目录
- 一、git下载和设置
- 二、IDEA上传文件
- 1)在Idea中加入Git
- 2)创建本地仓库
- 三、将自己的静态网页放入IDEA
- 四、同步项目至github,查看更新
- 1)将代码同步
- 2)查看历史版本
- 五、参考链接
一、git下载和设置
1、首先得在github上注册github账号:github地址
2.git下载(http://git-scm.com/downloads)地址:http://git-scm.com/downloads
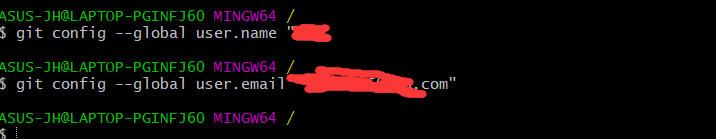
3.下载之后打开git bash,输入下面的命令设置git的全局用户名和邮箱:
git config --global user.name "name"
git config --global user.email "your email"
如果不设置可能会出错,也可能不会出错。(建议设置)

二、IDEA上传文件
1)在Idea中加入Git
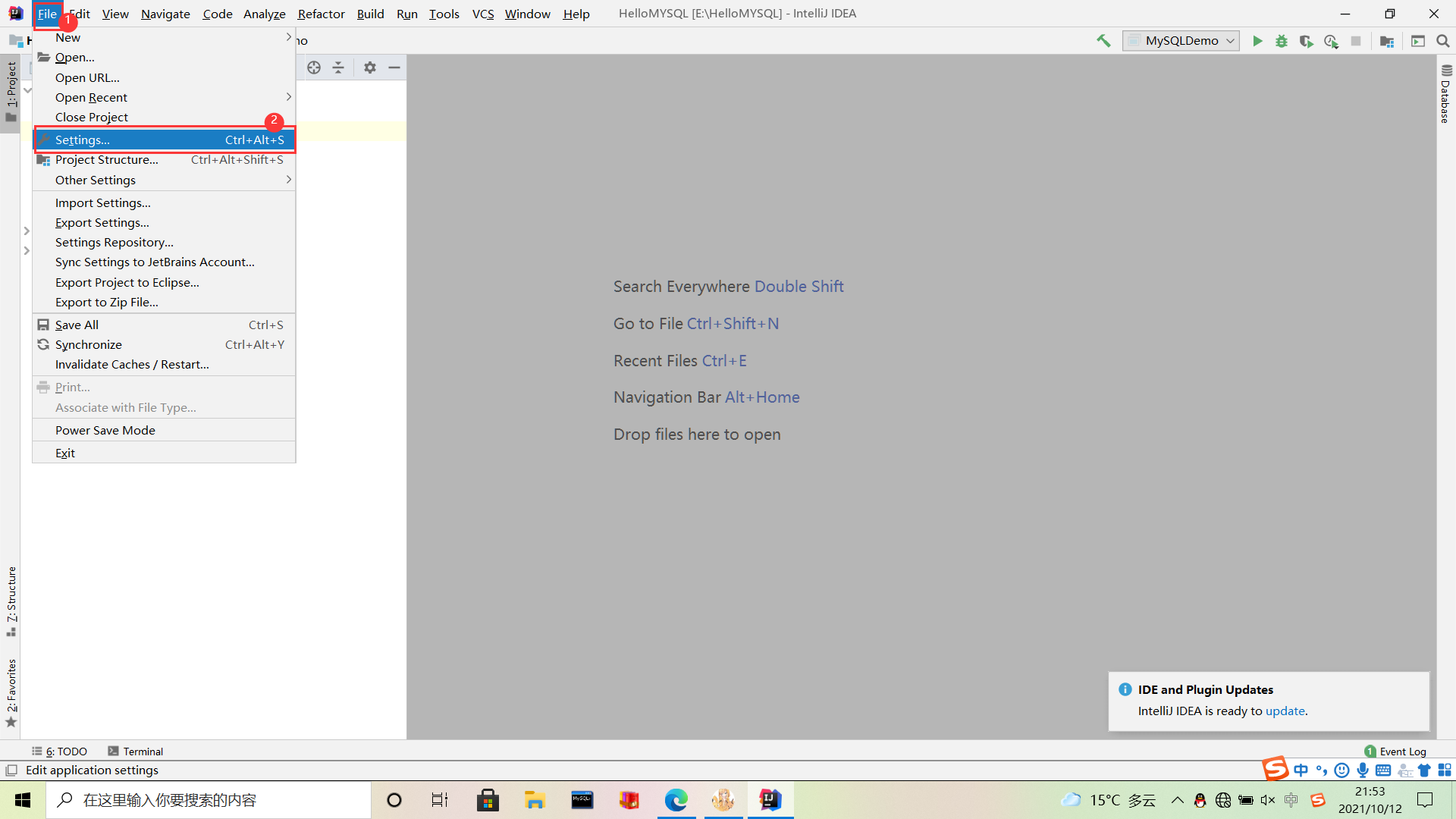
1.位置:File–>setting:

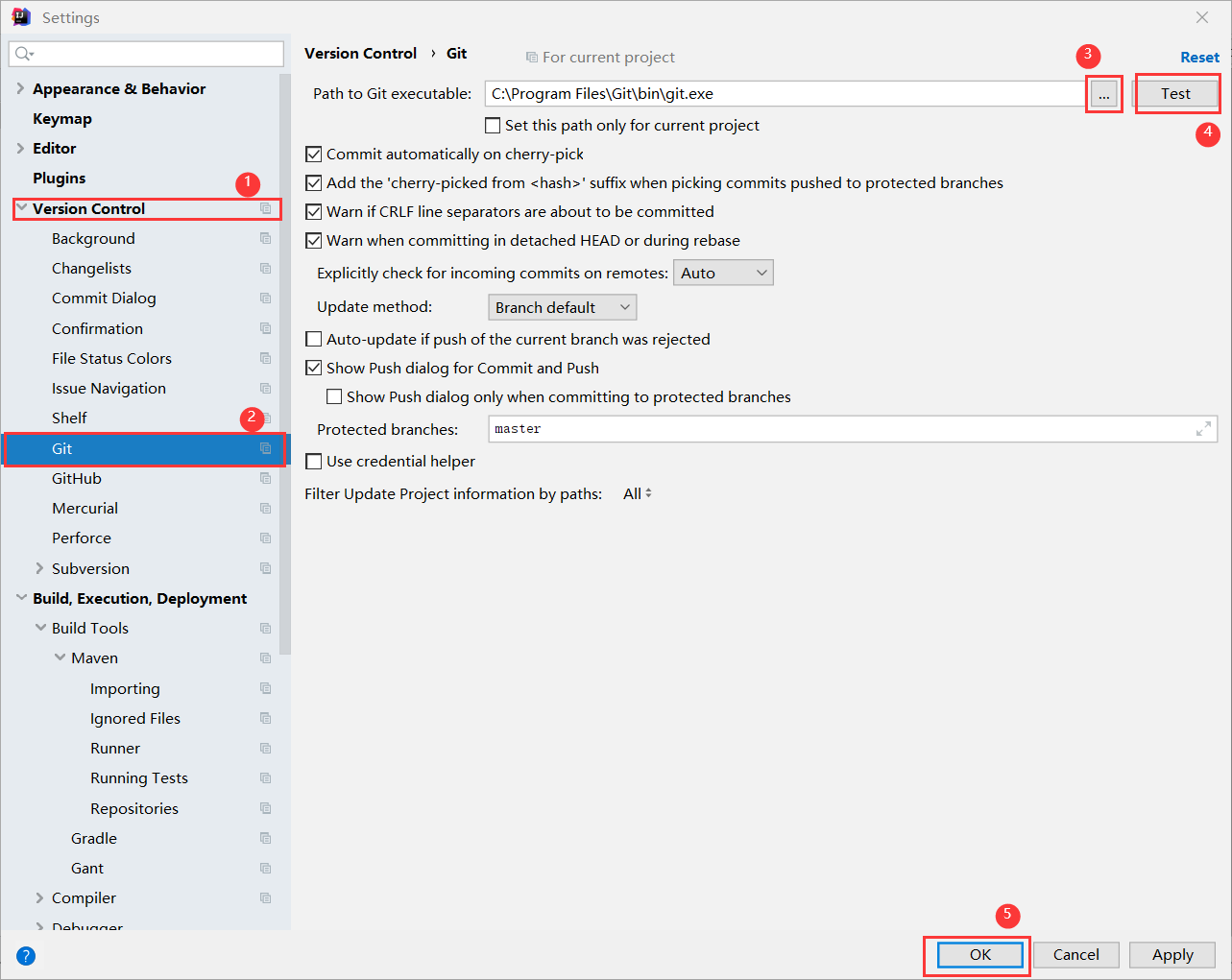
2.Vsersion Control–>Git—>Path to Git executable–>在自己安装git的文件夹下选中安装的git.exe之后,点击Test:

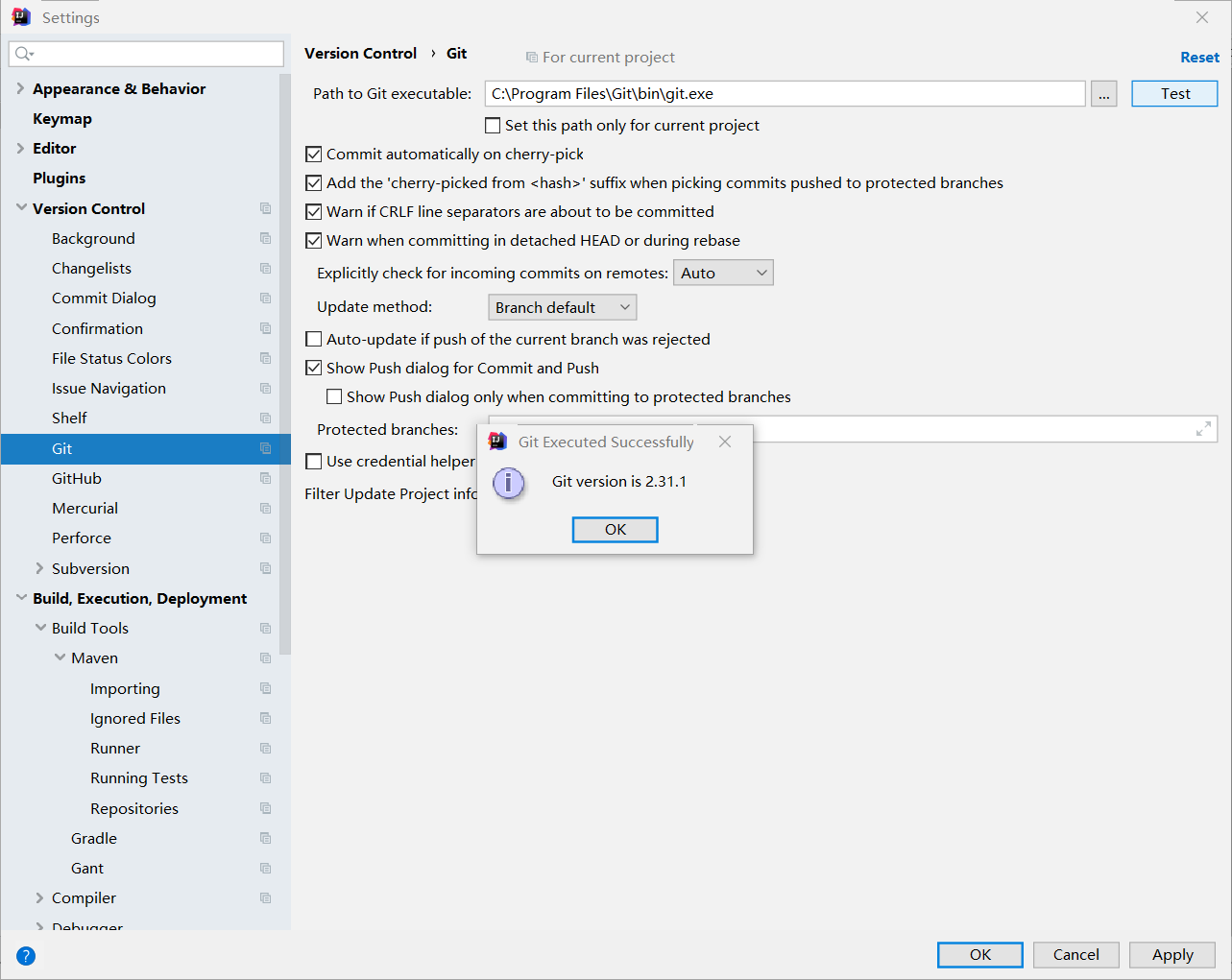
3.弹出下面的successfully窗口即可点击ok:

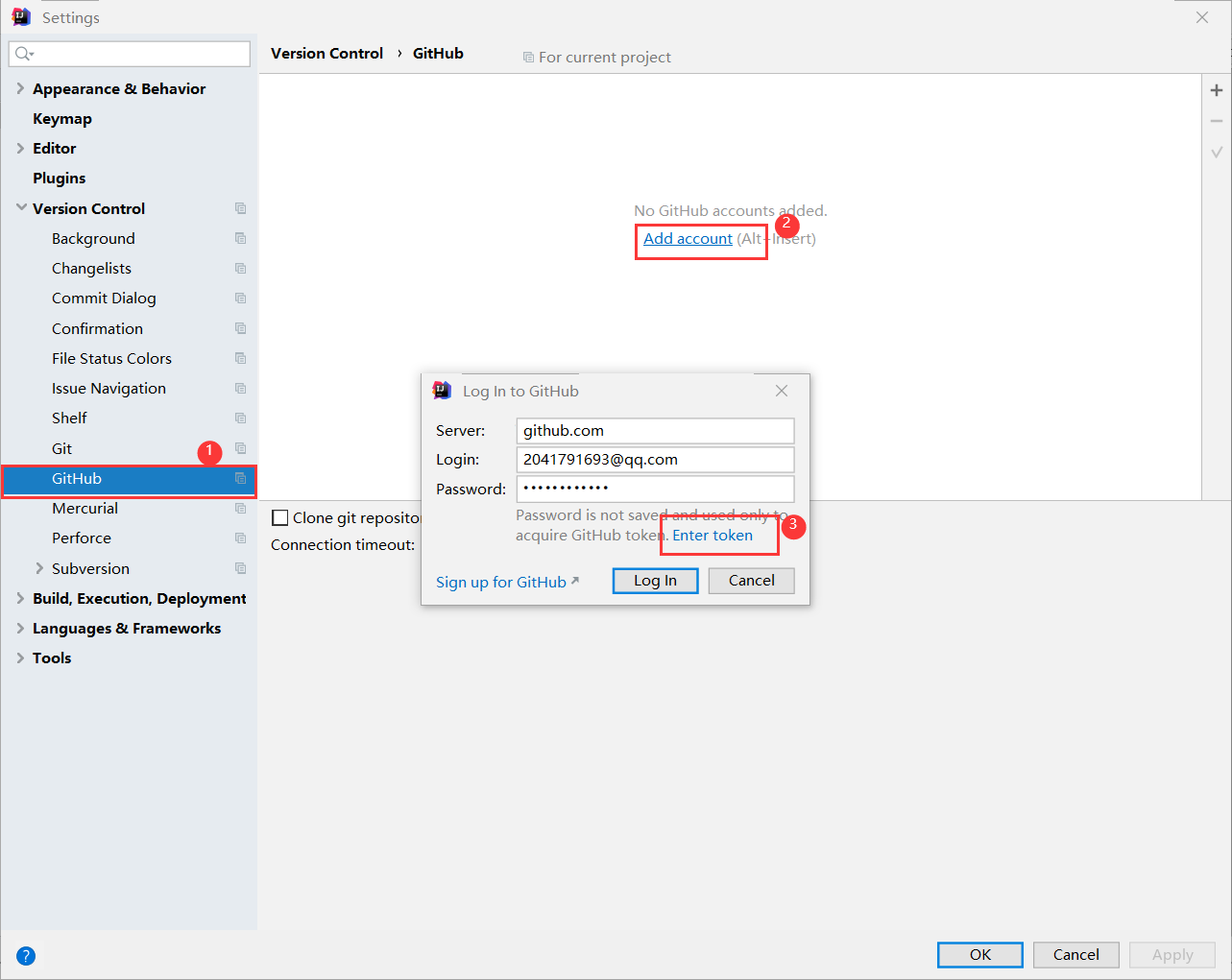
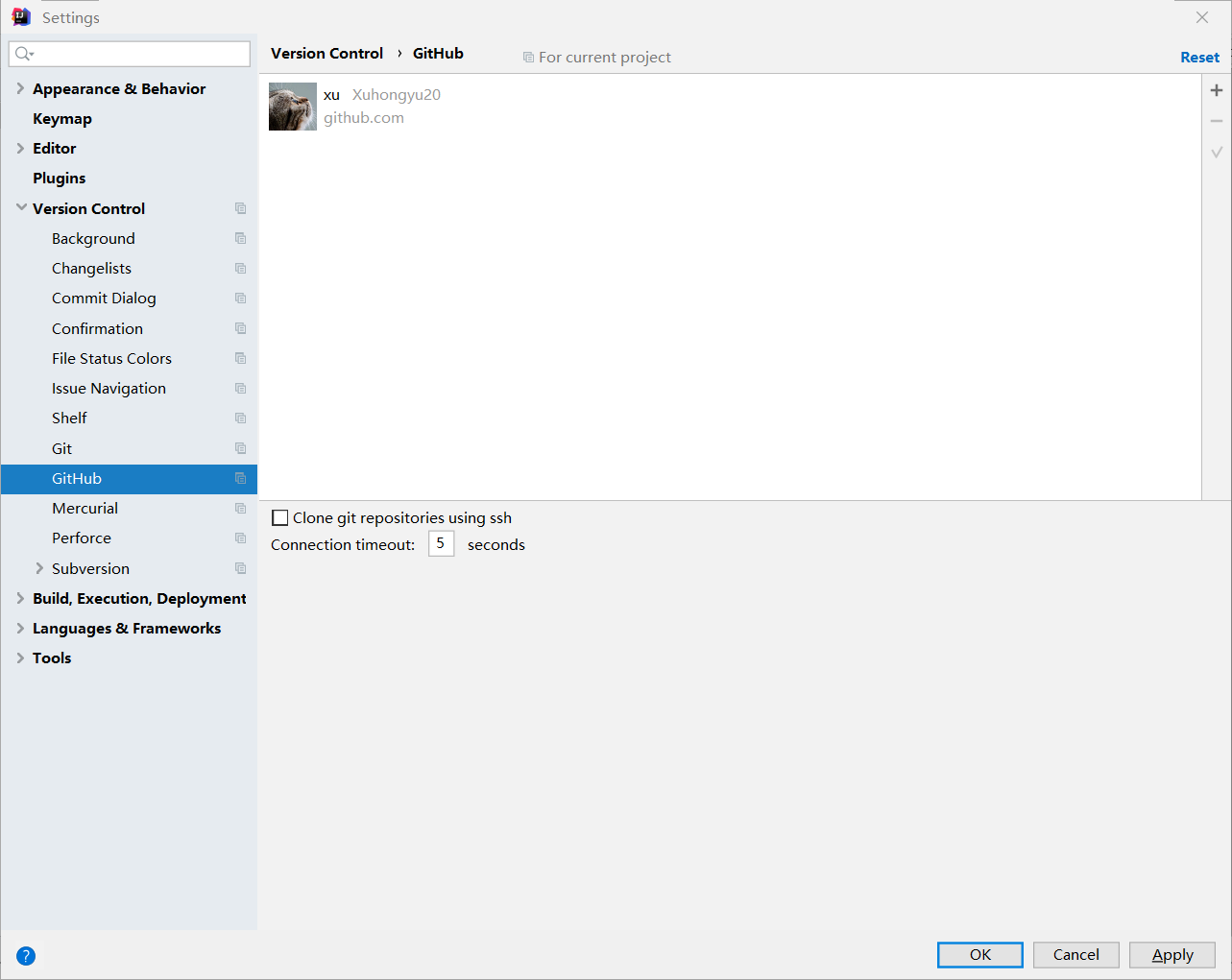
4.点击git下面的github:

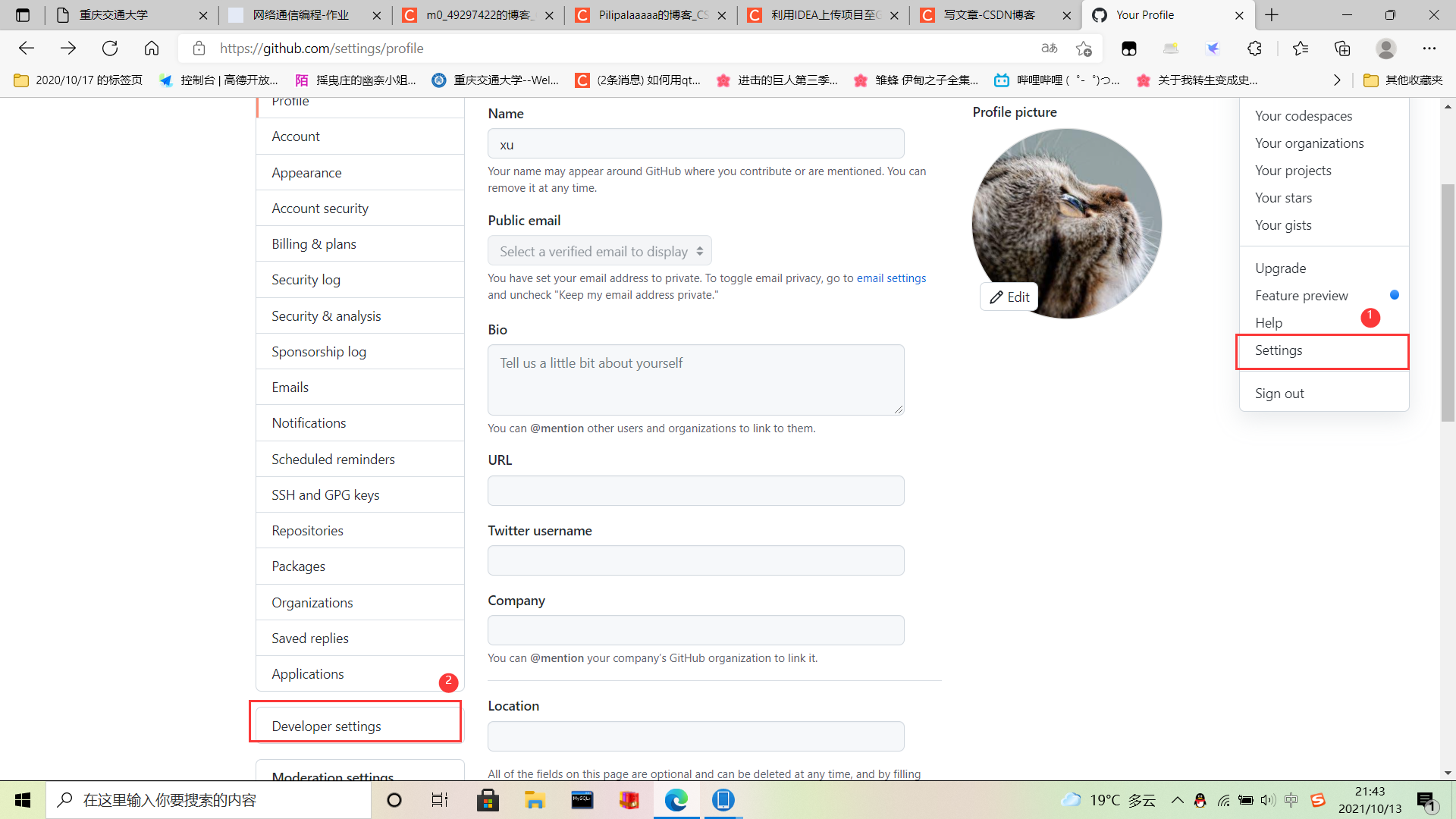
5.如果邮箱登录不上去 便在网页端github设置中选择Developer settings,再选择Personal access tokens:,,

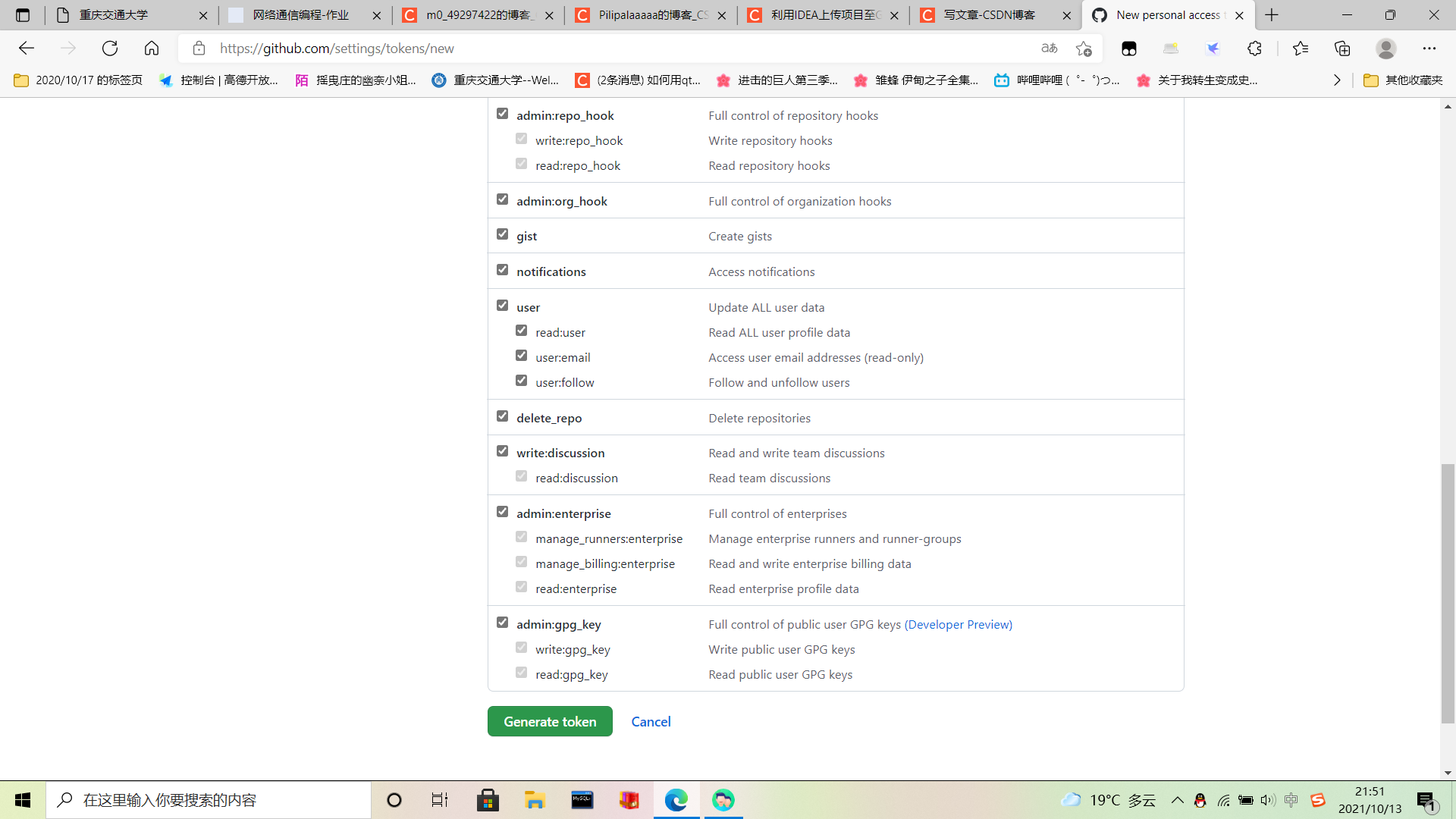
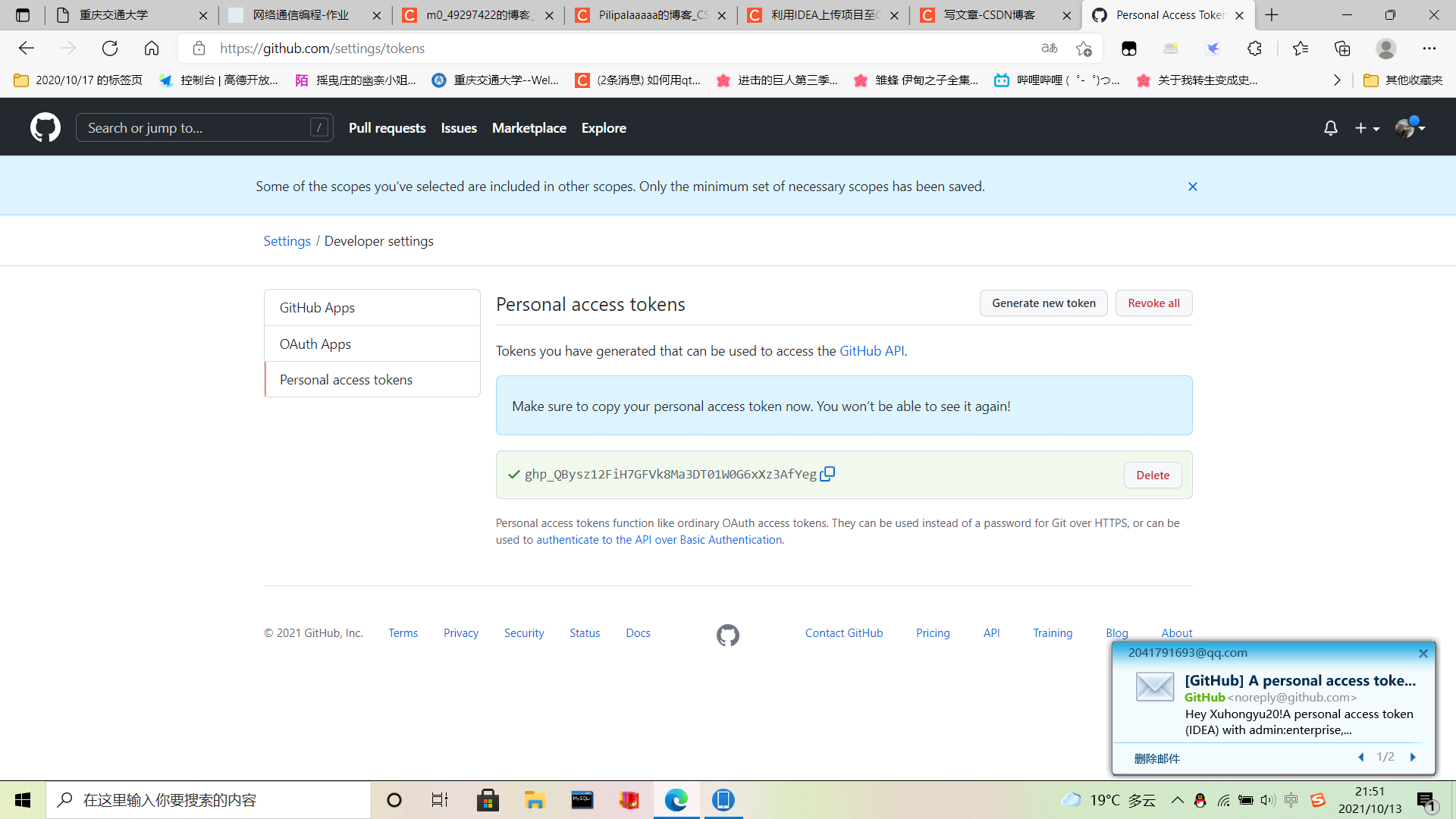
6.这些选项全勾上,点击generate token:

7.将这个码复制到token:

8.成功了就如下图:

2)创建本地仓库
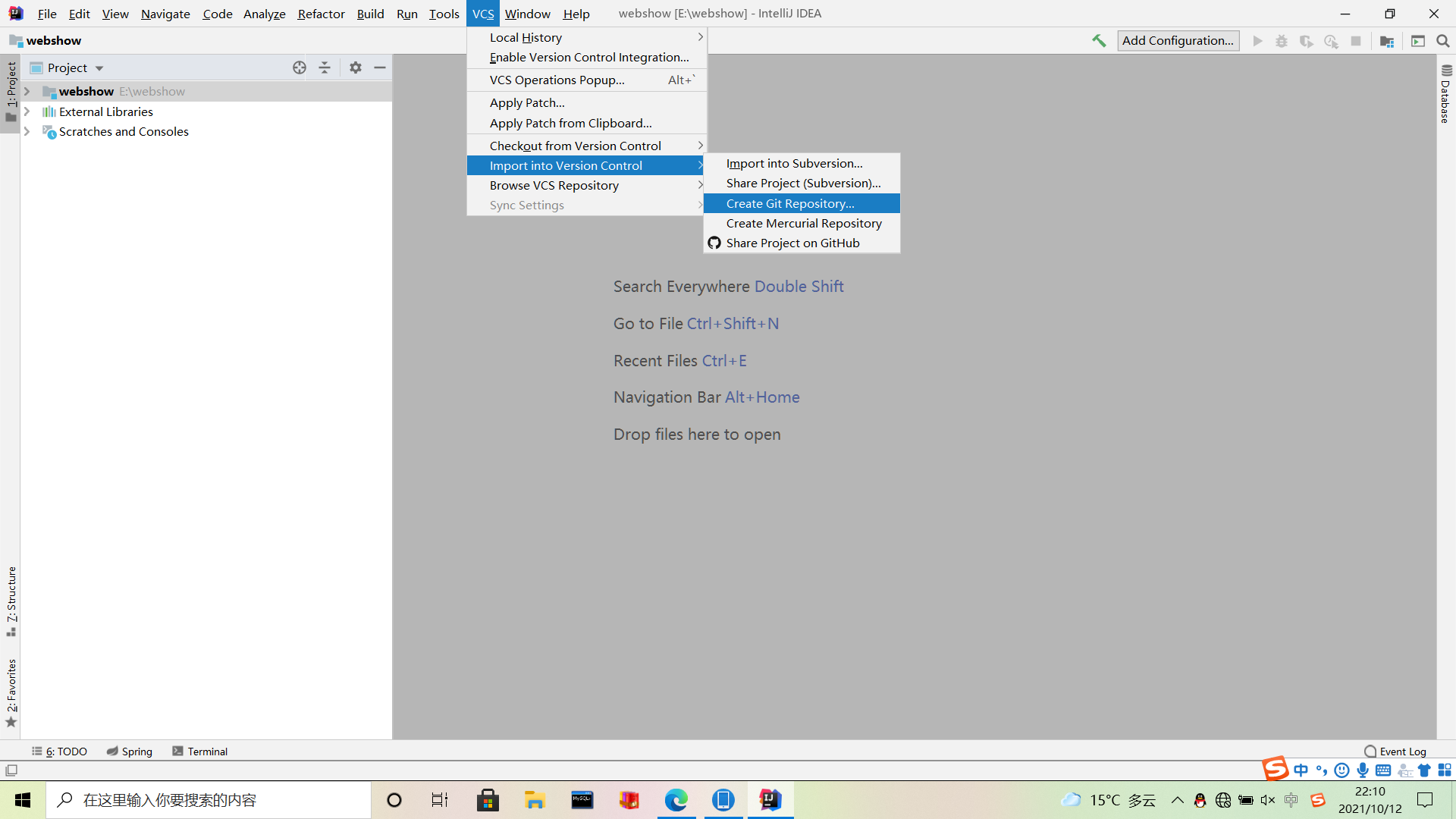
1.在菜单栏选择VCS -->Import into Version Control -->Create Git Repository,然后选择自己要同步到github上的项目文件夹。选择之后点击ok,项目文件会变红色的。

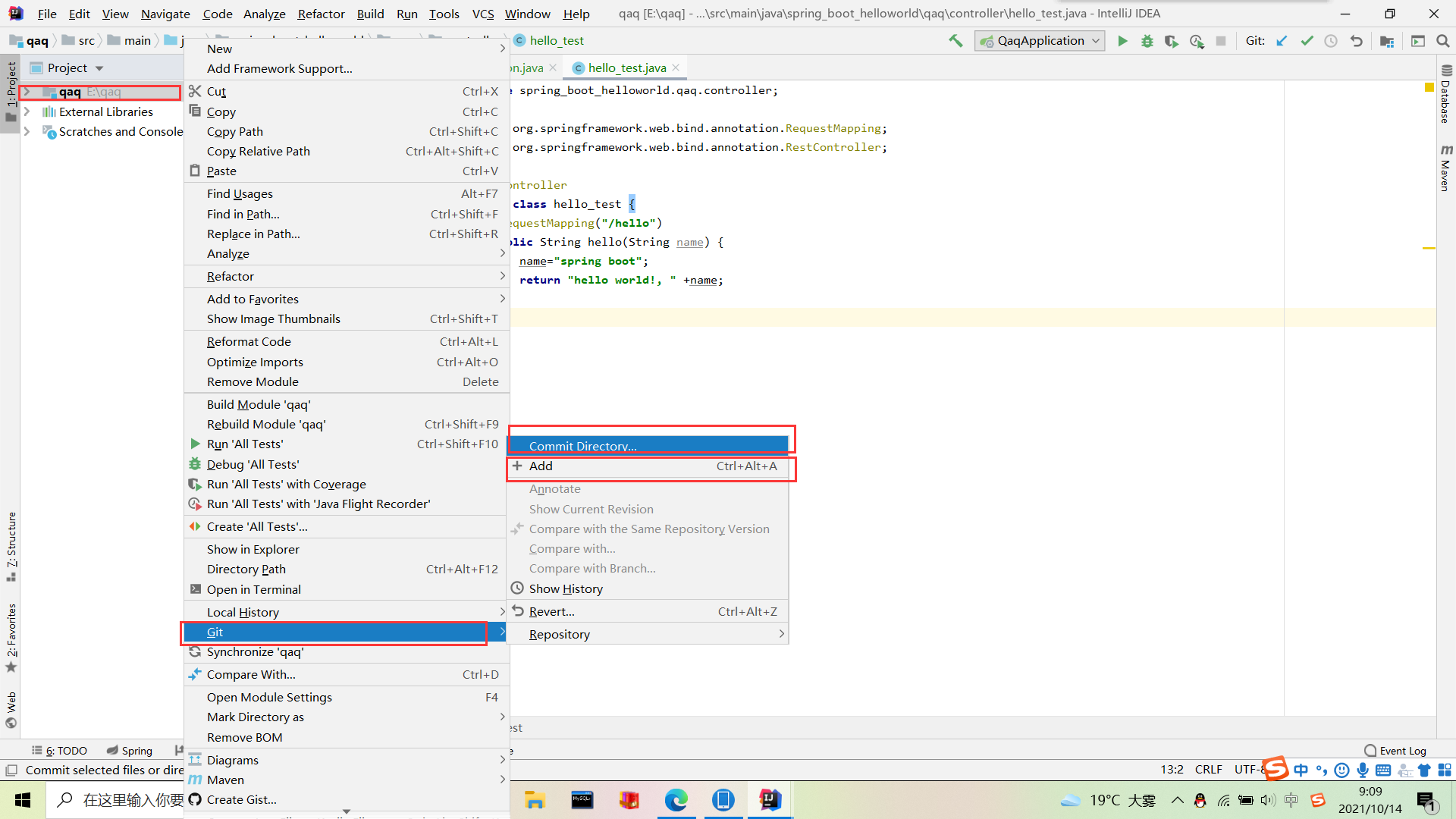
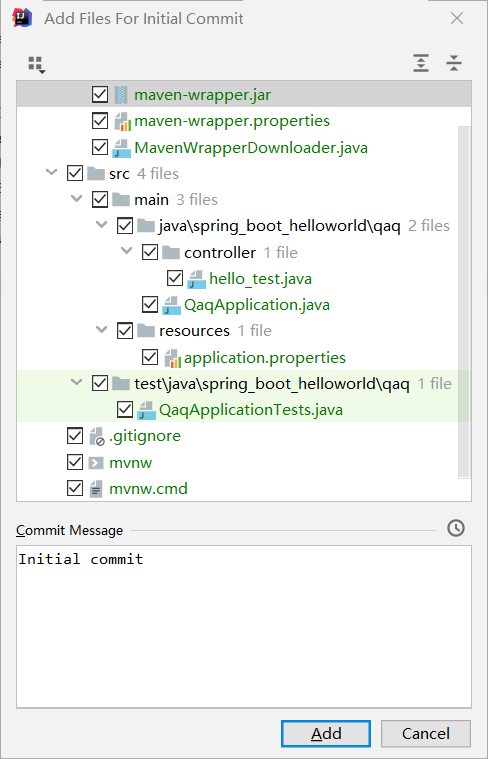
2.右键点击项目名选择add,再选add上面的Commit Directory…,输入正确的name和message信息即可:

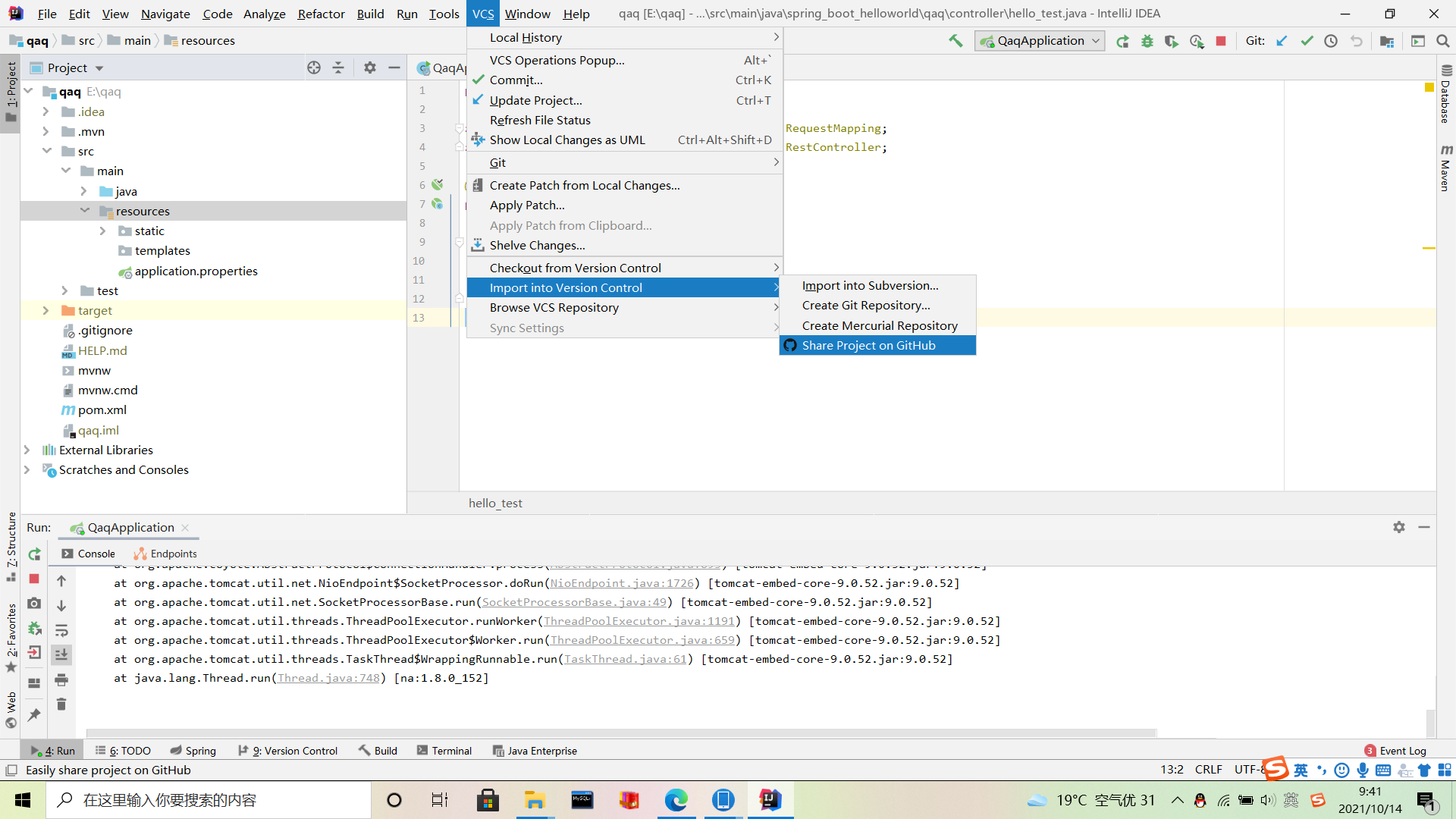
3.之后选择到share project on github:

之后在自己网页端github上课看到创建的项目:

三、将自己的静态网页放入IDEA
1.将自己做的静态网页所有资源包括index.html放进
srcmainresourcesstatic
网页源代码在github上面自取,可能会一点慢,因为是国外的网站。
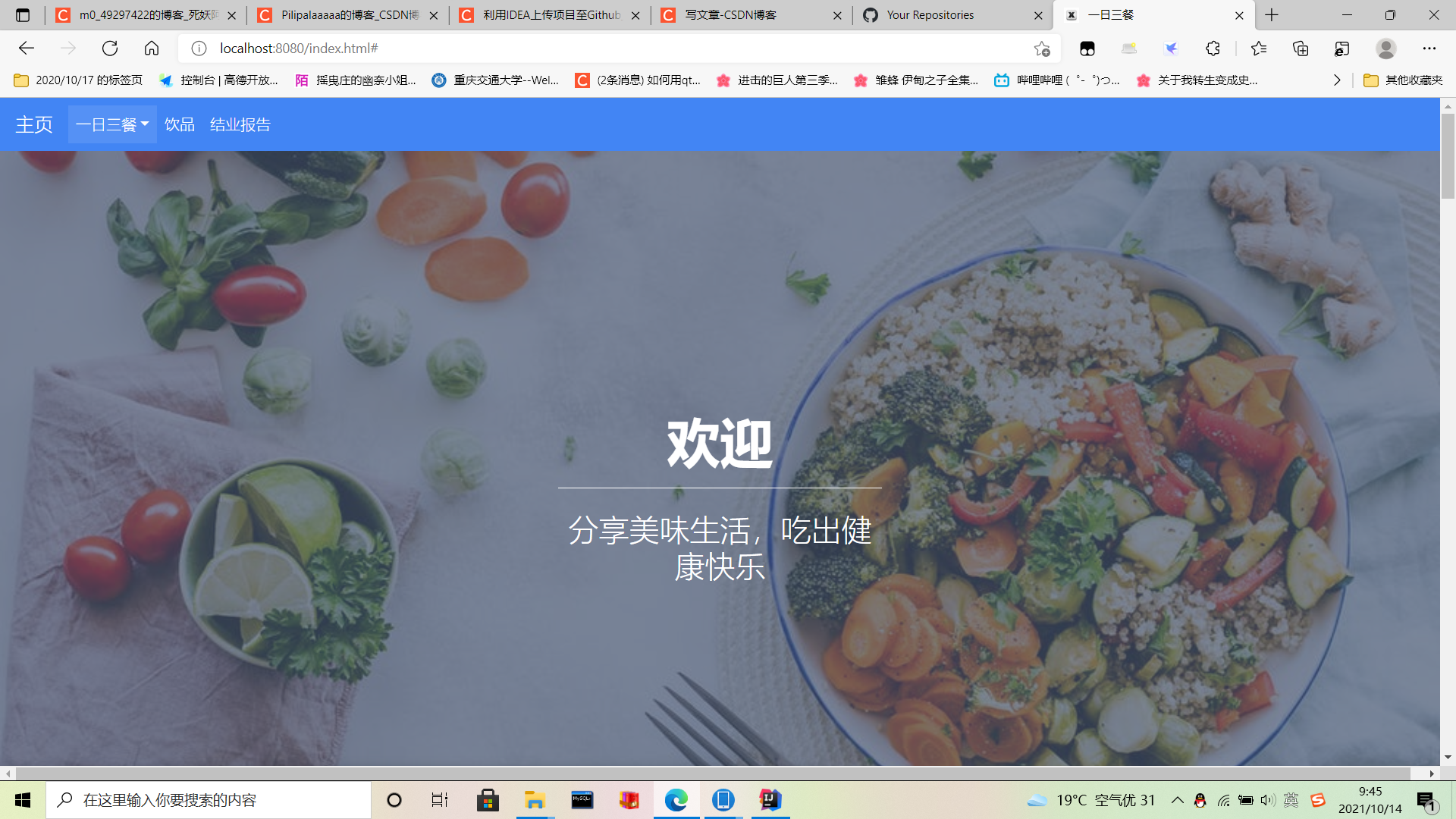
2.之后在IDEA中运行SpringBoot项目,再之后在浏览器中输入:
http://localhost:8080/index.html
即可看到自己的静态网页。

四、同步项目至github,查看更新
1)将代码同步
1.同样的 share project on github:

2.之后即成功同步:

2)查看历史版本
1.回滚到某个版本
git reset --hard [你的commit id]
git push -f -u origin branch_name
2.回滚后想恢复原来到版本
git reflog查看想回滚到版本
git reset --hard [你的commit id]
git push -f -u origin branch_name
五、参考链接
Idea上的项目如何同步到GitHub
github平台如何回退代码到历史指定版本
最后
以上就是热情蜡烛最近收集整理的关于IDEA连接web网页一、git下载和设置二、IDEA上传文件三、将自己的静态网页放入IDEA四、同步项目至github,查看更新五、参考链接的全部内容,更多相关IDEA连接web网页一、git下载和设置二、IDEA上传文件三、将自己内容请搜索靠谱客的其他文章。








发表评论 取消回复