开发工具:WebStorm
先搞好环境

可以看出,想安装@vue/cli需要node.js。先去下载安装好。
然后安装@vue/cli
npm install -g @vue/cli
npm install -g @vue/cli-init
安装webpack
npm install -g webpack
npm install -g webpack-cli
查看版本
C:WindowsSystem32>node --version v8.11.1 C:WindowsSystem32>vue --version 3.0.1
C:WindowsSystem32>webpack -v
4.17.1
建立工程
F:WebstormProjects>vue create my_vue Vue CLI v3.0.1 ? Please pick a preset: default (babel, eslint) Vue CLI v3.0.1 ✨ Creating project in F:WebstormProjectsmy_vue. � Initializing git repository... ⚙ Installing CLI plugins. This might take a while... > yorkie@2.0.0 install F:WebstormProjectsmy_vuenode_modulesyorkie > node bin/install.js setting up Git hooks done added 1300 packages in 105.367s � Invoking generators... � Installing additional dependencies... added 3 packages in 13.789s ⚓ Running completion hooks... � Generating README.md... � Successfully created project my_vue. � Get started with the following commands: $ cd my_vue $ npm run serve F:WebstormProjects>cd my_vue F:WebstormProjectsmy_vue>vue add element � Installing vue-cli-plugin-element... + vue-cli-plugin-element@1.0.0 added 1 package in 15.764s ✔ Successfully installed plugin: vue-cli-plugin-element ? How do you want to import Element? Fully import ? Do you wish to overwrite Element's SCSS variables? Yes ? Choose the locale you want to load zh-CN � Invoking generator for vue-cli-plugin-element... � Installing additional dependencies... > node-sass@4.9.3 install F:WebstormProjectsmy_vuenode_modulesnode-sass > node scripts/install.js Cached binary found at d:Users001977Application Datanpm-cachenode-sass4.9. 3win32-x64-57_binding.node > node-sass@4.9.3 postinstall F:WebstormProjectsmy_vuenode_modulesnode-sass > node scripts/build.js Binary found at F:WebstormProjectsmy_vuenode_modulesnode-sassvendorwin32-x 64-57binding.node Testing binary Binary is fine added 98 packages in 22.947s ⚓ Running completion hooks... ✔ Successfully invoked generator for plugin: vue-cli-plugin-element The following files have been updated / added: src/element-variables.scss src/plugins/element.js package-lock.json package.json src/App.vue src/main.js You should review these changes with git diff and commit them. F:WebstormProjectsmy_vue>
最后运行:
$ cd my_vue
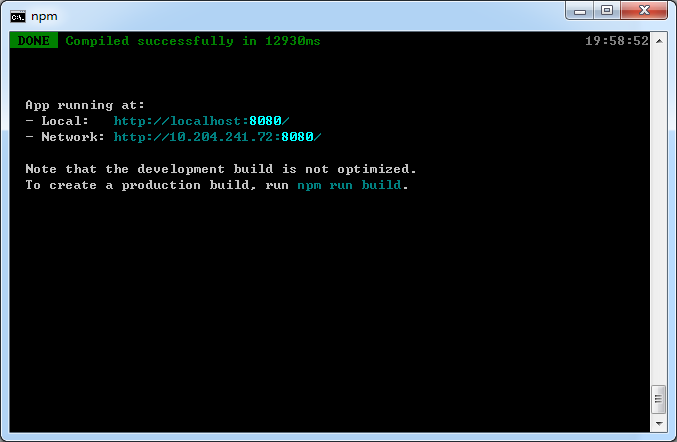
$ npm run serve
..

..
http://localhost:8080/

..
用Webstorm打开我们刚才新建的工程
..
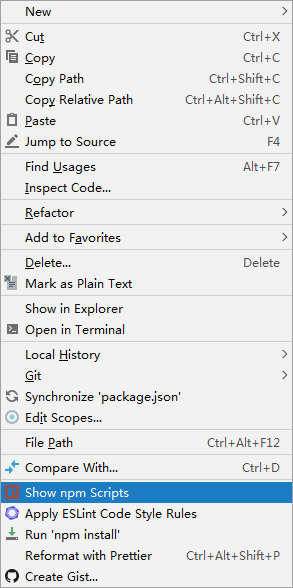
右键package.json

..
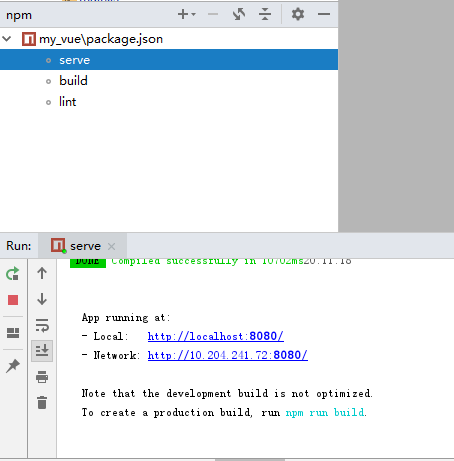
双击即可启动项目

..
也可以成功启动,浏览器也可以访问
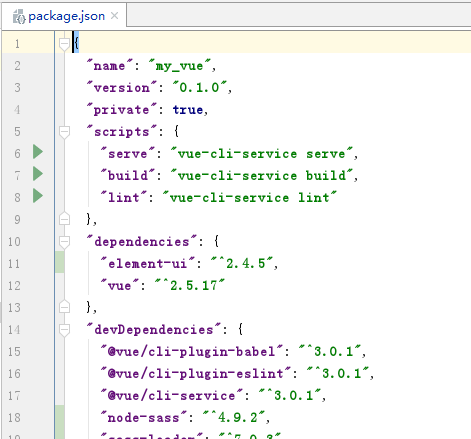
查看package.json

转载于:https://www.cnblogs.com/LUA123/p/9561847.html
最后
以上就是粗心小伙最近收集整理的关于【非专业前端】使用vue2.5.17+element2.4.5的全部内容,更多相关【非专业前端】使用vue2内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复