目录
1.小技巧
2.HTML定义:
3.网页基本信息
(1)HTML书写:
(2)HTML特点:
(3)HTML结构:
4.网页名字
(1)代码:
(2)浏览器网页:
4.我的第一个网页hello word!
(1)代码:
(2)浏览器网页:
5.网页的基本标签
(1)标题标签:
(2)段落标签
(3)换行标签:
(4)水平线标签:
(5)字体样式标签:
(6)空格标签:
(7)大于号小于号等
1.小技巧
1)ctr+/表示注释<!-- -->
2)浏览器本身是一个智能的IDEA,它能够解析代码
2.HTML定义:
HTML(HyperText Markup Language):超文本标记语言。
①超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
②标记语言:由标签构成的语言
③HTML标签都是预定义好的。例如:使用<a>展示超链接,使用<img>展示图片,<video>展示视频。
④HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
3.网页基本信息
(1)HTML书写:
①新建文本文件,后缀名改为 .html
②编写 HTML 结构标签
③在<body>中填写内容
(2)HTML特点:
①HTML标签不区分大小写
②HTML标签属性值单双引号都可以
③HTML语法松散
(3)HTML结构:
① <body>表示网页主体起始部分</body>表示网页主体结束部分
②<head>表示网页主体起始部分</head>表示网页主体结束部分
③<!DOCTYPE>告诉浏览器我们要使用什么样的规范
④<meta>描述性标签用来描述网站的一些基本信息

4.网页名字
网页的标题在<title>(表示框架起始部分)和</title>(表示框架结束部分)之间
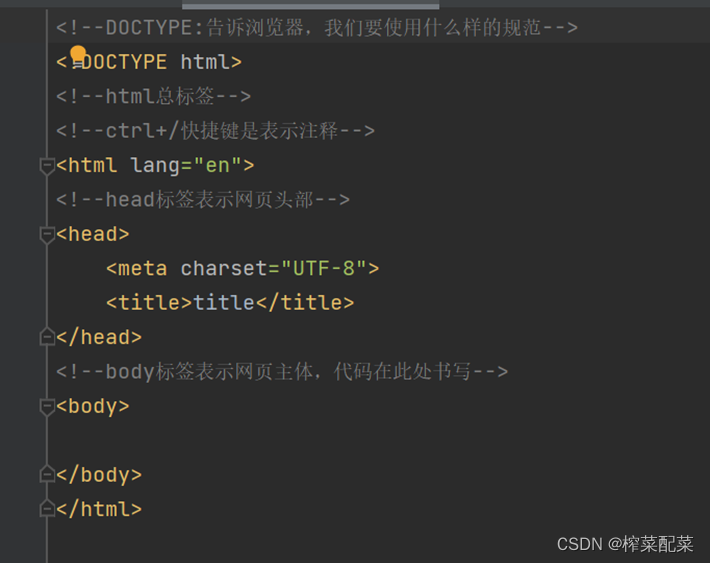
(1)代码:
<!--ctrl+/快捷键是表示注释-->
<html lang="en">
<!--head标签表示网页头部-->
<head>
<meta charset="UTF-8">
<!--表示网页的一个标题在<title>(表示框架起始部分)和</title>(表示框架结束部分)之间的表示网页的标题-->
<meta name="keywords" content="榨菜配菜的第一个网页">
<!--关键词-->
<meta name="description" content="java网页开发">
<!--描述-->
<title>我的第一个网页</title>
</head>
<!--body标签表示网页主体,代码在此处书写-->
<body>
</body>
</html>
(2)浏览器网页:

4.我的第一个网页hello word!
(1)代码:
<!--ctrl+/快捷键是表示注释-->
<html lang="en">
<!--head标签表示网页头部-->
<head>
<meta charset="UTF-8">
<!--表示网页的一个标题在<title>(表示框架起始部分)和</title>(表示框架结束部分)之间的表示网页的标题-->
<meta name="keywords" content="榨菜配菜的第一个网页">
<!--关键词-->
<meta name="description" content="java网页开发">
<!--描述-->
<title>我的第一个网页</title>
</head>
<!--body标签表示网页主体,代码在此处书写-->
<body>
hello word!
</body>
</html>
(2)浏览器网页:

5.网页的基本标签
(1)标题标签:<h1>标题标签,1表示一级标签,只有1-6级标签</h1>
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
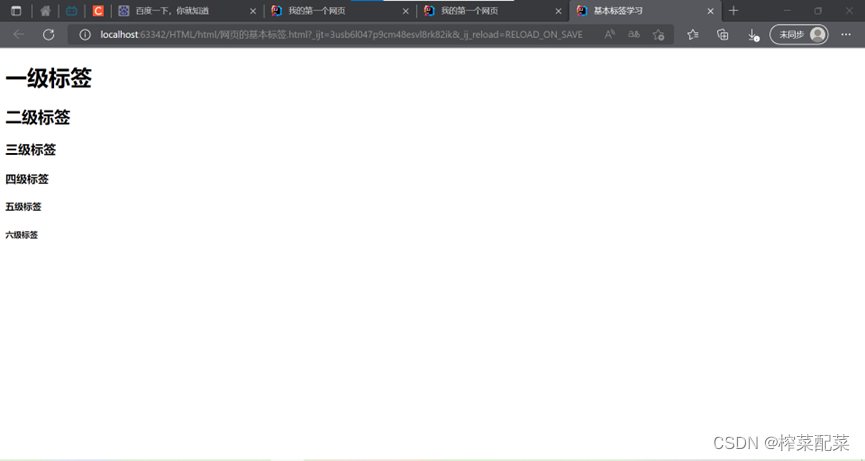
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
</html>浏览器网页:

(2)段落标签:<p>段落标签,该符号内表示一个段落</p>
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--段落标签-->
<p>我们过了江,进了车站。我买票,他忙着照看行李。
行李太多,得向脚夫行些小费才可过去。
他便又忙着和他们讲价钱。
我那时真是聪明过分,总觉他说话不大漂亮,非自己插嘴不可...</p>
<p>我说道:“爸爸,你走吧。”他往车外看了看,说:“我买几个橘子去。
你就在此地,不要走动。
”我看那边月台的栅栏外有几个卖东西的等着顾客。
走到那边月台,须穿过铁道,
须跳下去又爬上去.....</p>
</body>
</html>浏览器网页:

(3)换行标签:<br/>自闭合标签,内容较为紧凑
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--换行标签-->
我们过了江,进了车站。我买票,他忙着照看行李。
行李太多,得向脚夫行些小费才可过去。
他便又忙着和他们讲价钱。
我那时真是聪明过分,总觉他说话不大漂亮,非自己插嘴不可...<br/>
我说道:“爸爸,你走吧。”他往车外看了看,说:“我买几个橘子去。
你就在此地,不要走动。
”我看那边月台的栅栏外有几个卖东西的等着顾客。
走到那边月台,须穿过铁道,
须跳下去又爬上去.....<br/>
</body>
</html>浏览器网页:

(4)水平线标签:<hr>
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--水平线标签-->
我们过了江,进了车站。我买票,他忙着照看行李。
行李太多,得向脚夫行些小费才可过去。
他便又忙着和他们讲价钱。
我那时真是聪明过分,总觉他说话不大漂亮,非自己插嘴不可...<hr/>
我说道:“爸爸,你走吧。”他往车外看了看,说:“我买几个橘子去。
你就在此地,不要走动。
”我看那边月台的栅栏外有几个卖东西的等着顾客。
走到那边月台,须穿过铁道,
须跳下去又爬上去.....<hr/>
</body>
</html>浏览器网页:

(5)字体样式标签:
字体样式标签只需学会如何改为粗体和斜体其他样式用CSS来做
粗体:<strong></strong>
斜体:<em></em>
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--字体样式标签(如何改为粗体斜体其他样式用CSS来做)-->
正常样式:我们过了江,进了车站。我买票,他忙着照看行李。
行李太多,得向脚夫行些小费才可过去。
<strong>粗体:他便又忙着和他们讲价钱。
我那时真是聪明过分,总觉他说话不大漂亮,非自己插嘴不可...</strong>
<em>斜体:我说道:“爸爸,你走吧。”他往车外看了看,说:“我买几个橘子去。
你就在此地,不要走动。
”我看那边月台的栅栏外有几个卖东西的等着顾客。
走到那边月台,须穿过铁道,
须跳下去又爬上去.....</em>
</body>
</html>网页:

(6)空格标签: 表示空格标签,一个 表示一个空格
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--特殊符号-->
空 格<hr/>
空 格
</body>
</html>浏览器网页:
 (7)大于号小于号等
(7)大于号小于号等
>;大于号
<;小于号
©版权符号
&查找内容;查找符号
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--特殊符号-->
>大于号
<小于号
©版权符号
</body>
</html>浏览器网页:

以上内容通过学习百度b站csdn上的内容整理所得的学习笔记
最后
以上就是饱满舞蹈最近收集整理的关于HTML-3.IndeallijIDEA网页基础--我的第一个网页的全部内容,更多相关HTML-3.IndeallijIDEA网页基础--我内容请搜索靠谱客的其他文章。








发表评论 取消回复