上一篇文章中,我们正确启动了vue项目,现在我们开始写项目。
一. 创建页面的基本布局
1. App.vue文件
App.vue文件:单文件组件, .vue为后缀, 至少得有一个template
打开App.vue文件,修改代码,
<template>
<div id="app">
<div class="container">
<header class="header">头部</header>
<div class="content">内容</div>
</div>
<footer class="footer">底部</footer>
</div>
</template>
<script>
// 单文件组件 .vue为后缀 至少得有一个template
export default { // 暴露该组件(要写js),如果不写script,会默认暴露出去
}
</script>
<style lang="scss">
// 导入SCSS文件
// @/lib/reset.scss 其中@表示的是src目录
@import '@/lib/reset.scss';
html, body, #app {
// width: 100%; height: 100%;
@include rect(100%,100%);
}
#app {
// dispaly: -webkit-box; display: -ms-flexbox; display: flex;
@include flexbox();
@include flex-direction(column);
.container {
// -webkit-box-flex: 1; -ms-flex: 1; flex: 1; width: .1px;
@include flex();
@include rect(100%, auto); // 因为flex(),垂直方向默认宽度为.1px
@include flexbox();
@include flex-direction(column);
.header {
@include rect(100%,.44rem);
@include background-color(rgb(245, 23, 23));
}
.content {
@include flex(); // 因为flex(),垂直方向垂直宽度为1px
@include rect(100%,100%);
}
}
.footer {
@include rect(100%,.55rem);
@include background-color(#c5c5c5);
}
}
</style>
二. 抽离页面的底部
App.vue文件中,修改template</template文件中的footer部分
<footer class="footer">
<ul>
<li>
<span></span>
<p>首页</p>
</li>
<li>
<span></span>
<p>分类</p>
</li>
<li>
<span></span>
<p>购物车</p>
</li>
<li>
<span></span>
<p>我的</p>
</li>
</ul>
</footer>
修改样式,修改style中的footer内容,
<style lang="scss">
// 导入SCSS文件
// @/lib/reset.scss 其中@表示的是src目录
@import '@/lib/reset.scss';
html, body, #app {
// width: 100%; height: 100%;
@include rect(100%,100%);
}
#app {
// dispaly: -webkit-box; display: -ms-flexbox; display: flex;
@include flexbox();
@include flex-direction(column);
.container {
// -webkit-box-flex: 1; -ms-flex: 1; flex: 1; width: .1px;
@include flex();
@include rect(100%, auto); // 因为flex(),垂直方向默认宽度为.1px
@include flexbox();
@include flex-direction(column);
.header {
@include rect(100%,.44rem);
@include background-color(rgb(245, 23, 23));
}
.content {
@include flex(); // 因为flex(),垂直方向垂直宽度为1px
@include rect(100%,100%);
}
}
.footer {
@include rect(100%,.55rem);
@include background-color(#c5c5c5);
ul{
@include rect(100%, 100%);
@include flexbox();
li{
@include flex();
// 元素水平垂直居中
@include flexbox();
@include flex-direction(column);
@include justify-content(); // justify-content:center
@include align-items(); // align-items: center
span{
@include font-size(0.24rem);
}
p{
@include font-size(0.12rem);
}
}
}
}
}
</style>
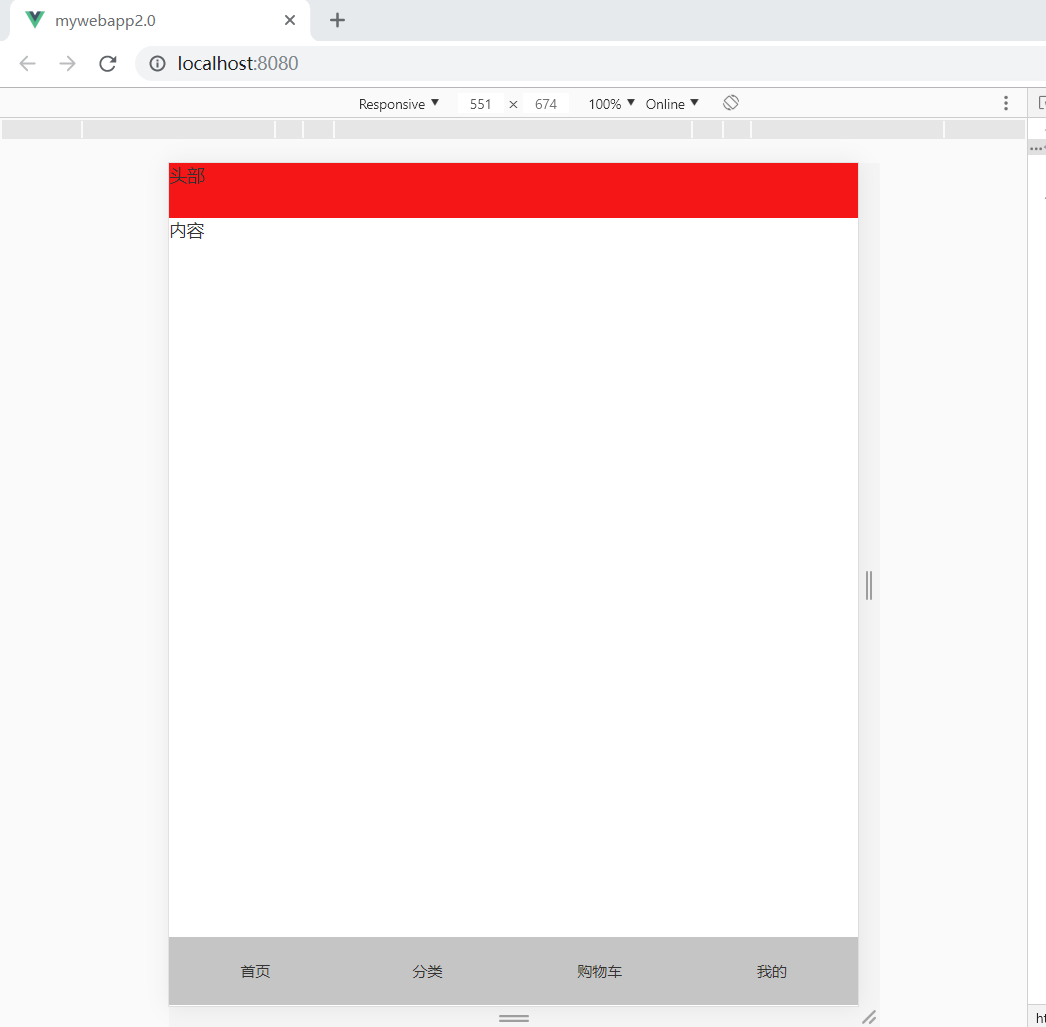
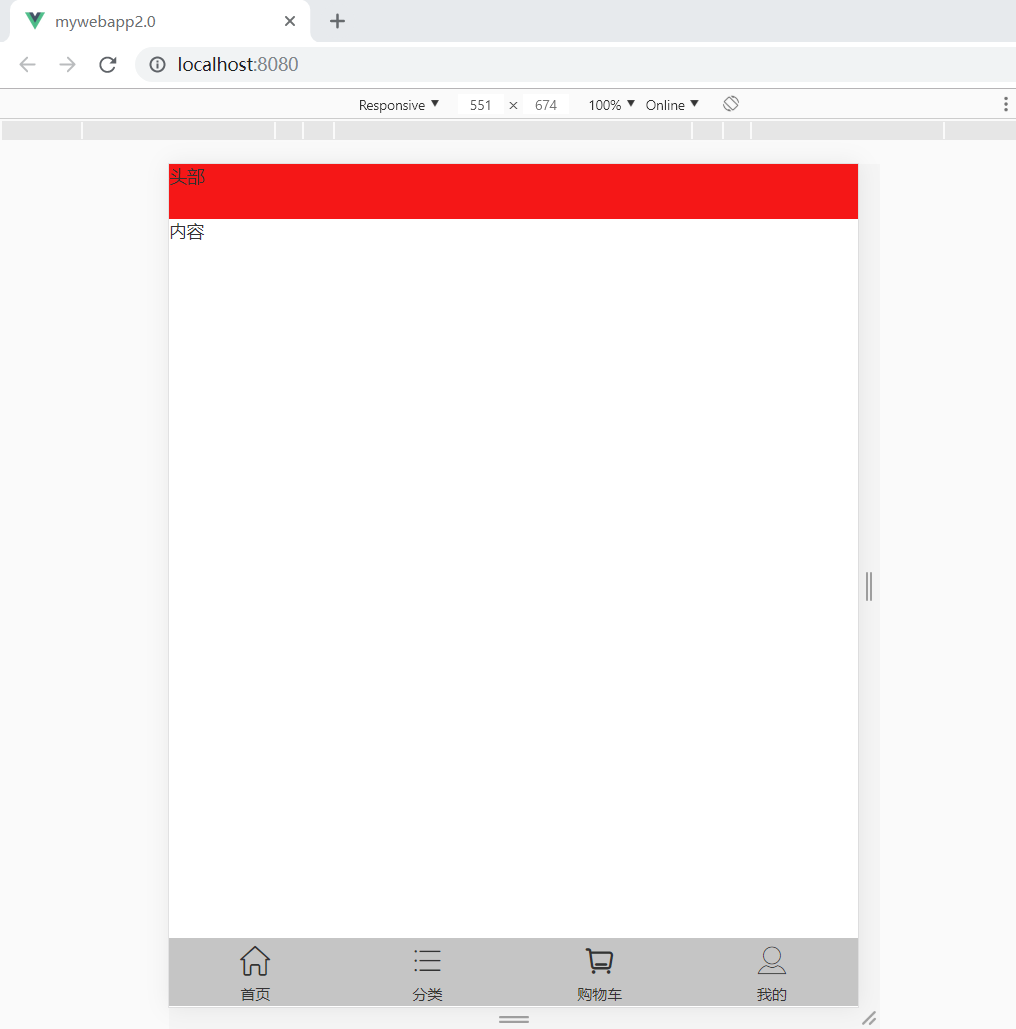
现在的效果如下,

2. 底部iconfont库设置图标
- 接下来,我们把底部“首页”“分类”“购物车”“我的”加上各自的图标,
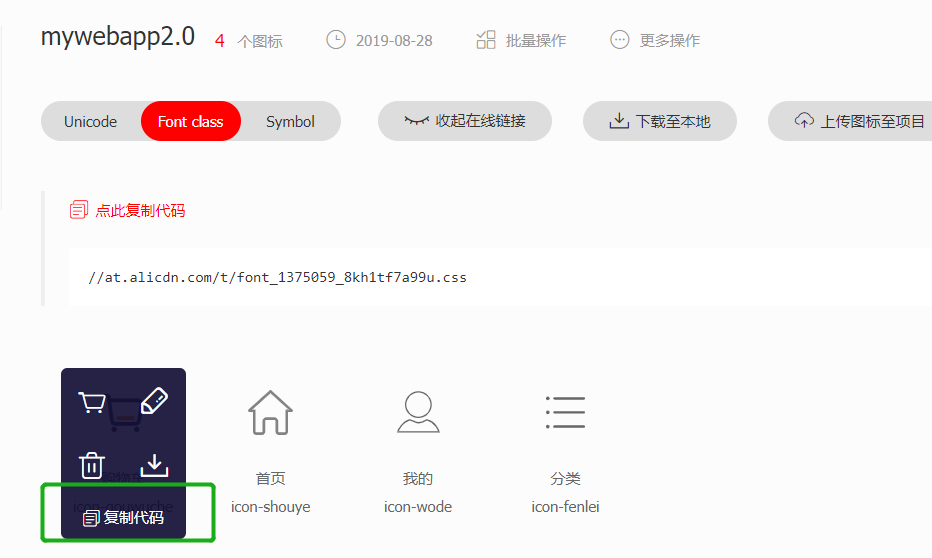
这里采用iconfont里面的图标库,打开网址https://www.iconfont.cn/,点击“所有图标”,在搜索框中搜索“首页”,选一个自己喜欢的图标加入购物车,继续搜索“分类”,加入购物车,继续搜索“购物车”,加入购物车,继续搜索“我的”,加入购物车,




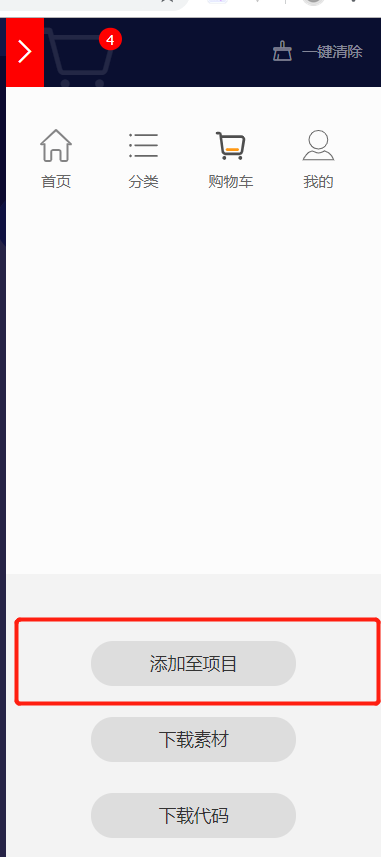
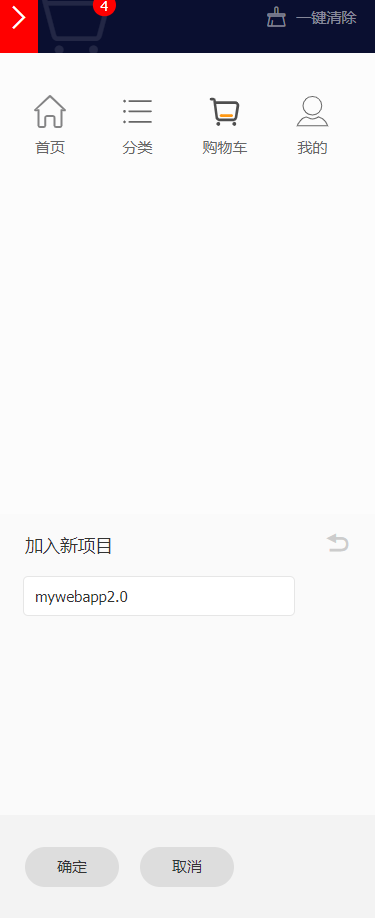
打开购物车,点击“添加至项目”



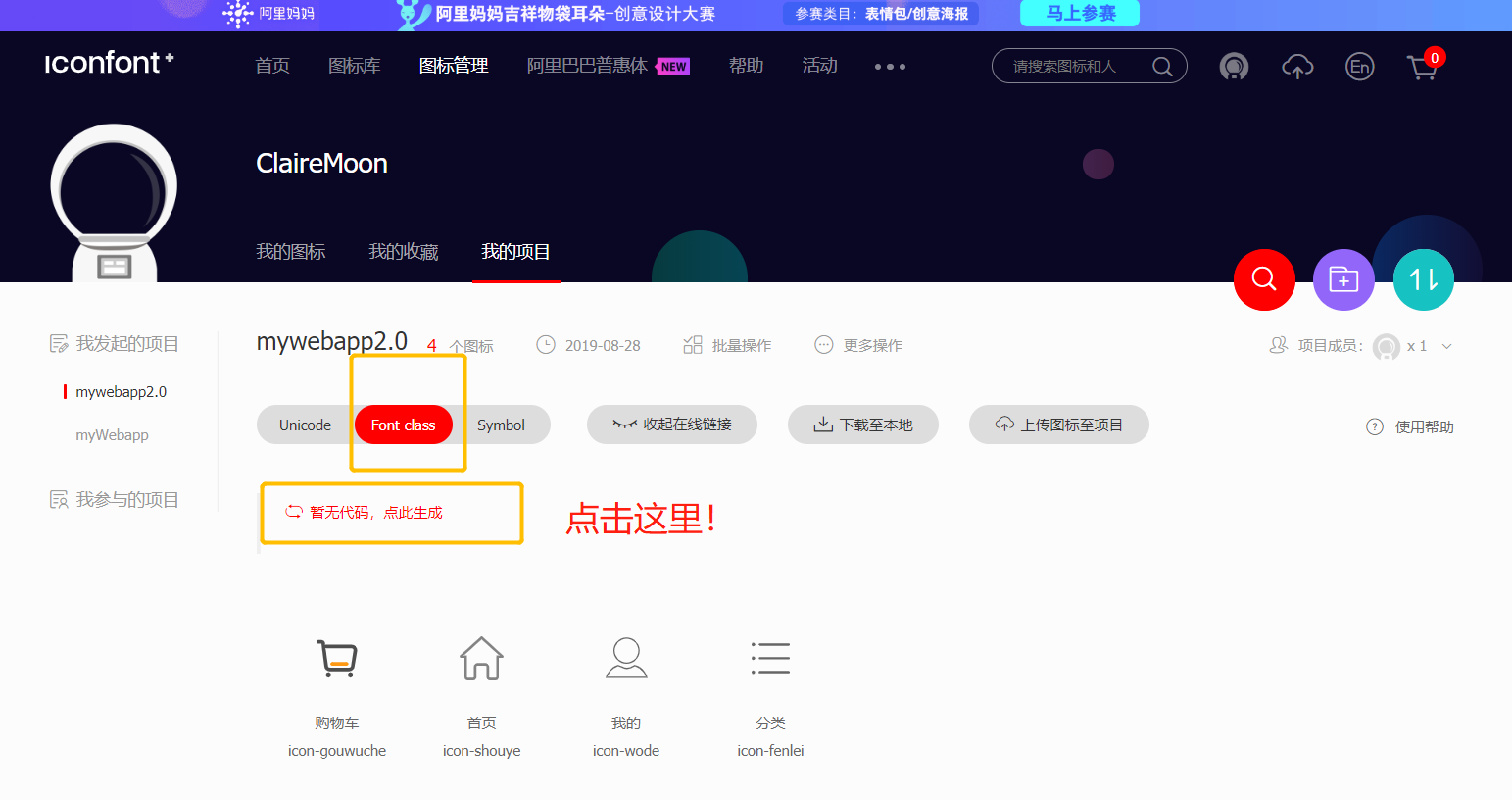
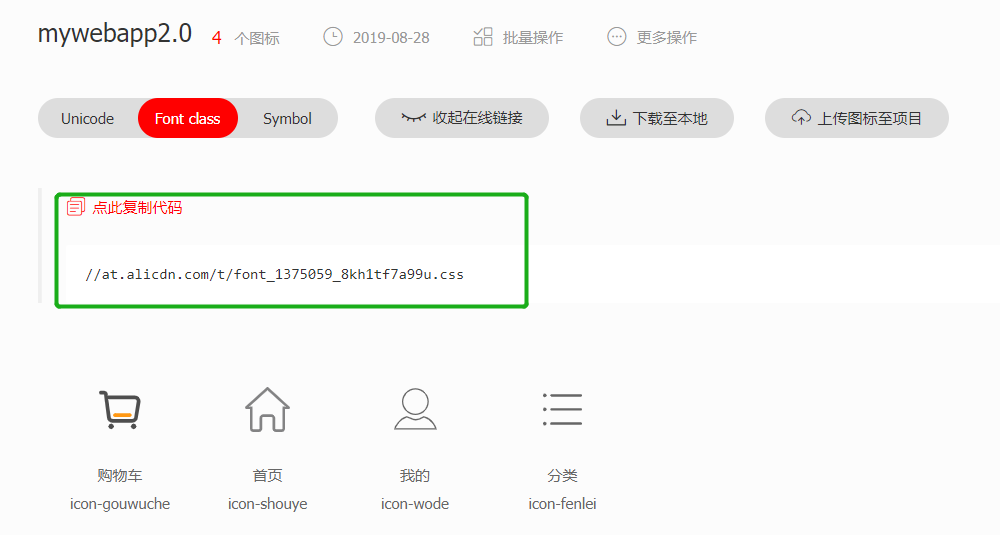
点击“暂无代码,点此生成”,点击“点此复制代码”

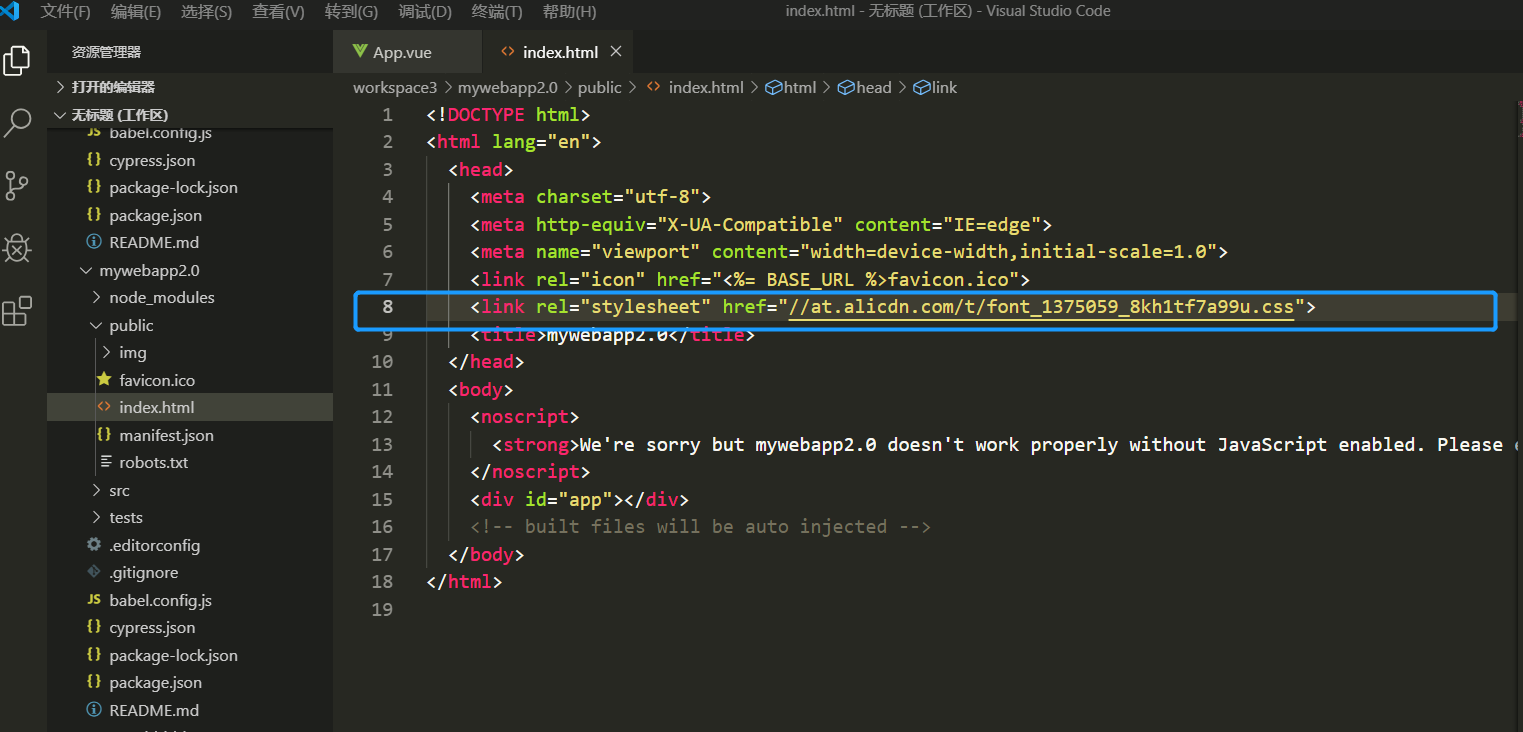
把这行代码复制到 public/index.html文件中,在这里添加一个link标签引入,

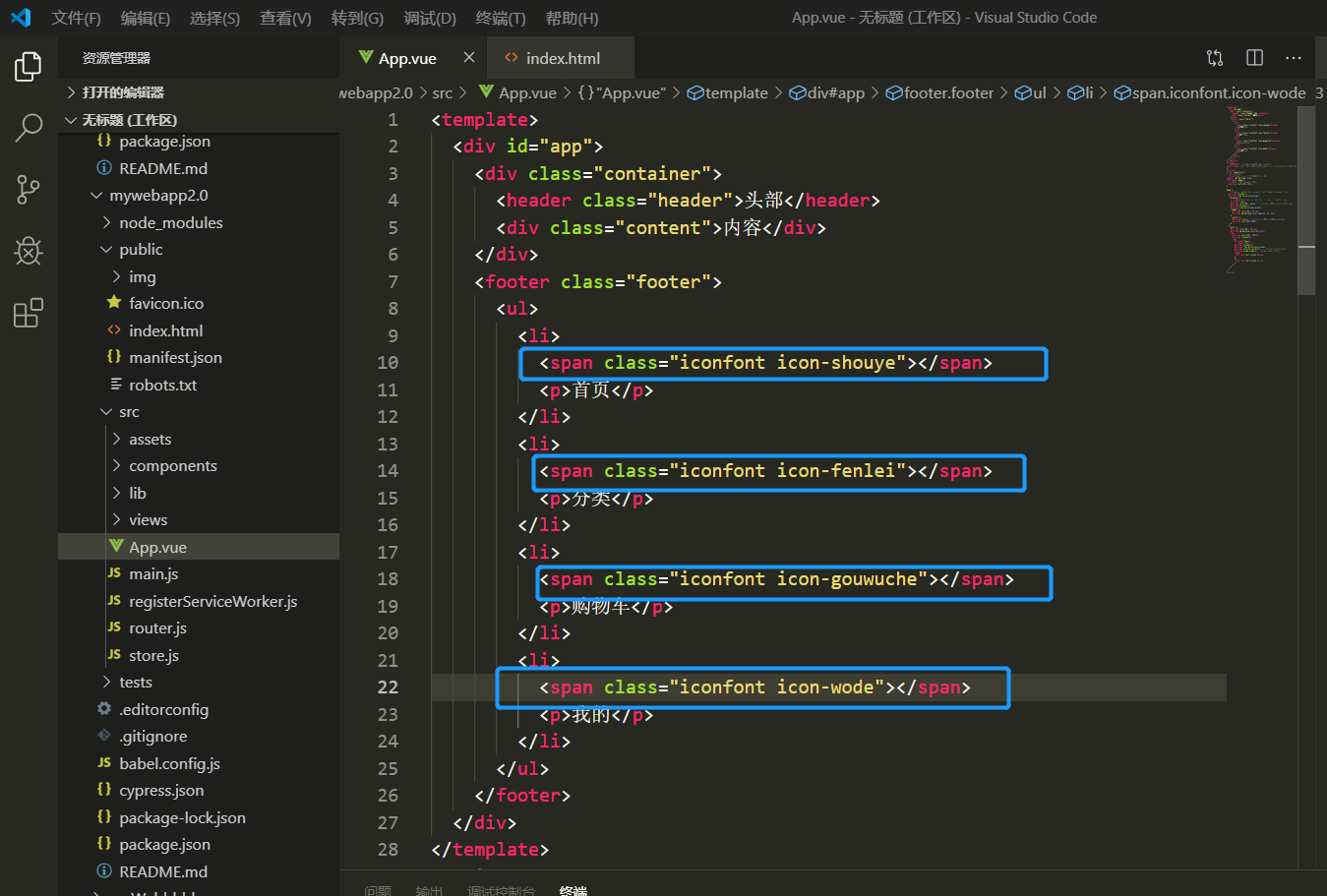
- 然后,打开App.vue文件,修改<template中的footer部分


最终实现的效果如下,

总结:
至此,我们已经把基本的布局做出来了,接下来要抽离各个组件,请看下一篇文章吧~
最后
以上就是明理枫叶最近收集整理的关于Vue微型项目(三)—— 创建页面的基本布局的全部内容,更多相关Vue微型项目(三)——内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复