关于flex布局----块盒
个人理解有什么问题,请提出意见
相信很多人都看过阮一峰大神关于flex的讲解
没看过的链接给在这里:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
声明:其中属性的定义是借鉴阮一峰大神的
下面来说说我的个人看法:
先写了一点样式方便展示:
html
<div class="test_01">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
css:方便观看,加了一些样式
.test_01 {
margin: 100px auto;
width: 1000px;
height: 700px;
border: solid red 3px;
display: flex;
flex-direction: row;
}
.test_01>div:nth-child(n) {
width: 100px;
height: 100px;
color: yellow;
font-size: 50px;
}
.test_01>div:nth-child(1) {
background-color: seagreen;
}
.test_01>div:nth-child(2) {
background-color: sienna;
}
.test_01>div:nth-child(3) {
background-color: teal;
}
主轴的一些属性
1.flex-direction属性:
flex-direction属性决定主轴的方向(即项目的排列方向),值:row | row-reverse | column | column-reverse;
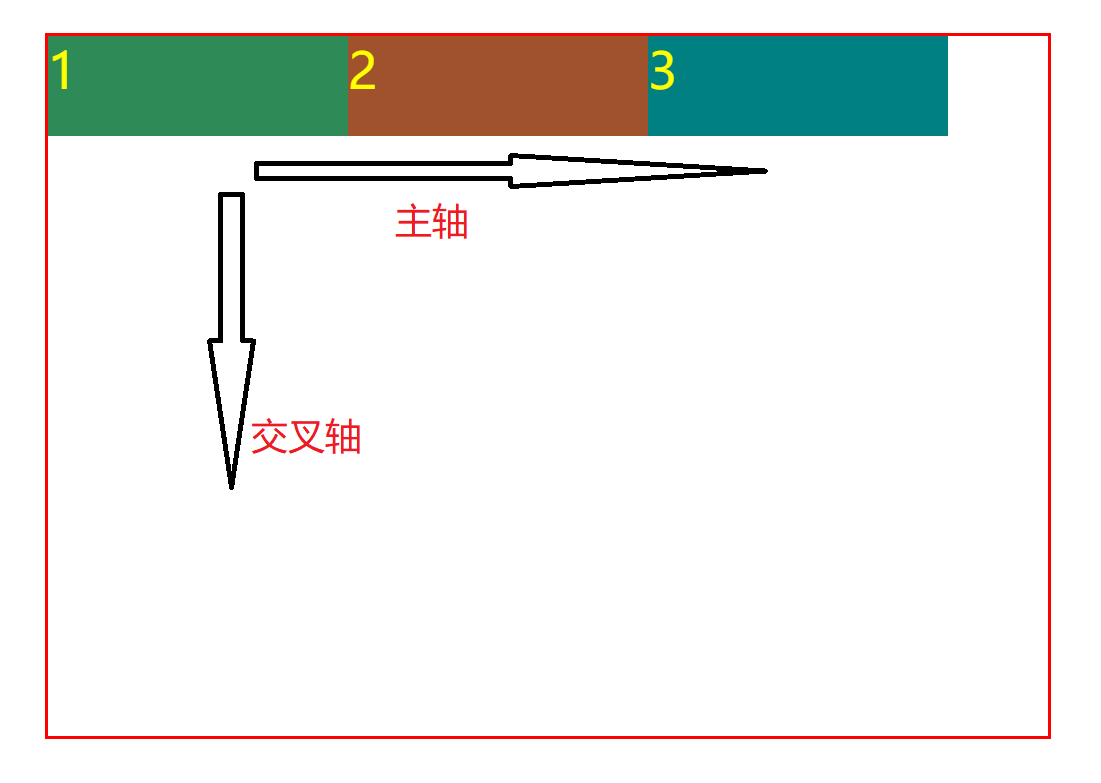
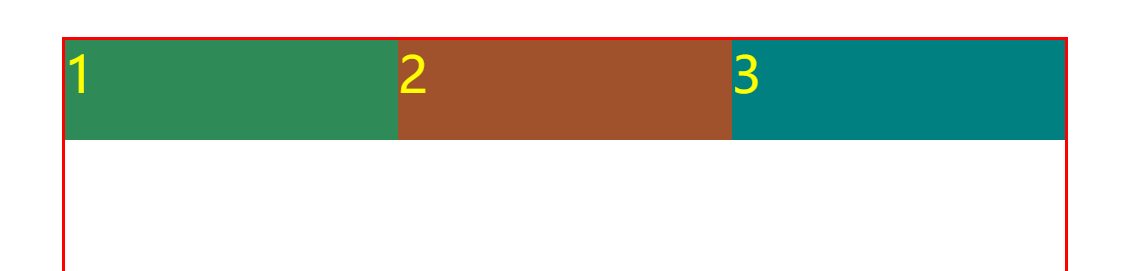
row(默认值)

这个时候改变了1,2,3,这三个块的宽改成400px 让它超出我们设置的1000px宽

我们看到并没有超出我们设置的宽,这是flex导致的,它能自动等比例改变我们的宽,让我们的内容展现
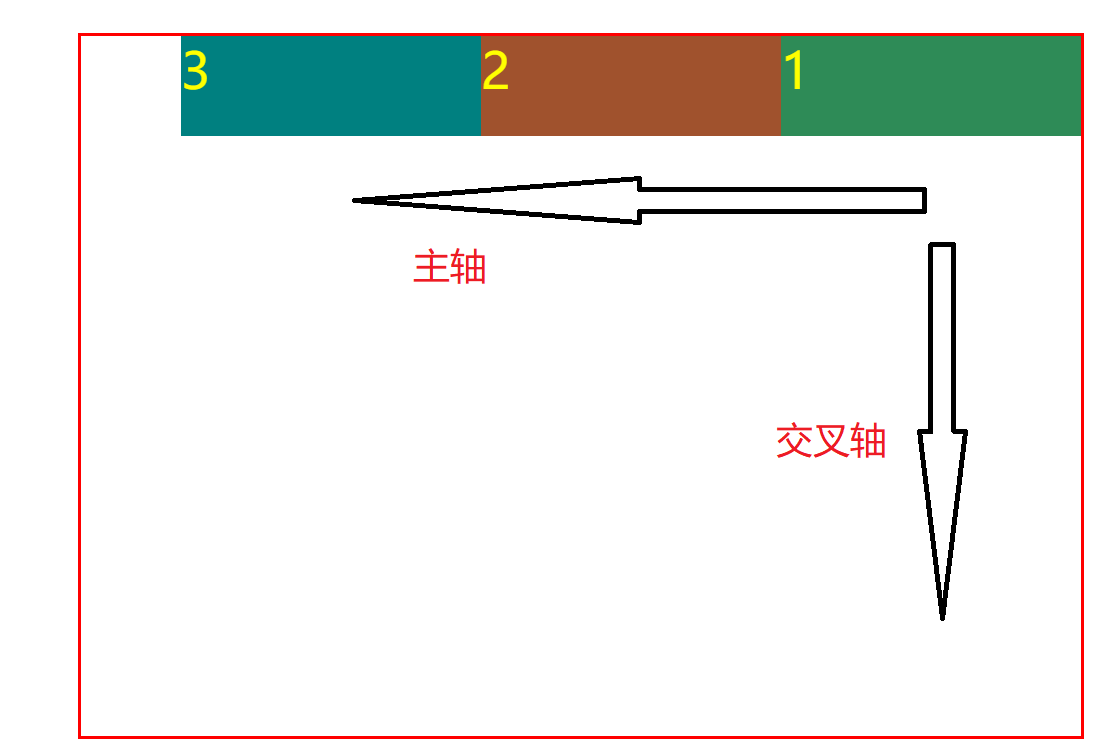
row-reverse

我们可以看到它是把主轴换了一个方向,与row相比就像照镜子一样,在交叉轴方向与我们的屏幕90度放一面镜子,你可以看到镜子里的主轴方向和给row是一样的。
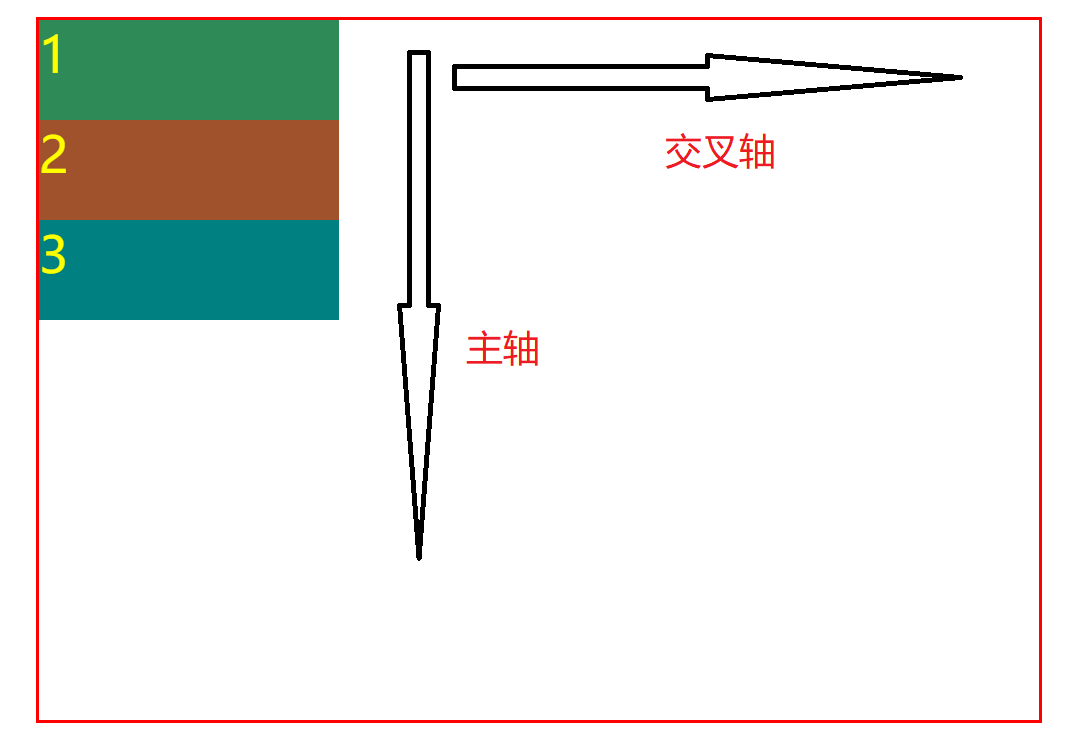
column

这里是把主轴换成了竖着向下的方向
column-reverse
这里与row-reverse一样,在交叉轴方向与我们的屏幕90度放一面镜子,相信你可以看到与取column是一样的。
2.flex-wrap属性:
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
值:nowrap | wrap | wrap-reverse;
nowrap(默认):不换行
这个没什么好说的,可看flex-direction属性那里超出指定宽时的情况;
wrap:换行

wrap-reverse:通俗说反向了再换行

你懂得,镜子放在交叉轴的屏幕前,别说你不知道交叉轴在哪里,这是flex-direction默认值情况下去的flex-wrap
3.flex-flow属性是flex-direction属性和flex-wrap属性的简写形式
4. justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。**值:flex-start | flex-end | center | space-between | space-around | space-evenly **
flex-start 默认值 :内容以主轴的开始方向对齐
flex-end :内容以主轴的结束方向对齐
center :内容在主轴上居中
space-between :内容在主轴上两端对齐,项目之间的间隔都相等
space-around:内容在主轴上,每个项目两侧的间隔相等。项目之间的间隔比两边项目与边框的间隔大一倍。
space-evenly:内容在主轴上平均分配,每个项目两侧的间隔相等,包括项目与边框之间的间隔
交叉轴的一些属性
1.align-items属性
定义项目在交叉轴上如何对齐。值flex-start | flex-end | center | baseline | stretch(默认值)
flex-start | flex-end | center | 应该都能理解,只是换成了交叉轴方向,下面直接给效果图:
flex-start
flex-end
center
baseline:基线对齐:针对的是项目里面的文字,第一行,这个来源是针对以前的印刷术的,一个文字间是有很多线的,感兴趣可以去看看,这个用的话个人用的比较少,一般不怎么在这里用。
stretch(默认值)这个就不用说了,flex后是什么样就什么样。
2.align-content属性属性
了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。值:flex-start | flex-end | center | space-between | space-around | stretch;
flex-start :与交叉轴的起点对齐。
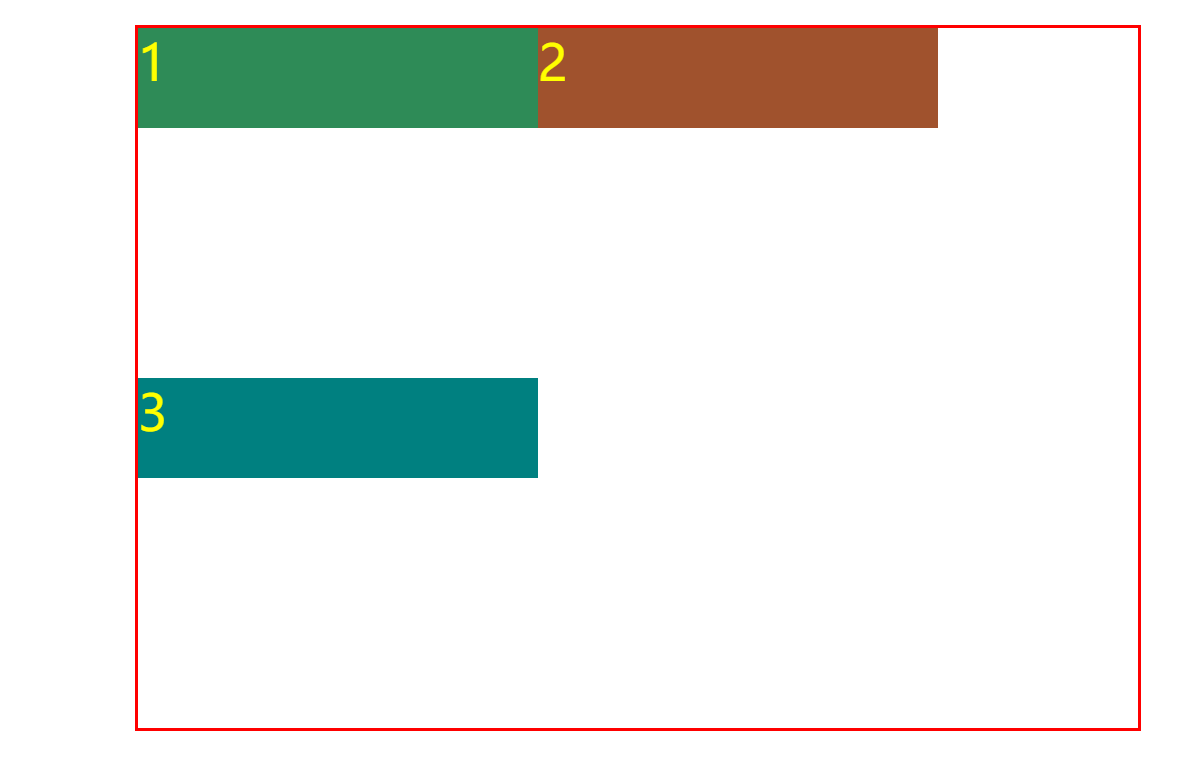
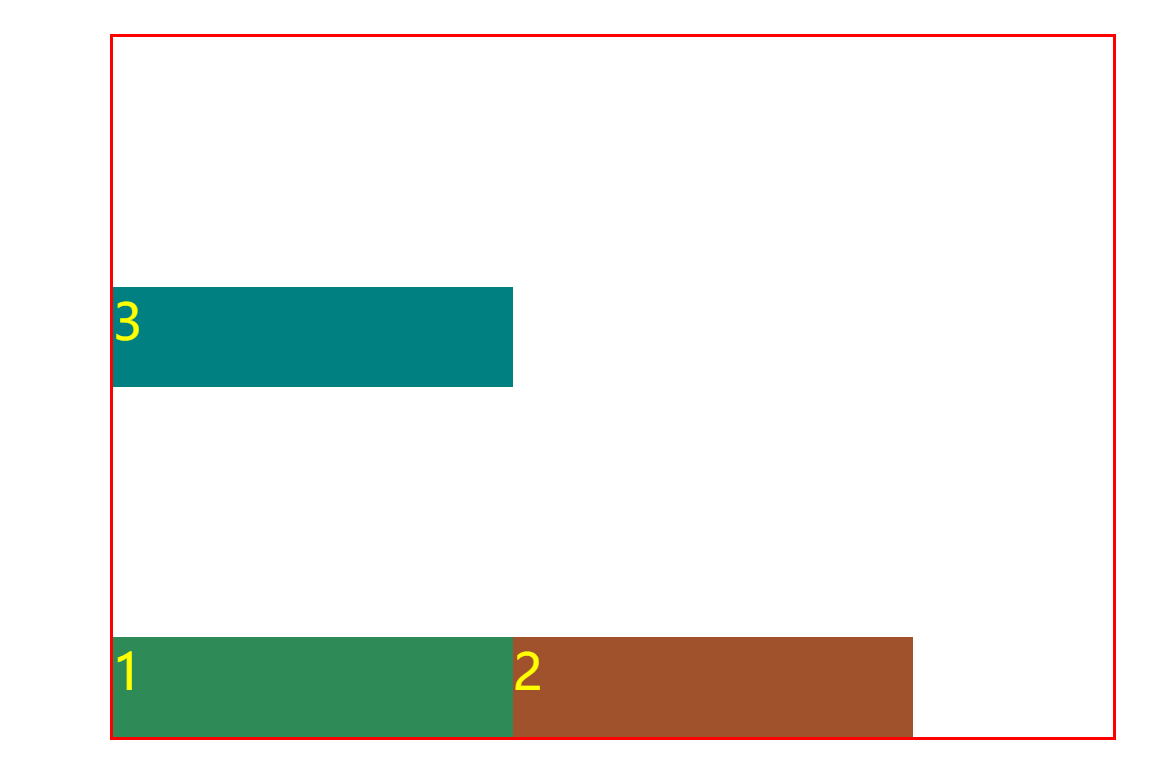
默认的主轴方向实例:
flex-end :与交叉轴的结束对齐。
center:与交叉轴的中点对齐
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
----两者与主轴相似,只是换成了交叉轴方向,这里就不说了。
以上都是容器的属性,下面是项目里的属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
我给数字为2的项目,order:1,大于了其他项目的数值,所以在主轴方向靠后面
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。这个就不给图。
它就是给定一个数值,然后按照这个比列在容器内分给这个项目空间大小。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
这个就是按照比例给定某个或多个项目缩放空间的,这里就不说了。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。个人认为这个还是比较适用的
值 auto(默认) | flex-start | flex-end | center | baseline | stretch;
我就放一个效果图吧,看看就行,主要就是对项目进行单体操作,在容器里面飞一会。
center效果图
写这个算是对自己的总结,和加深一些自己的理解,望大家共勉。
!!!最后,给大家留一个关于Flex布局的一个游戏地址,可以让你更加熟练。
青蛙?跳来跳去,就看你咯,嘿嘿? http://flexboxfroggy.com/#zh-cn
最后
以上就是飘逸老虎最近收集整理的关于flex布局-块盒使用时的一些理解关于flex布局----块盒的全部内容,更多相关flex布局-块盒使用时内容请搜索靠谱客的其他文章。








发表评论 取消回复