Vue中安装element-ui的方法
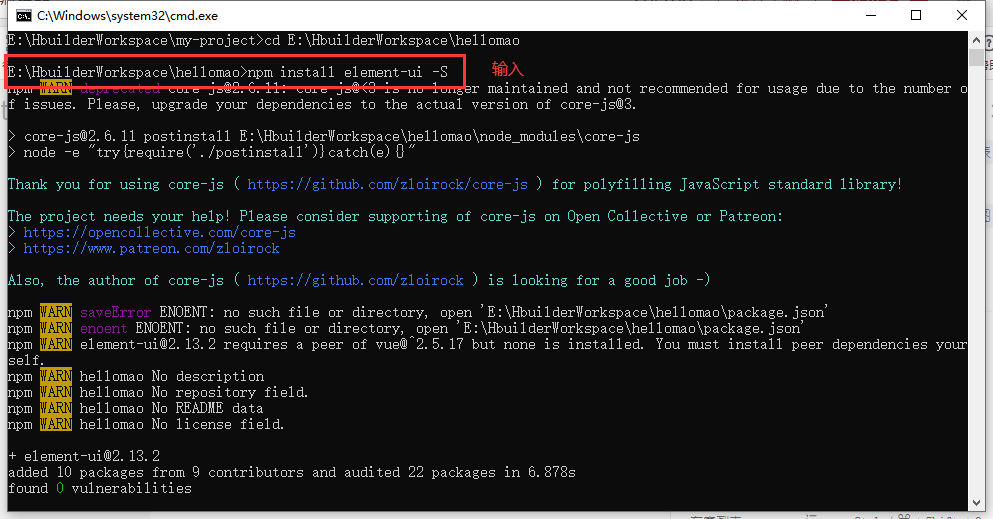
1.进入你的项目
// 输入
npm install element-ui -S

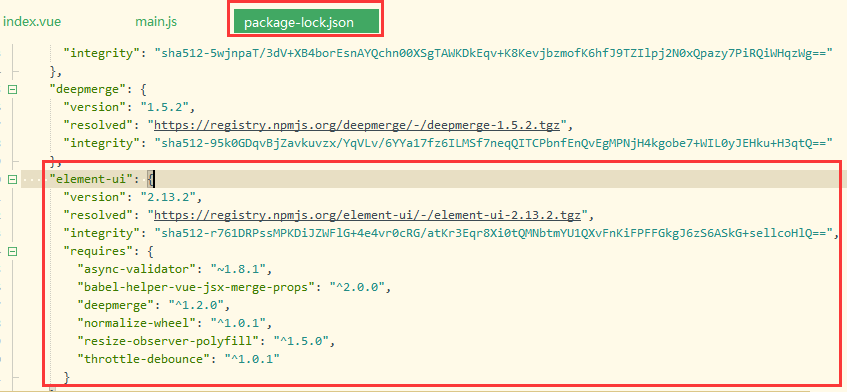
2.查看配置文件

3.在main.js文件中 引入 element 组件
// 输入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
最后
以上就是聪慧嚓茶最近收集整理的关于Vue中安装element-ui的方法的全部内容,更多相关Vue中安装element-ui内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复