本章内容
- HTML列表
- HTML布局
- HTML块
HTML列表
<ol> 有序列表
<ul> 无序列表
<li> 列表项
<dl> 列表
<dt> 列表项
<dd> 描述
前瞻代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</body>
</html>效果

详细介绍:
无序列表
使用标签:<ul>、<li>
属性:disc、circle、square有序列表
使用标签:<ol>、<li>
属性:A、a、I、i、start有序&无序列表代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<ul type="disc">
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ul>
<ul type="circle">
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ul>
<ul type="square">
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ul>
<ol start="11">
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ol>
<ol type="a">
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ol>
<ol type="A">
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ol>
<ol type="i">
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ol>
<ol type="I">
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ol>
</body>
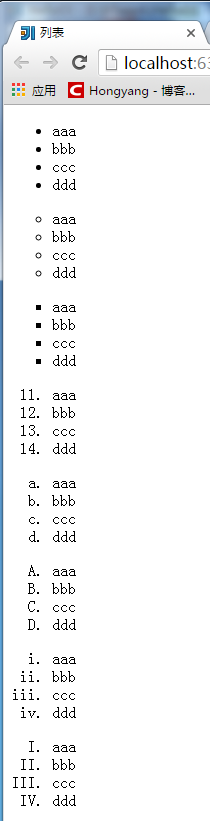
</html>效果

嵌套列表
使用标签:<ul>、<ol>、<li>代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<ul>
<li>宠物</li>
<ul>
<li>猫</li>
<ul>
<li>白猫</li>
<li>黑猫</li>
</ul>
<li>狗</li>
</ul>
</ul>
<ol>
<li>宠物</li>
<ol>
<li>猫</li>
<ul>
<li>白猫</li>
<li>黑猫</li>
</ul>
<li>狗</li>
</ul>
</ol>
</body>
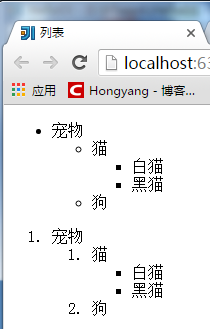
</html>效果

自定义列表
使用标签:<dl>、<dt>、<dd>代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<dl>
<dt>aa</dt>
<dd>2个a</dd>
<dt>aaaa</dt>
<dd>4个a</dd>
<dt>aaaaaa</dt>
<dd>6个a</dd>
</dl>
</body>
</html>效果

HTML块
HTML块元素
块元素在显示时,通常会以新行开始
如:<h1>、<p>、<ul>
HTML内联元素
内联元素通常不会以新行开始
如:<b>、<a>、<img>
HTML<div>元素
<div元素也被称为块元素,其主要是组合HTML元素的容器
代码
index.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>块</title>
<link rel="stylesheet" href="mycss.css" text="text/css">
</head>
<body>
<!-- 块 -->
<p>aa</p>
<h1>aaaa</h1>
<b>加重了</b>
<a>超链接</a>
<div id="divid1">
<p>bb</p>
<h1>aa</h1>
</div>
<div id="divid2">
<p>bb</p>
<h1>aa</h1>
</div>
</body>
</html>css:
#divid1 p{
color: aqua;
}
#divid2 {
color: aqua;
}效果

HTML<span元素
<span>是内联元素,可作为文本的容器
代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>块</title>
<style type="text/css">
span{
color: brown;
}
</style>
</head>
<body>
<div id="divspan">
<p><span>aaaaaaaaaaaaaaaaaa</span>aaaaaaaaaaaa</p>
</div>
</body>
</html>效果

HTML布局
使用<div>元素布局
代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>布局</title>
<style type="text/css">
body{
margin: 0px;
}
div#container{
width: 100%;
height: 950px;
background-color: brown;
}
div#header{
width: 100%;
height: 10%;
background-color: aqua;
}
div#content_menu{
width: 30%;
height: 80%;
background-color: saddlebrown;
float: left;
}
div#content_body{
width: 70%;
height: 80%;
background-color: cadetblue;
float: left;
}
div#foot{
width: 100%;
height: 10%;
background-color: darkgrey;
clear: left;
}
</style>
<body>
<div id="container">
<div id="header">
头部
</div>
<div id="content_menu">
内容菜单
</div>
<div id="content_body">
内容主体
</div>
<div id="foot">
底部
</div>
</div>
</body>
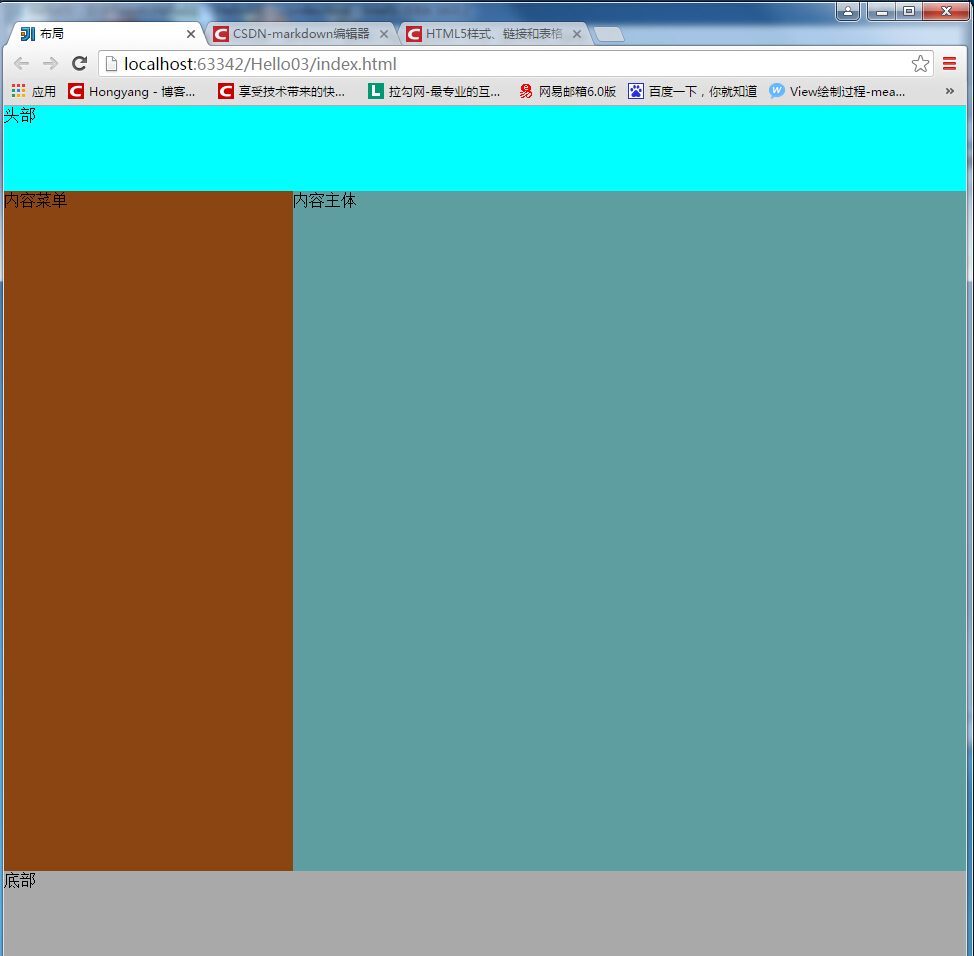
</html>效果

使用<table>元素布局
代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>布局</title>
<style>
body{
margin: 0px;
}
</style>
<body >
<table width="100%" height="800px" style="background-color: darkgray">
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: coral">
这是头
</td>
</tr>
<tr>
<td width="20%" height="80%" style="background-color: antiquewhite">
left menu
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</td>
<td width="60%" height="80%" style="background-color: cadetblue">
body
</td>
<td width="20%" height="80%" style="background-color: saddlebrown">
right menu
</td>
</tr>
<tr>
<td width="100%" height="10%" colspan="3" style="background-color: cornflowerblue">
底部
</td>
</tr>
</table>
</body>
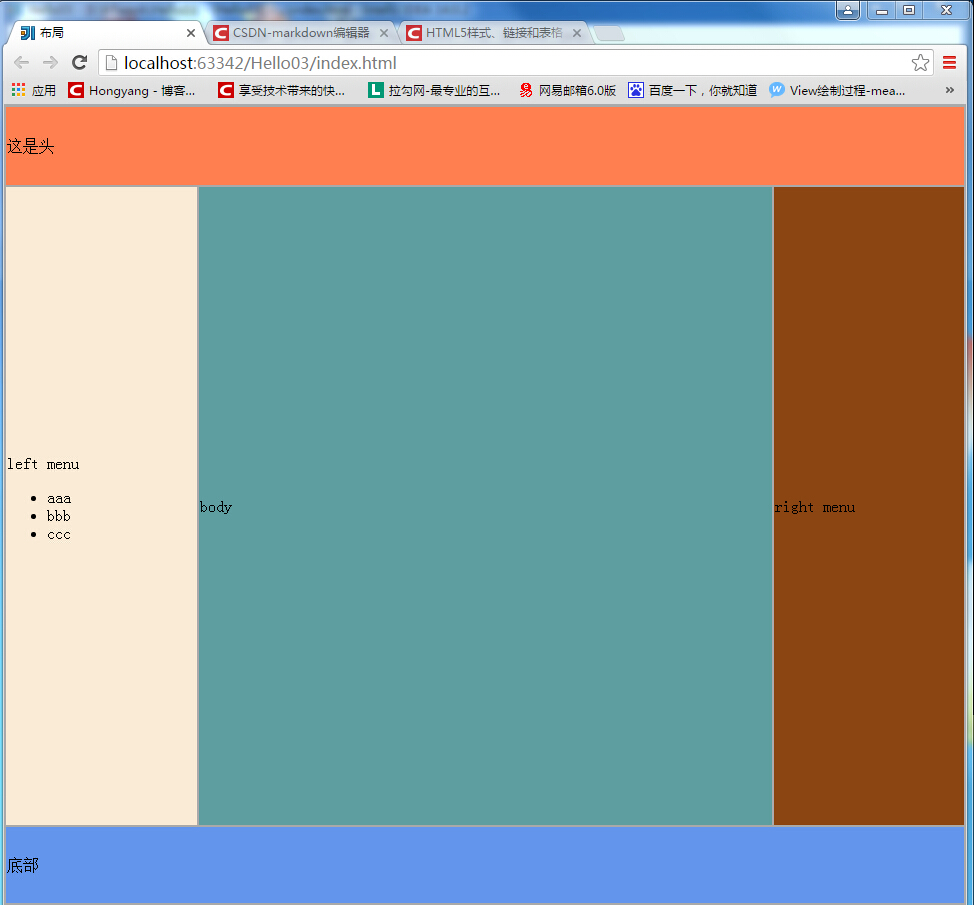
</html>效果

星期六玩过头了,23点才开始学···
最后
以上就是含蓄黑夜最近收集整理的关于HTML5列表、布局和块的全部内容,更多相关HTML5列表、布局和块内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复