flex-shrink
flex-shrink 属性指定了 flex 元素的收缩规则,默认值是1。在flex 元素的默认宽度之和大于容器的宽度时候,元素会发生收缩,其收缩的大小的依据是 flex-shrink 值。
示例1
<div style="display:flex; align-items: center; margin:100px;">
<div style="width: 100px; height:30px; background: gray; "></div>
<div style="width: 100px; height:30px; background: pink; "></div>
<div style="width: 300px; height:30px; background: rgb(182, 182, 78); "></div>
<div style="width: 300px; height:30px; background: rgb(165, 96, 165); "></div>
</div>
子元素的宽度之和为 100+100+300+300=800px,每个子的默认flex-shrink值是1。

当父容器被压缩到小于800px的时候,比如压缩到560px时,里面的子元素也会被相应地压缩。各个子元素被压缩掉多少宽度呢?
4个子div的宽度比是 1:1:3:3,4个子元素的默认flex-shrink值都是1,所以flex-shrink比例:1:1:1:1。
(1:1:3:3) x (1:1:1:1) = 1:1:3:3,得每个子元素的被压缩掉的那部分宽度的比例是 1:1:3:3 。
父容器从800px收缩到560px,即总宽度被压缩掉了240px,则每个子元素相应被压缩掉
30px、30px、90px、90px。所以每个子元素的剩余宽度是:

示例2
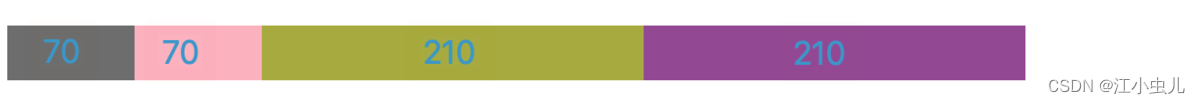
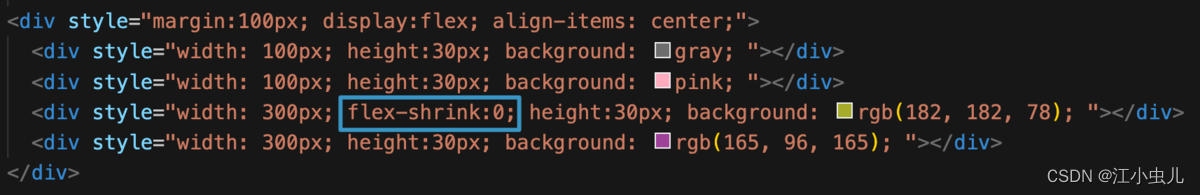
当不想某个子元素在父容器变窄时被压缩,可以使用 flex-shrink:0 ,比如

4个子div的宽度比是 1:1:3:3,4个子元素的flex-shrink值的比例是:1:1:0:1。
(1:1:3:3) x (1:1:0:1) = 1:1:3:3,得每个子元素的被压缩掉的那部分宽度的比例是 1:1:0:3 。
父容器从800px收缩到560px,即总宽度被压缩掉了240px,则每个子元素相应被压缩掉
48px、48px、0px、144px。所以每个子元素的剩余宽度是:

最后注意:如果元素不是弹性盒对象的元素,则 flex-shrink 属性不起作用。
最后
以上就是细心摩托最近收集整理的关于flex-shrink 解决实际问题(flex-shrink:0避免图片被压扁)的全部内容,更多相关flex-shrink内容请搜索靠谱客的其他文章。








发表评论 取消回复