includeIn属性是和State状态标签配合使用的,includeIn属性决定控件在哪种state状态下显示,具体看代码就能一目了然。
程序代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" 3 xmlns:s="library://ns.adobe.com/flex/spark" 4 xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> 5 <fx:Declarations> 6 <!-- Place non-visual elements (e.g., services, value objects) here --> 7 </fx:Declarations> 8 9 <s:states> 10 <s:State id="admin" name="role1"/> 11 <s:State id="teacher" name="role2"/> 12 <s:State id="student" name="role3"/> 13 </s:states> 14 15 <s:layout> 16 <s:VerticalLayout/> 17 </s:layout> 18 19 <s:HGroup width="100%" paddingLeft="5" paddingTop="5" paddingBottom="5"> 20 <s:Button id="管理员身份" click="currentState = admin.name" label="管理员权限"/> 21 <s:Button id="教师身份" click="currentState = teacher.name" label="教师权限"/> 22 <s:Button id="学生身份" click="currentState = student.name" label="学生权限"/> 23 </s:HGroup> 24 25 <mx:TabNavigator width="80%" height="80%" horizontalCenter="0" verticalCenter="0"> 26 <s:NavigatorContent width="100%" height="100%" includeIn="role1" label="管理员页面"> 27 <s:Label text="管理员可查看页面"/> 28 </s:NavigatorContent> 29 <s:NavigatorContent width="100%" height="100%" includeIn="role1,role2" label="教师页面"> 30 <s:Label text="教师可查看页面"/> 31 </s:NavigatorContent> 32 <s:NavigatorContent width="100%" height="100%" includeIn="role1,role2,role3" label="学生页面"> 33 <s:Label text="学生可查看页面"/> 34 </s:NavigatorContent> 35 </mx:TabNavigator> 36 37 </s:Application>
第9至13行定义了3种状态,在26至34行中定义了三个导航页面内容,他们的includeIn属性就是表示在这种状态下能显示,其中26行表示只能在role1状态下显示,而第32行表示能在三种状态下都显示,第19至23行中通过button的click事件来改变当前页面的状态属性,从而改变页面的显示效果
温馨提示:
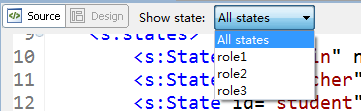
在用Flash Builder编辑器开发的时候,当前控件能在哪些状态下显示是有提示的,位置如下图所示:

转载于:https://www.cnblogs.com/hanyuan/archive/2013/01/14/2860285.html
最后
以上就是安静电脑最近收集整理的关于Flex_includeIn属性的作用的全部内容,更多相关Flex_includeIn属性内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复