<div style="width: 1000px;overflow: auto;display: flex;border: 1px solid black">
<div style="width: 500px;height: 100px;background-color: red;">1</div>
<div style="width: 500px;height: 100px;background-color: green;">2</div>
<div style="width: 500px;height: 100px;background-color: blue;">3</div>
<div style="width: 500px;height: 100px;background-color: orange;">4</div>
<div style="width: 500px;height: 100px;background-color: pink;">5</div>
</div>

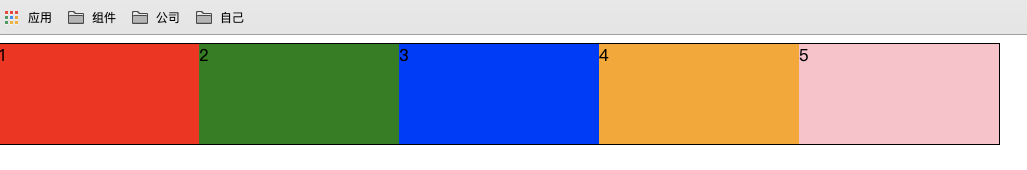
在给他子元素不加flex-shrink且父盒子中不加flex-wrap=“wrap”的情况下,超出父盒子的宽度,父盒子会自动压缩子盒子的宽度。
当给子盒子加上flex-shrink: 0,子盒子不会被压缩宽度;
最后
以上就是鲜艳星星最近收集整理的关于flex布局中flex-shrink的使用的全部内容,更多相关flex布局中flex-shrink内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复