之前写了几个居中布局的例子,同时也提到了对于页面的全屏布局。这里详细总结两种常见的全屏布局的案例,当然,实际上还有像Grid这样的方案,但是因为目前还不稳定,只是作为W3C的一个草案,兼容性自然就差一些,这里没有作深入的探讨。
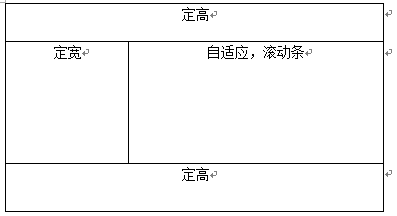
相信这样的页面布局,我们在很多后台系统上会经常用到:
用代码表示为这样的结构:
<div class="parent">
<div class="top"></div>
<div class="left"></div>
<div class="right"></div>
<div class="bottom"></div>
</div>通常这种结构,我们使用比较多的是定位的方案,除此之外,还有一种Flex方案。
Position
html,body,.parent{height:100%;overflow:hidden;}
.top{position:absolute;top:0;left:0;right:0;height:100px;}
.left{position:absolute;left:0;top:100px;bottom:50px;width:200px;}
.right{position:absolute;left:200px;right:0;top:100px;bottom:50px;}
.bottom{position:absoulte;left:0;right:0;bottom:0;height:50px;}当需要right的部分随内容自适应,并且滚动条出现在该区域的话,可以在right中嵌套inner,
<div calss="right">
<div class="inner">
</div>
</div>对inner设置个最小高度,并且为right部分增加
.right .inner{min-height:1000px;}
.right{overflow:auto;}position的这种方案除了ie6外,兼容性非常好,并且对于ie6也有hack技术,比如 ie6下的hack
Flex
<div class="parent">
<div class="top"></div>
<div class="middle">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</div>在left,和right外层包了一层middle。
.parent{display:flex;flex-direction:column;}//列方向进行布局
.top{height:100px;}
.bottom{height:50px;}
.middle{flex:1;}//占据剩余区域中间部分:
.middle{flex:1;display:flex;} //作为一个容器,这里默认的,flex-direction:row
.left{width:200px;}
.right{flex:1;}对于right中如果加滚动条的话,做法同前。
flex的兼容性,对ie9以下不太好,并且flex本身性能不是很好,在手机上尤其如此。
定高定宽的部分换成定百分比
如果对于上例中的定高,定宽的部分,即px换成%,top的10%相对于body。这种情形的话,上面讲的两种方案同样能够实现。代码中的px替换成%即可。
定宽后者定高的部分换成根据内容自适应
考虑如下三种方案
Position
Flex
Grid
首先,定位方案肯定是不合适的,因为px的设置就违背了根据内容自适应的思想。
另外,Grid就像开头将的,用的比较少。
重点考虑Flex方案。
.parent{display:flex;flex-direction:column;}//列方向进行布局
.middle{flex:1;display:flex;}//占据剩余区域
.right{flex:1;}核心思想就是不对top,bottom,left部分设置具体的百分比。
对比总结
从兼容性,性能,自适应方面考虑,
兼容性 性能 自适应
Position 好 好 部分自适应
Flex 较差 手机尤其 可自适应
Grid 差 较好 可适应最后
以上就是缓慢心锁最近收集整理的关于 css--全屏布局的全部内容,更多相关内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复