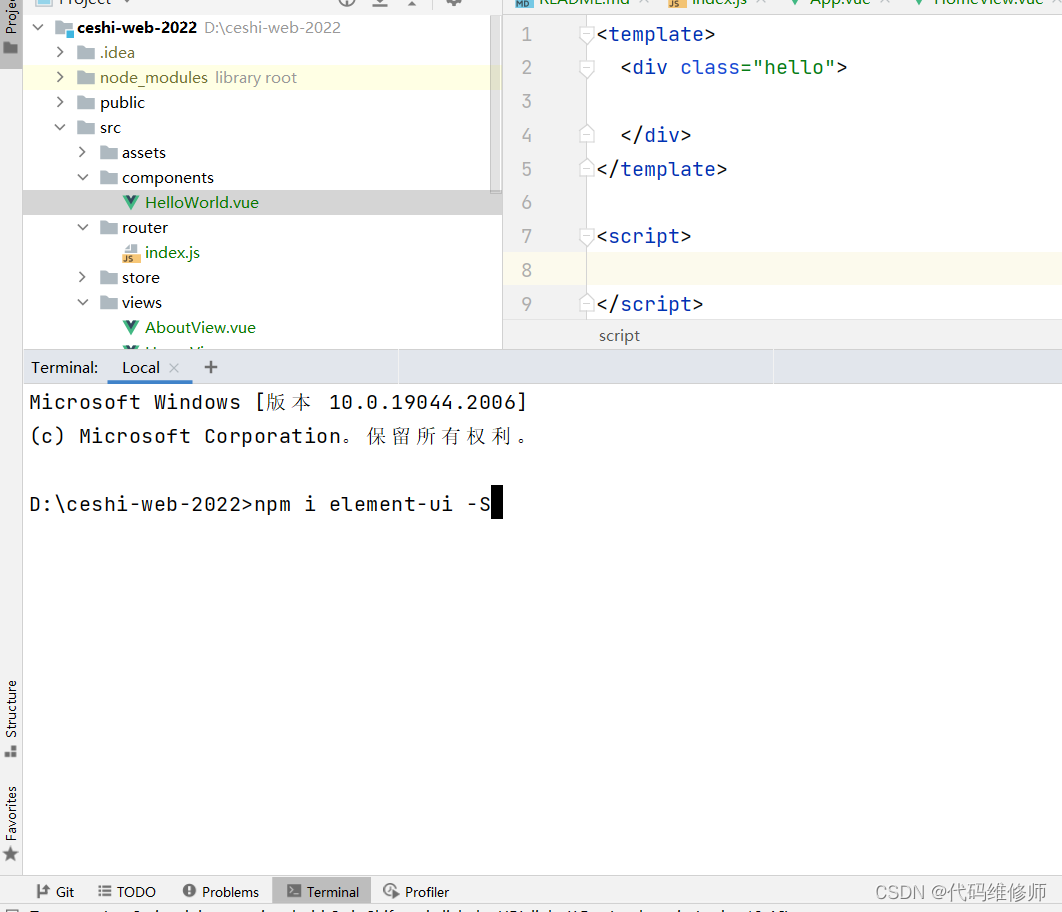
在idea终端中执行以下命令安装Element UI:
npm i element-ui -S
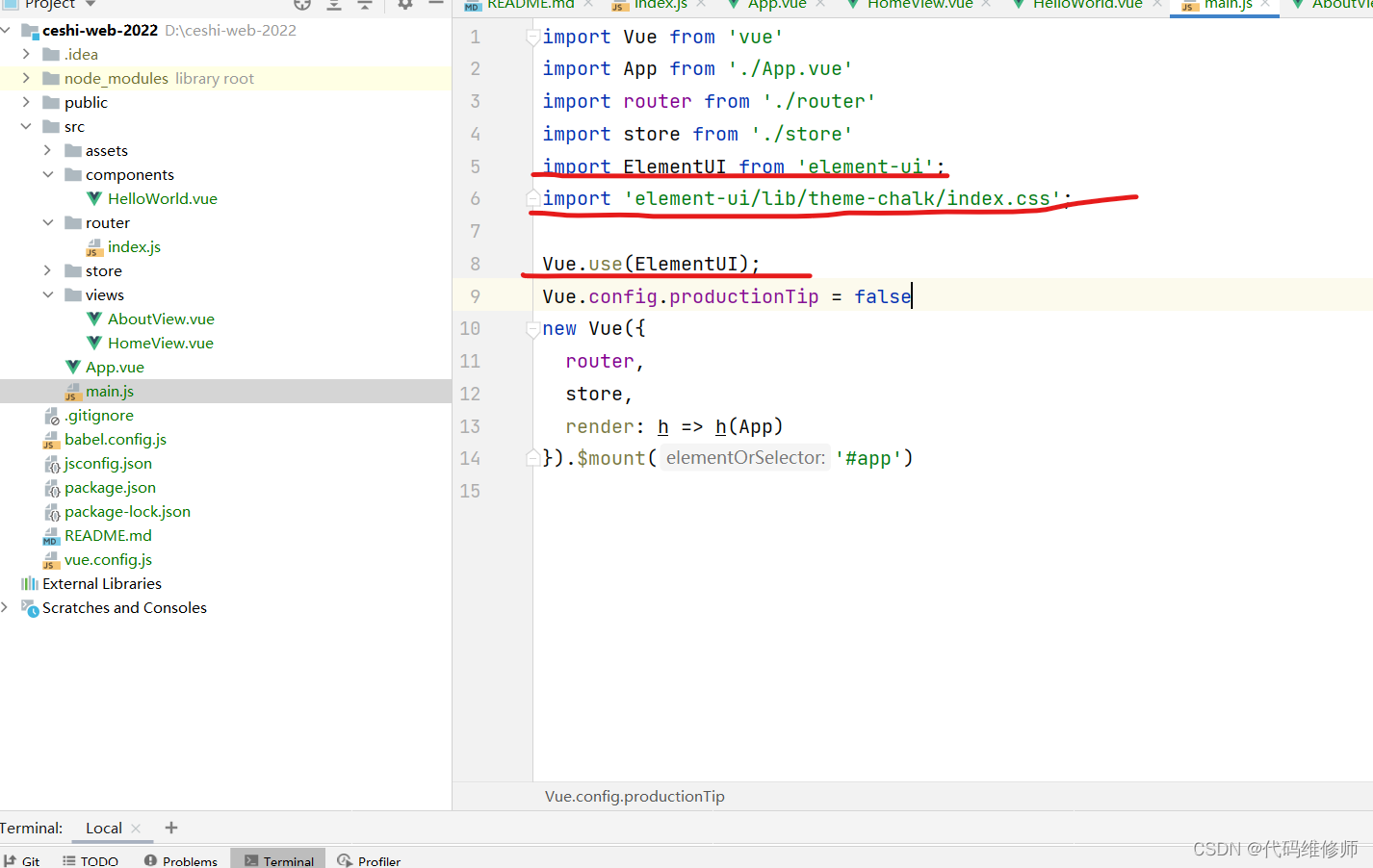
安装完成后,需要在src/main.js中添加配置:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
至此,在项目中的任何一个视图组件中都可以直接使用Element UI,不需要额外的声明或引用!
最后
以上就是跳跃楼房最近收集整理的关于vue脚手架怎么安装ElementUI的全部内容,更多相关vue脚手架怎么安装ElementUI内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复