1.flex布局原理
- Flexible Box 的缩写,意为"弹性布局"
- flex容器和flex项目
flex容器(flex container):采用flex布局的元素
flex项目(flex item):flex容器所有的子元素 - flex布局原理
通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
2.常见父项属性
| 常见父项属性 | |
|---|---|
| flex-direction | 设置主轴的方向 |
| justify-content | 设置主轴上的子元素排列方式 |
| flex-wrap | 设置子元素是否换行 |
| align-content | 设置侧轴上的子元素的排列方式(多行) |
| align-items | 设置侧轴上的子元素的排列方式(单行) |
| flex-flow | 复合属性,相当于同时设置了flex-direction和flex-wrap |
- 主轴和侧轴
主轴:x轴水平向右方向(默认)
侧轴:y轴水平向下方向(默认) - flex-direction
主轴和侧轴是会变化的,看flex-direction设置谁为主轴,剩下的就是侧轴,而我们的子元素是跟着主轴来排列的
| 属性值 | 说明 |
|---|---|
| row | 默认从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
- justify-content(使用属性之前确定好主轴是哪一个)
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值:从头部开始 如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则水平居中) |
| space-between | 先两边贴边,再平分剩余空间 |
| space-around | 平分剩余空间 |
row-reverse和lfex-end的区别
flex-direction和justify-content使用案例
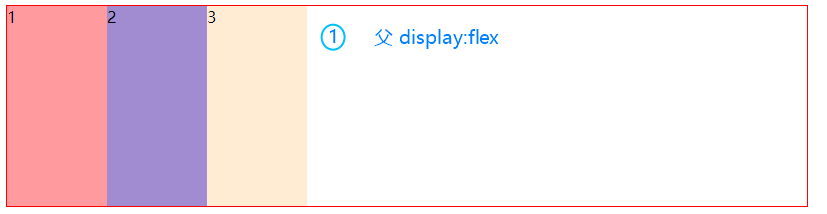
flex-direction:row





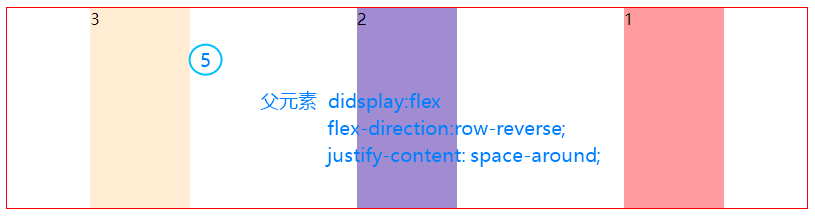
flex-direction:row-reverse





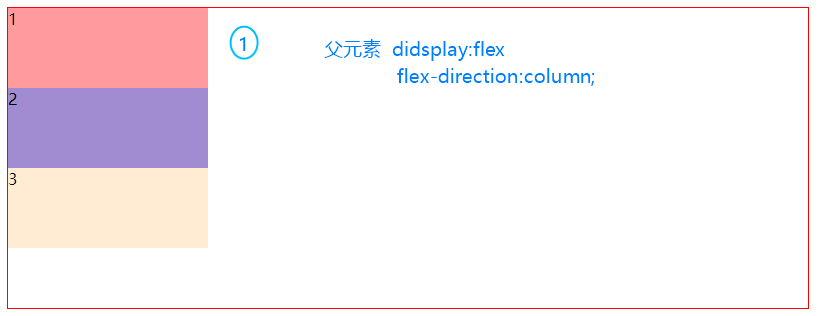
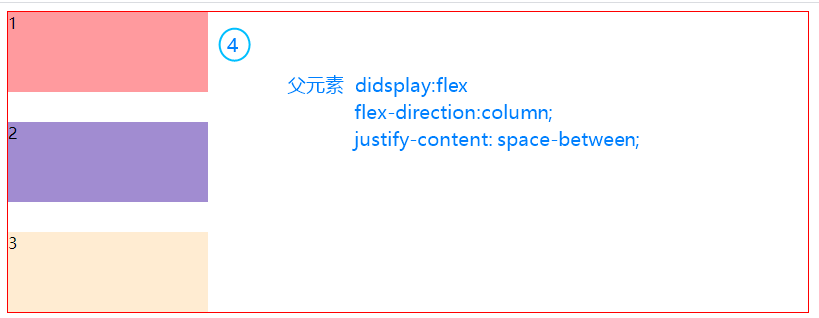
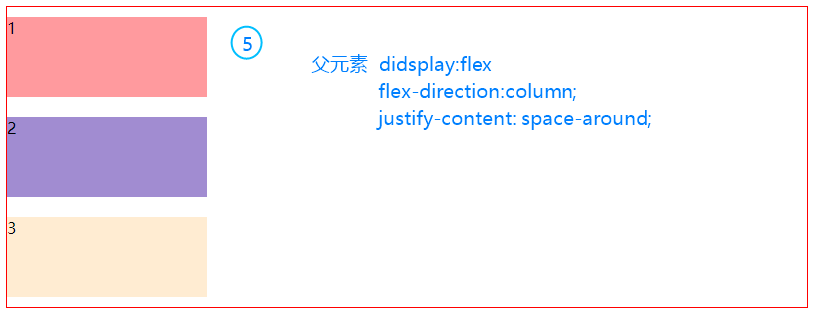
flex-direction:column





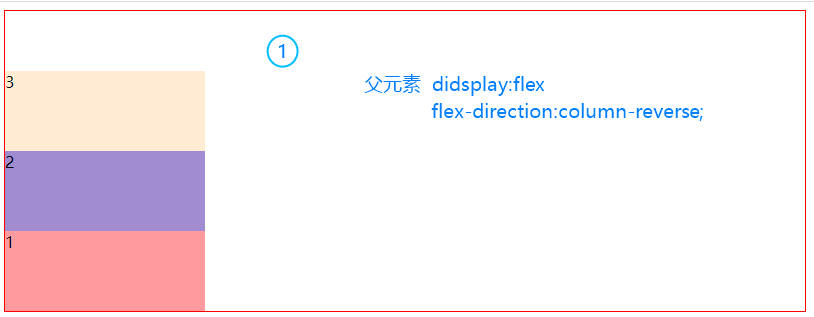
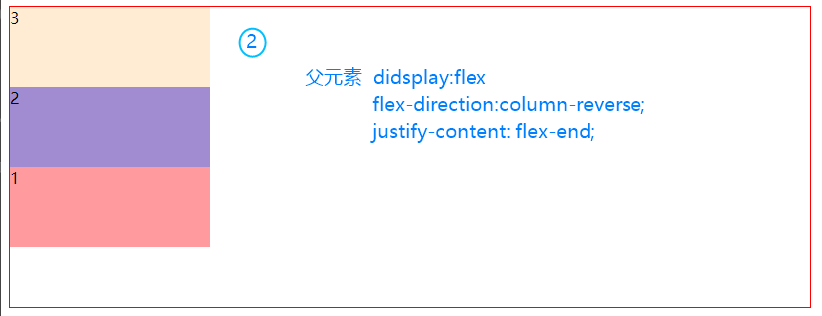
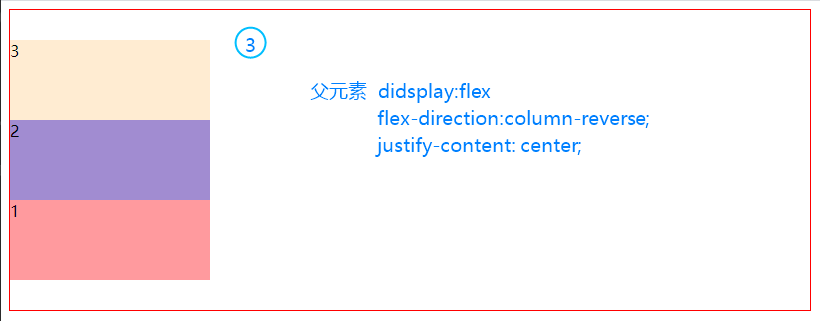
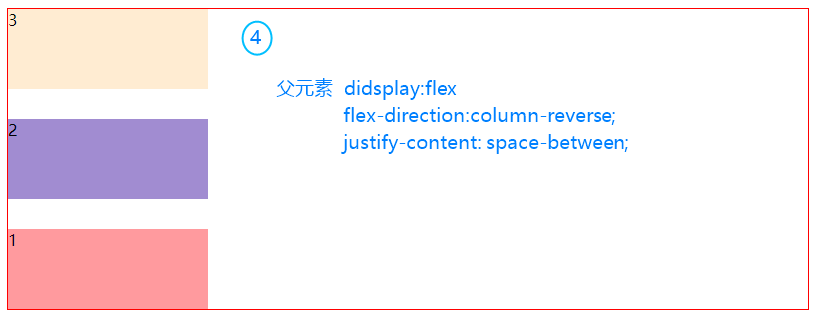
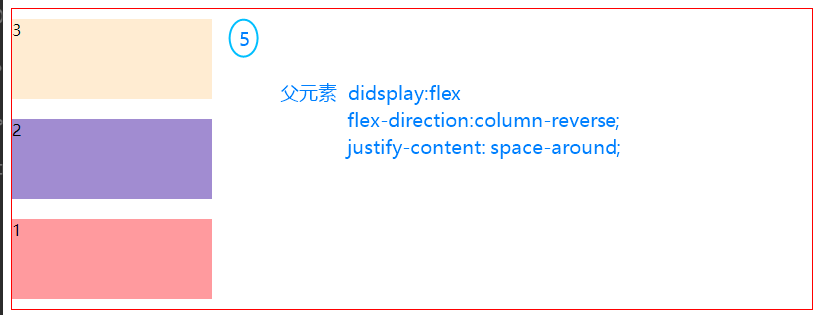
flex-direction:column-reverse





4. flex-wrap
flex布局中,默认不换行,如果装不下,会缩小子元素的宽度,放到父元素里面
5. align-items
| 属性值 | 说明 |
|---|---|
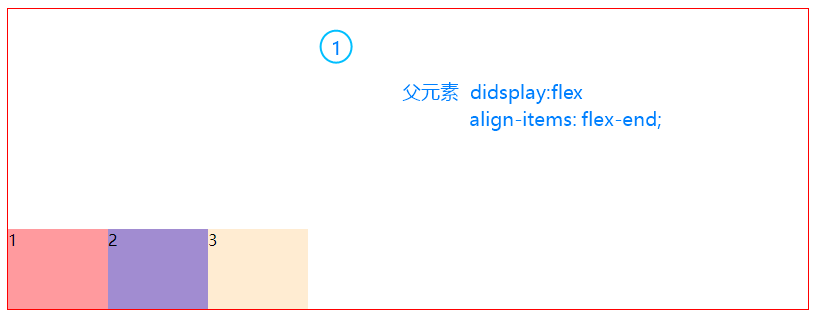
| flex-start | 默认值,从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸) |



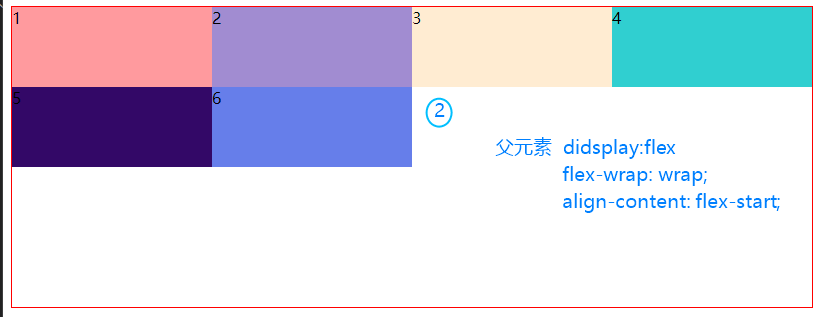
6. align-content–一般在使用了换行属性的时候用于在侧轴上控制子元素
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值:在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| space-around | 平子项在侧轴平均分配剩余空间 |
| stretch | 设置子项元素高度评分父元素高度 |






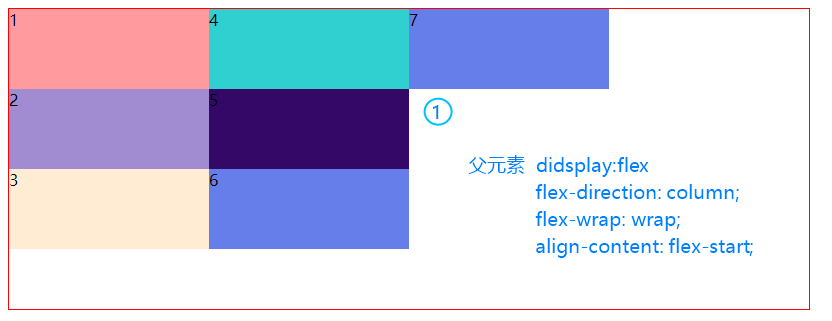
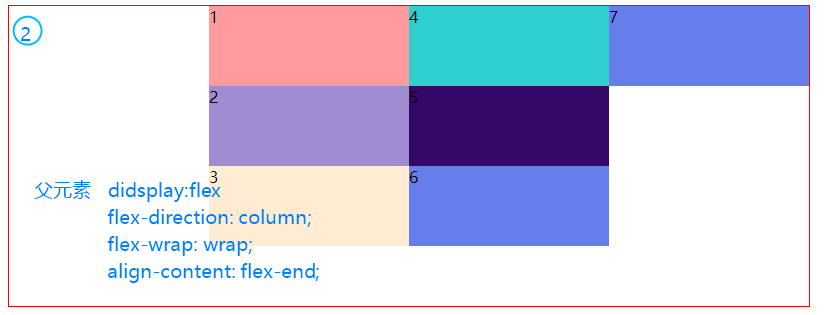
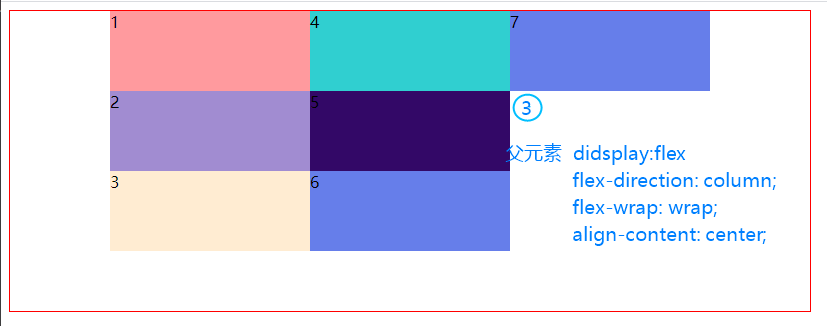
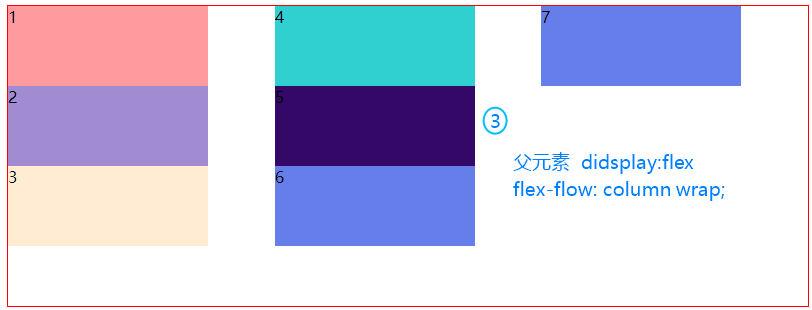
主轴为y轴的情况下,侧轴align-content如何排列





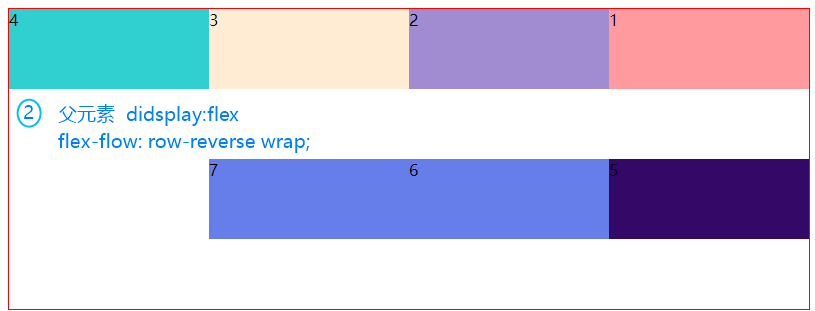
flex-direction为row-reverse情况下,侧轴align-content如何排列





flex-direction为从column-reverse情况下,侧轴align-content如何排列





7. flex-flow 是flex-direction和flex-wrap属性的复合属性




3.常见子项属性
| 属性值 | 说明 |
|---|---|
| flex | 定义子项目分配剩余空间,用flex来表示占多少份数,也可以写百分比 |
| align-self | 控制子项自己在侧轴上的排列方式 |
| order | 定义子项的排列顺序 |
flex
代码

效果图(两边固定,中间自动撑满 )



align-self
允许单个项目与其他项目有不一样的对齐方式


order 数值越小,排列越靠前,默认为0


4.常见flex布局
a.上下布局

父元素:display:flex;flex-direction:column;align-items:center
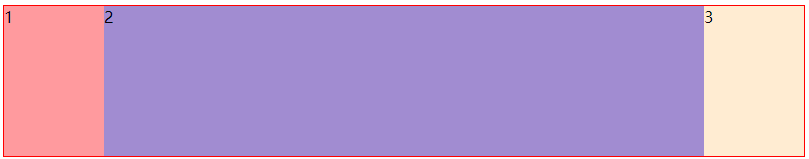
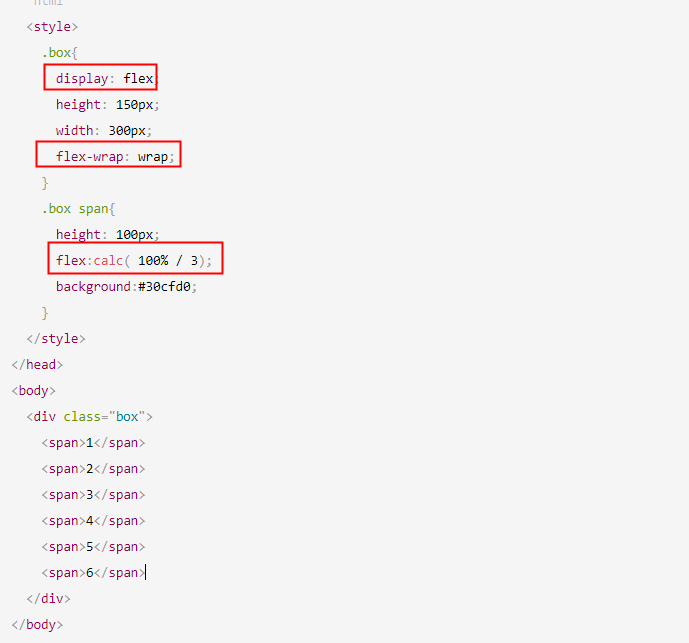
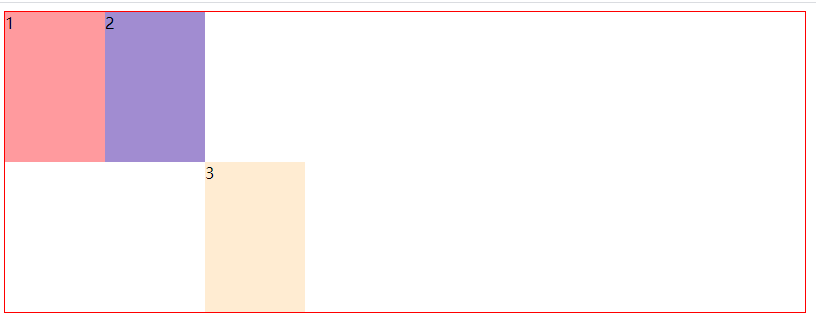
b.等分布局

-n-2就是选择前面两个元素
<style>
.box{
display: flex;
height: 150px;
width: 800px;
}
.box span{
height: 150px;
flex:1;
background:#ff9a9e;
}
.box span:nth-child(-n+2){
border-right:1px solid #fff;
}
</style>
<div class="box">
<span>1</span>
<span>2</span>
<span>3</span>
</div>
最后
以上就是明理灯泡最近收集整理的关于flex布局(来源于黑马pink老师视频总结)1.flex布局原理2.常见父项属性3.常见子项属性4.常见flex布局的全部内容,更多相关flex布局(来源于黑马pink老师视频总结)1内容请搜索靠谱客的其他文章。








发表评论 取消回复