我是靠谱客的博主 怡然奇异果,这篇文章主要介绍通过css设置弹性盒子内的多个元素如何占满盒子的全部空间如果只知道一个元素的宽度,其他元素的宽度不知道:一行多个元素,如何通过css把他们左右两边靠边,现在分享给大家,希望可以做个参考。
通过css设置弹性盒子内的多个元素如何占满盒子的全部空间
- 如果只知道一个元素的宽度,其他元素的宽度不知道:
- 一行多个元素,如何通过css把他们左右两边靠边
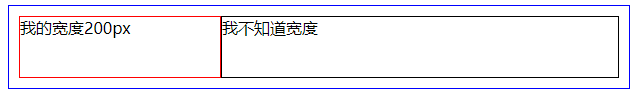
如果只知道一个元素的宽度,其他元素的宽度不知道:
.box {
border: 1px solid blue;
width: 600px;
display: flex;
flex-direction: row;
padding: 10px 10px;
}
.boxModel {
border: 1px solid red;
width: 200px;
height: 60px;
}
.boxModel2 {
border: 1px solid black;
height: 60px;
flex: 1;
}
<div class="box">
<div class="boxModel">我的宽度200px</div>
<div class="boxModel2">我不知道宽度</div>
</div>
flex:flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间,
flex:1将分割 剩余的所有空间

.box {
border: 1px solid blue;
width: 600px;
display: flex;
flex-direction: row;
padding: 10px 10px;
}
.boxModel {
border: 1px solid red;
width: 200px;
height: 60px;
}
.boxModel2 {
border: 1px solid black;
height: 60px;
flex: 1;
}
.boxModel3{
border: 1px solid black;
height: 60px;
width: 100px;
}
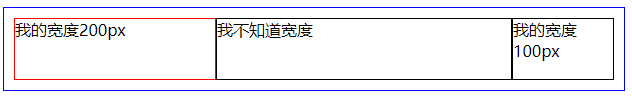
<div class="box">
<div class="boxModel">我的宽度200px</div>
<div class="boxModel2">我不知道宽度</div>
<div class="boxModel3">我的宽度100px</div>
</div>

一行多个元素,如何通过css把他们左右两边靠边
.box{
display: flex;
flex-direction: row;
justify-content: space-between;
}
最后
以上就是怡然奇异果最近收集整理的关于通过css设置弹性盒子内的多个元素如何占满盒子的全部空间如果只知道一个元素的宽度,其他元素的宽度不知道:一行多个元素,如何通过css把他们左右两边靠边的全部内容,更多相关通过css设置弹性盒子内内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复