Vue容器布局铺满全屏在App.vue中设置样式。然后在容器文件中最外层设置最后设置样式。
286 阅读
0 评论
189 点赞
我是靠谱客的博主 爱笑冬天,这篇文章主要介绍Vue容器布局铺满全屏在App.vue中设置样式。然后在容器文件中最外层设置最后设置样式。,现在分享给大家,希望可以做个参考。
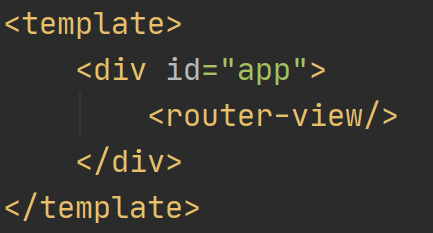
在App.vue中设置样式。

<style>
#app {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
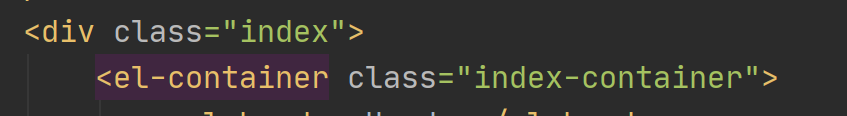
然后在容器文件中最外层设置<div>

最后设置样式。
.index {
padding: 0px;
margin: 0px;
height: 100%;
}
.el-container {
height: 100%;
}
最后
以上就是爱笑冬天最近收集整理的关于Vue容器布局铺满全屏在App.vue中设置样式。然后在容器文件中最外层设置最后设置样式。的全部内容,更多相关Vue容器布局铺满全屏在App内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
- 本文分类:vue
- 浏览次数:286 次浏览
- 发布日期:2024-10-03 21:40:02
- 本文链接:https://www.kaopuke.com/article/k-p-k_13_u_7_o_10_f0_12__7__14_3.html
评论列表共有 0 条评论
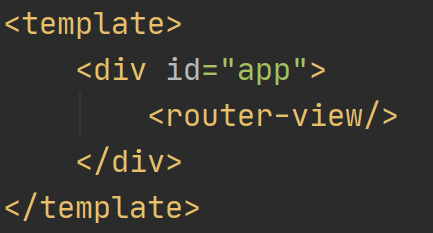
在App.vue中设置样式。

<style>
#app {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
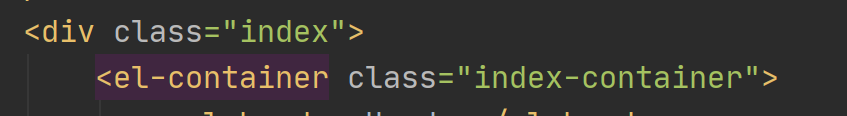
</style>然后在容器文件中最外层设置<div>

最后设置样式。
.index {
padding: 0px;
margin: 0px;
height: 100%;
}
.el-container {
height: 100%;
}
最后
以上就是爱笑冬天最近收集整理的关于Vue容器布局铺满全屏在App.vue中设置样式。然后在容器文件中最外层设置








发表评论 取消回复