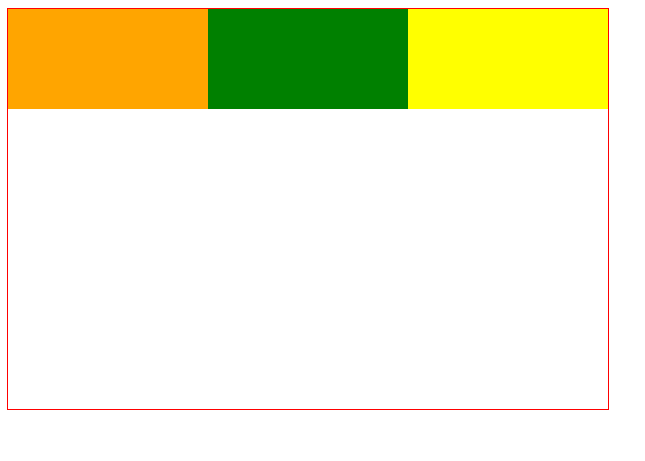
需要1:如下图,3个子元素等分占满父元素宽度

当我们遇到项目个数恰好可以等分时,比如2个或4个项目这种,直接设置项目等分的宽度,但是遇到项目个数不好等分的情况比如3个或者其他未知的个数,我们可以通过给所有的项目都设置flex-grow:1进行等分剩余空间的方法来进行等分
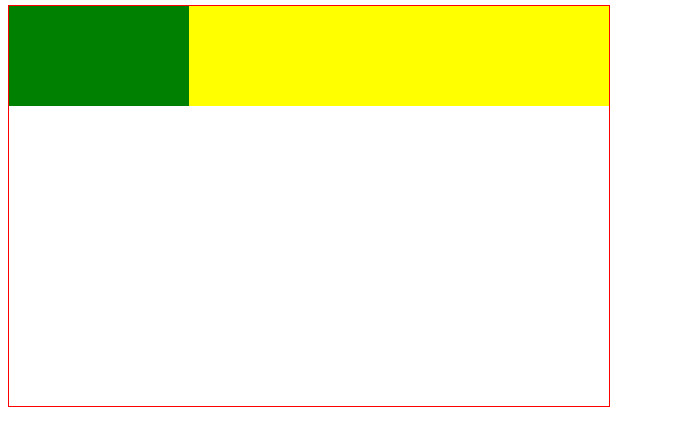
需求2:如下图,两个元素占满整个父元素,并且确定了左边的子元素高宽,右边的不确定宽度

给右边的项目设置flex-grow:1,意思是把剩余空间的分成一等份,都给右边的项目。
flex-grow的等分解释:应用于项目身上,设置了flex-grow的项目都将获得剩余空间的某等分。而获得的等分大小是所有项目的flex-grow的值的总和的占比。比如说有3个项目,第一个设置了flex-grow:1,第二个设置flex-grow:2,第三个不做设置。那就会把剩余空间分成所有flex-grow属性值总和,这里是3份,然后第一个项目就分到1份,第二个项目分到2份。第三个项目没资格分。
最后
以上就是紧张羊最近收集整理的关于弹性布局中flex-grow的两种常见应用的全部内容,更多相关弹性布局中flex-grow内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复