前言:
之前对于 flex 布局没有太深刻的理解,往往就只是给 父元素加上 display:flex 属性,在近期学习的过程中了解到 flex 属性是 flex-grow、flex-shrink、flex-basis 三个属性的缩写,来看下面这一个例题,理解之后就能大部分掌握 flex 的三个属性了

三个属性的顺序是 flex-grow、flex-shrink、flex-basis
我的记忆方法是 G(干 ) S(傻 ) B ( 逼) ,哈哈哈,这样是不是还挺好记的
但是下面文章讲解的顺序不按照这个来
flex-basis
basis 的中文意思就是 基础、基准 ,该属性用来设置元素的宽度,通常情况下 flex 布局的默认主轴方向为 row (行),此时大家使用 width 设置宽度。但是如果元素上同时设置了 width 和 flex-basis ,那么 width 的值就会被 flex-basis 覆盖掉。
<style>
.father{
display: flex;
width:400px;
height:200px;
}
.box{
width:200px;
height:100px;
flex-basis:300px;
background:blue;
}
</style>
<body>
<div class="father">
<div class="box">
</div>
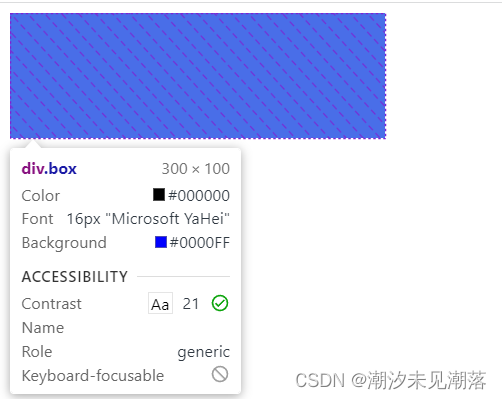
可以看到给父元素添加 display:flex 属性后让其变成 flex 布局 ,子元素的 width 设置成 200 px ,flex-basis 设置成 300 px,最终显示为 300px ,width 的值就被 flex-basis 覆盖掉,这个属性比较好理解

注意:
flex 布局的默认主轴方向为 row ,所以 flex-basis 属性 默认是控制元素的 width (宽度)
当修改 flex-direction: column; 属性 ,设置主轴方向为 column (列) 的时候 ,此时 flex-basis 属性 控制元素的 height (高度)
flex-grow
该属性用来设置当父元素的宽度大于所有子元素的宽度的和时(即父元素会有剩余空间),子元素如何分配父元素的剩余空间。 flex-grow 的默认值为 0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。值越大,索取的越厉害。
假如设置父元素 400px,子元素 A 为100px,子元素 B 为 200px.则剩余空间为 100px
例子一:
A的 flex-grow 为 0,B的 flex-grow 为 0(即A、B不设置该属性)
则A、B的实际宽度为他们本身的宽度,即A的实际宽度为100px ; B的实际宽度为200px
例子二:
A的 flex-grow 为1,B的 flex-grow为0(即不设置该属性)
则A的实际宽度为 100px + 100px =200px ; B的实际宽度为 200px + 0 = 200px
例子三:
A的 flex-grow 为 1,B的 flex-grow 为 2
则 A 的实际宽度为 100px + 100px * 1/3 = 400/3 px , B的实际宽度为 200px + 100px * 2/3 = 800/3 px
上面的 总系数为 1 + 2 = 3 ,然后按照 各元素的 flex-grow 的属性值进行分配 A 1/3 B 2/3
flex-shrink
该属性用来设置子元素的 缩小比例,当父元素的宽度小于所有子元素的宽度的和时(即子元素会超出父元素),子元素如何缩小自己的宽度的。 flex-shrink 的默认值为 1,当父元素的宽度小于所有子元素的宽度的和时,子元素的宽度会减小。值越大,减小的越厉害。如果值为 0,表示不减小。
假如设置父元素 400px,子元素A为 200px,子元素B为 300px.则超出空间为 100px
例子一:
设置A的 flex-shrink 为 0,B的 flex-shrink 为 0
则A,B都不减小宽度,A、B的实际宽度为他们本身的宽度,即A的实际宽度为 200px ; B的实际宽度为 300px
例子二:
A的 flex-shrink 为 0,B的 flex-shrink 为 1,则A不减小宽度,B减小
则A的实际宽度为他本身的宽度= 200px , B的实际宽度为 300px - 100px(超出的宽度)= 200px
例子三:
如果A,B都减小宽度,A设置 flex-shirk 为 3,B设置 flex-shirk 为 2。则最终 A 的大小为 自身宽度 (200px) - A减小的宽度(100px * (200px * 3 / (200px * 3 + 300px * 2))) = 150px
最终 B 的大小为 自身宽度 (300px)- B减小的宽度 (100px * (300px * 2/(200px* 3 + 300px* 2))) = 250px
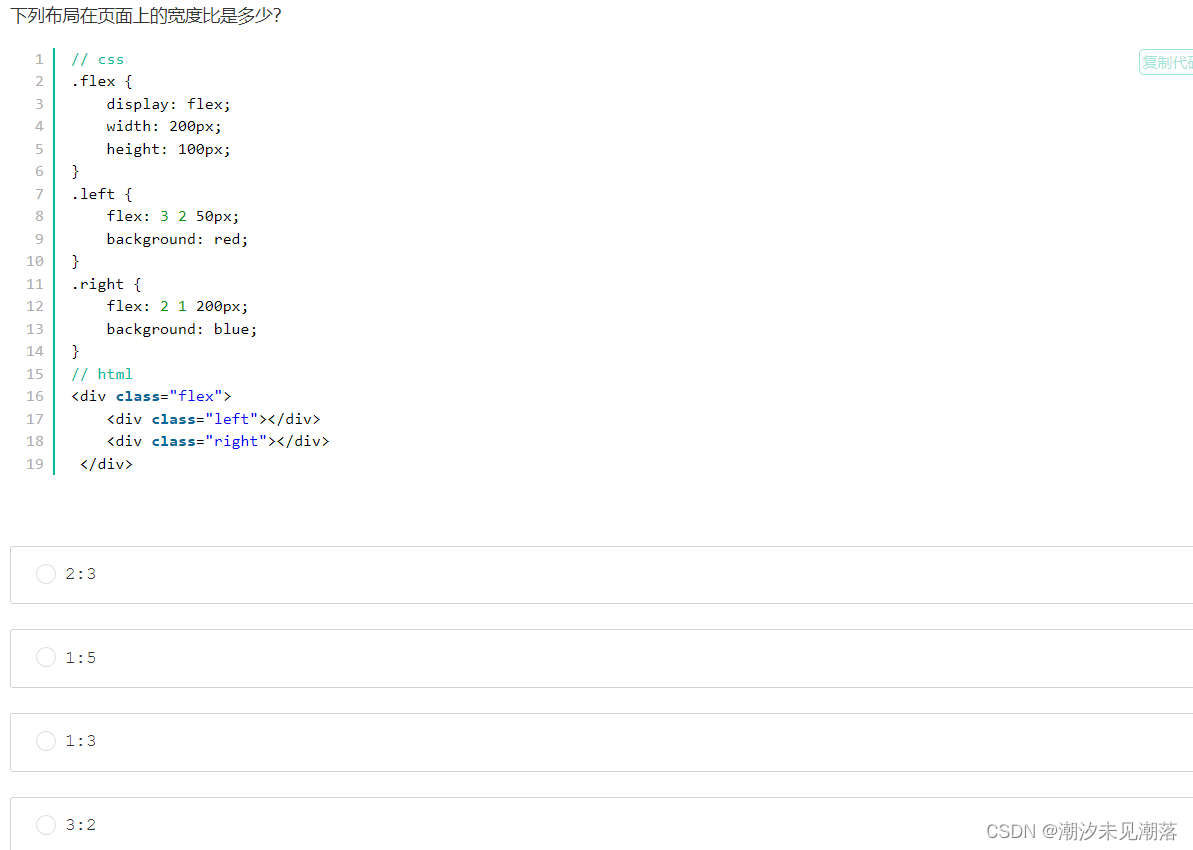
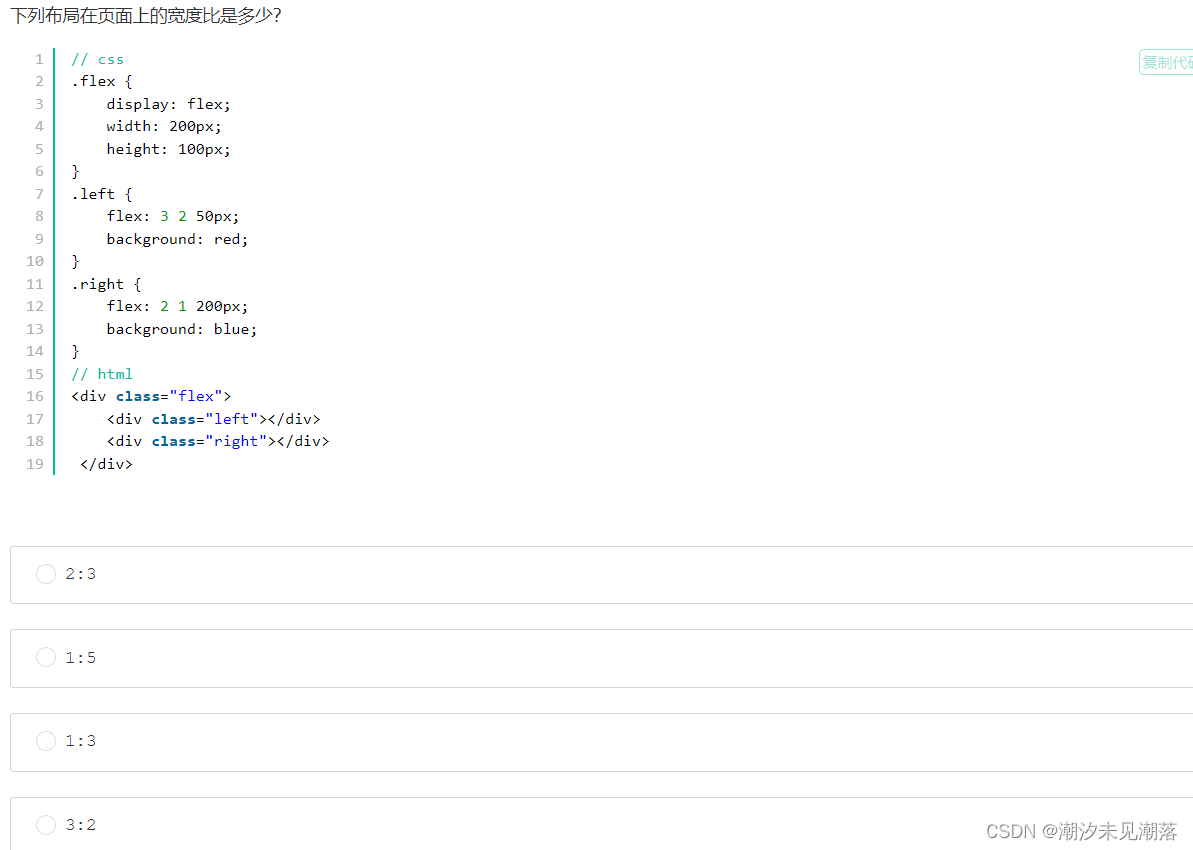
题目讲解
看到这里,相信上面那一个例题大家应该会解了,下面我简单说一下

因为 flex的三个属性依次为 flex-grow、flex-shrink、flex-basis
根据 flex-basis 计算出,这里 两个子元素的实际宽度 大于 父元素
所以 第一个 flex-grow 不用管,只看第二个 缩小的属性 flex-shrink
简要步骤如下(为了偷懒省略了单位 px, 问题不大)
(1)计算超出父盒子的宽度:200 + 50 - 200 = 50
(2).left需要减少:(50*2) / (50*2+200*1) * 50 = 50/3
.right需要减少:(200*1) / (50*2+200*1) * 50 = 100/3
(3)最终 left 宽度:50 - 50/3 = 100/3
最终 right 宽度:200 - 100/3 = 500/3
(4) left 和 right 比例: 1:5 故选择 B
总结
flex-basis:定义元素的基础宽度
flex-grow:定义子元素的放大比例
- 默认为0,即 即使存在剩余空间,也不会放大
- 所有项目的flex-grow为1:等分剩余空间(自动放大占位)
flex-shrink:定义子元素的缩小比例;
- 默认为1,即 如果空间不足,该项目将缩小;
- 所有项目的 flex-shrink 为1:当空间不足时,缩小的比例相同;
- flex-shrink 为 0:空间不足时,该项目不会缩小;
几个例子
flex: none
flex 取值为 none,则三个属性依次为 0 0 auto,(不放大也不缩小)。如下是等同的
.item {flex: none;}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}flex:auto
当 flex取值为 auto,则三个属性依次为 1 1 auto(放大且缩小)。如下是等同的:
.item {flex: auto;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}默认情况下
flex 属性的默认值为:0 1 auto (不放大会缩小)
注意:
flex:1 不等于 flex: 1 1 auto ,flex:auto 才是 flex: 1 1 auto
flex:1 等同于下面的写法 ( 放大且缩小并等分所有空间),但 flex:auto 和它的区别就是等分剩余空间 。
flex:1 等同于下面
flex-grow: 1
flex-shrink: 1
flex-basic: 0%flex-basic 只要是 (number类型 + 单位), 实现的效果都是所有空间等分
文章如有错误,恳请大家提出问题,本人不胜感激 。 不懂的地方可以评论,我都会 一 一回复
文章对大家有帮助的话,希望大家能动手点赞鼓励,大家未来一起努力 长路漫漫,道阻且长
最后
以上就是失眠路灯最近收集整理的关于flex 的 三个参数:flex-grow、flex-shrink、flex-basis前言: flex-basis flex-grow flex-shrink 题目讲解 总结的全部内容,更多相关flex内容请搜索靠谱客的其他文章。








发表评论 取消回复