HTML
超文本标记语言,超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
- 相对路径
路径只与文件的位置有关,与所运行的环境无关 注意文件的位置改变后需要修改相应的路径
相对路径的目录结构索引
./:代表文件所在的目录
../: 代表文件所在的父级目录
../../:代表文件所在的父级目录的父级目录
/: 代表文件所在的根目录px、em、%单位
px是像素;em是个相对单位,举个例子body里面我定义font-size=10px,然后h1{font-size:2em} 那么这里h1字体大小是20px,其他属性同理(特别注意em是相对于其父标签的对应属性);%比的话就是父标签属性的百分比。
PX特点
1. IE无法调整那些使用px作为单位的字体大小;
2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
3. Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。(引自CSS2.0手册)
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(引自CSS2.0手册)
注:任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
EM特点
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
所以我们在写CSS的时候,需要注意两点:
body选择器中声明Font-size=62.5%;
将你的原来的px数值除以10,然后换上em作为单位;
重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
也就是避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
rem特点
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。下面就是
一个例子:
p {font-size:14px; font-size:.875rem;}
注意:
选择使用什么字体单位主要由你的项目来决定,如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用。
在这里为大家提供一个px,em,rem单位转换工具
地址:http://pxtoem.com/
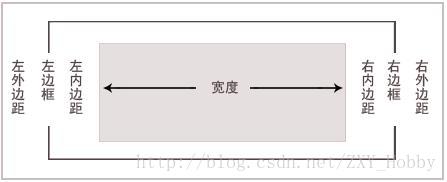
-border 边框属性是元素都具有的
-外边距合并(叠加)是一个相当简单又需要避免混淆的概念。外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
-块级元素(块框)、行内元素(行内框)
-浮动定位,注意文档流和浮动元素的差异,以及对下一个浮动元素的影响
- line-height的继承关系,倍数因子的扩大
块级元素的大小

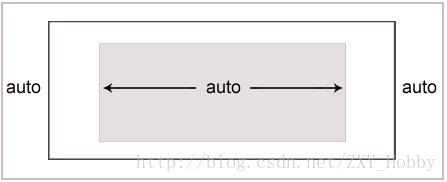
- 设为auto值的情况

如果三个均为auto,则为0;其他有2个值的要求,则是满足之后的。
Width:auto 这样宽度就是自动,随内容增加而增宽,随浏览器宽度而换行。
Width auto其实是默认的值,一般我们无需设置此值。 - display的vertical-align 属性会影响到 inline-block 元素,你可能会把它的值设置为 top 。
你需要在使用vertical-align设置每一列的宽度。
行内标签,需要设置display为inline-block。
行内元素,具有margin-top的块级元素性质
css的框架
http://zh.learnlayout.com/frameworks.html
https://css-tricks.com/ #css网站
- 多个小图标合成一张图片处理,这种图片被称为sprite图,国人称为雪碧图。
-减少http请求数,速度优化。
-原理:控制窗口可显示区域大小。左上角为(0,0)坐标,因此偏移位置为负
sprite雪碧图生成工具cssgaga
消除列表原生样式
每个元素都有一个默认的 display 值,这与元素的类型有关。对于大多数元素它们的默认值通常是 block 或 inline 。一个 block 元素通常被叫做块级元素。一个 inline 元素通常被叫做行内元素。
ul{
list-style: none;
}
h3{
margin: 0;
padding: 0;
}
li{
display: block; #作为块级元素
}CSS有关的预处理器
关于插件时间长短的情况,开发时间相对长的,版本较稳定、成熟。
- Sass 便捷性、可维护性
- CSS Hack 浏览器样式兼容
- less
- stylus 是一个node.js项目CSS选择器优先级
1.如果样式是行内样式(通过Style=””定义),那么a=1
2.b为ID选择器的总数,累加
3. c组数值决定于类、伪类和属性选择符,并会进行该组数值累加;
4.d为类型选择器(元素选择器)、伪元素选择器的数量
5.!important 权重最高,比 inline style 还要高
特别地,
1. CSS句子:一个完整的选择器构成一个CSS句子,如.abb #cd div.class。而用逗号连接的算作多个句子的省略定义方法。
2. CSS单词:CSS句子中任何一个#id或.class或tag都算作一个CSS单词,虽然照以前的理解一般把tag#id.class1.class2整个看作一个单词,但是在本文讨论范围内,这个只能算作一个由4个单词组成的词组。
最后
以上就是明理灯泡最近收集整理的关于HTML + CSS的全部内容,更多相关HTML内容请搜索靠谱客的其他文章。








发表评论 取消回复