CSS属性 flex 规定了弹性元素如何伸长或缩短以适应flex容器中的可用空间。这是一个简写属性,用来设置 flex-grow, flex-shrink 与 flex-basis。
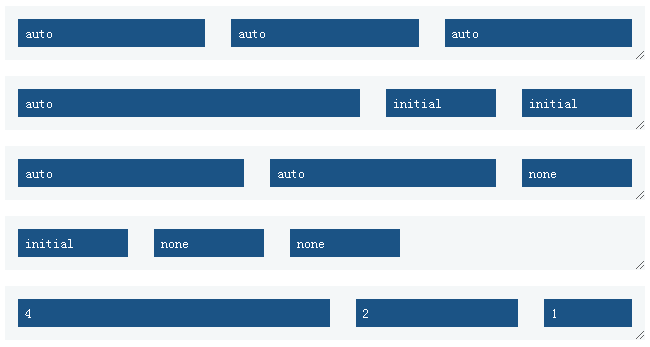
大多数情况下,开发者需要将 flex 设置为 auto,initial,none,或一个无单位正数。尝试调整下面的 flex 容器以观察这些值的作用:

默认情况下,元素不会缩短至小于内容框尺寸,若想改变这一状况,请设置元素的min-width 与 min-height属性。
语法
/* Basic values */
flex: auto;
flex: initial;
flex: none;
flex: 2;
/* One value, unitless number: flex-grow */
flex: 2;
/* One value, width/height: flex-basis */
flex: 10em;
flex: 30px;
/* Two values: flex-grow | flex-basis */
flex: 1 30px;
/* Two values: flex-grow | flex-shrink */
flex: 2 2;
/* Three values: flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;
/* Global values */
flex: inherit;
flex: initial;
flex: unset;
flex 属性可以指定1个,2个或3个值。
单值语法: 值必须为以下其中之一:
- 一个无单位数(
<number>): 它会被当作<flex-grow>的值。 - 一个有效的宽度(
width)值: 它会被当作<flex-basis>的值。 - 关键字
none,auto或initial.
双值语法: 第一个值必须为一个无单位数,并且它会被当作 <flex-grow> 的值。第二个值必须为以下之一:
-
一个无单位数:它会被当作
<flex-shrink>的值。 -
一个有效的宽度值: 它会被当作
<flex-basis>的值。
三值语法:
- 第一个值必须为一个无单位数,并且它会被当作
<flex-grow>的值。 - 第二个值必须为一个无单位数,并且它会被当作
<flex-shrink>的值。 - 第三个值必须为一个有效的宽度值, 并且它会被当作
<flex-basis>的值。
取值
initial
元素会根据自身宽高设置尺寸。它会缩短自身以适应 flex 容器,但不会伸长并吸收 flex 容器中的额外自由空间来适应 flex 容器 。相当于将属性设置为"flex: 0 1 auto"。
auto
元素会根据自身的宽度与高度来确定尺寸,但是会伸长并吸收 flex 容器中额外的自由空间,也会缩短自身来适应 flex 容器。这相当于将属性设置为 “flex: 1 1 auto”.
none
元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应 flex 容器。相当于将属性设置为"flex: 0 0 auto"。
<'flex-grow'>
定义 flex 元素的 flex-grow 属性,详见 。默认值为 0,负值无效。
<'flex-shrink'>
定义 flex 元素的 flex-shrink 属性,详见 。默认值为1,负值无效。
<'flex-basis'>
定义 flex 元素的 flex-basis 属性。若值为0,则必须加上单位,以免被视作伸缩性。 默认值为 auto。
当使用一个或两个无单位数时, flex-basis会从auto变为0. 可以参考 Flexible Box Layout Module 草案来了解更多信息。
正式语法
none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
示例
#flex-container {
display: flex;
flex-direction: row;
}
#flex-container > .flex-item {
flex: auto;
}
#flex-container > .raw-item {
width: 5rem;
}
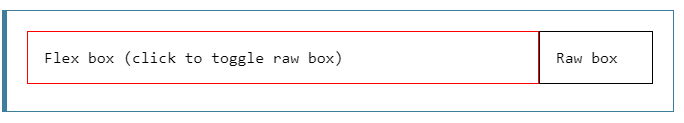
<div id="flex-container">
<div class="flex-item" id="flex">Flex box (click to toggle raw box)</div>
<div class="raw-item" id="raw">Raw box</div>
</div>
Result

最后
以上就是文静鞋子最近收集整理的关于MDN之Web 开发技术【flex】的全部内容,更多相关MDN之Web内容请搜索靠谱客的其他文章。








发表评论 取消回复