

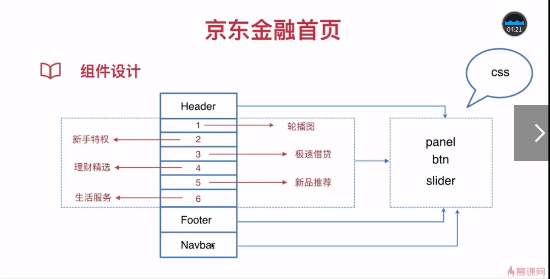
1.创建抽象组件
//appjscorebtn.vue
<template>
<div :class="[btnClass,cname]">
<slot/>
</div>
</template>
<script>
export default {
// 子组件要显示的用props选项声明它期待获得的数据
props:{
cname:{
type:String,
default:''
}
},
data(){
return {
btnClass:'btn',
}
}
}
</script>
<style lang="scss">
// 默认类名,传递类名可修改默认类名
@import "../../css/element.scss";
.btn{
@include btn;
}
</style>//appjscorepanel.vue
<template>
<section :class="[panelClass,cname]">
<h4>-{{title}}-</h4>
<slot/>
</section>
</template>
<script>
export default {
props:{
cname:{
type:String,
default:""
},
title:{
type:String,
default:""
}
},
data(){
return {
panelClass:"panel",
}
}
}
</script>
<style lang="scss">
@import "../../css/element.scss";
.panel{
@include panel;
}
</style>//appjscoreslider.vue
<template>
<section :class="[cname]">
<swiper :options="options" :not-next-tick="options.notNextTick">
<swiper-slide v-for="item in items" :key="item.href">
<router-link :to="{name:item.href}">
<img :src="item.src" alt="">
</router-link>
</swiper-slide>
<div class="swiper-pagination" v-if="options.pagination" slot="pagination"></div>
</swiper>
</section>
</template>
<script>
import {swiper,swiperSlide} from 'vue-awesome-swiper'
export default {
components:{
swiper,
swiperSlide
},
props:{
cname:{
type:String,
default:''
},
options:{
type:Object,
default(){
return {
autoplay:true,
loop:true,
pagination:{
el:".swiper-pagination"
},
notNextTick:false
}
}
},
items:{
type:Array,
default(){
return []
}
}
}
}
</script>
<style lang="css">
@import "~swiper/dist/css/swiper.css";
</style>2.我们接下来开发公共组件
//appjspublicheader.vue
<template>
<div>
<div :class="$style.header">
<span :class="$style.left">
<em>注册</em> | <em>登录</em>
</span>
<btn :class="$style.btnDownload">APP下载</btn>
</div>
</div>
</template>
<script>
import btn from '../core/btn.vue'
export default {
components:{
btn
}
}
</script>
<style lang="scss" module>
.header{
color:#666;
height: 100px;
line-height: 100px;
position: fixed;
top:0;
left:0;
right:0;
font-size: 32px;
background: #fff url(//img2018.cnblogs.com/blog/1037363/201907/1037363-20190717160156175-1648854412.jpg) center no-repeat;
background-size: auto 100%;
z-index: 100;
.left{
font-size:28px;
height:30px;
line-height:30px;
margin:17px 0 0 18px;
}
.btnDownload{
float: right;
font-size: 24px;
border-width: 0;
height: 56px;
line-height: 56px;
min-width: 120px;
padding: 0;
border-radius: 4px;
margin: 28px 24px 0 0 ;
}
}
</style>
vue中的scoped是自带的,module是将单页中的css变成局部属性
看下效果
我们使用hotcss处理移动端布局自适应问题
//appjsviewport.js
(function( window , document ){
'use strict';
//给hotcss开辟个命名空间,别问我为什么,我要给你准备你会用到的方法,免得用到的时候还要自己写。
var hotcss = {};
(function() {
//根据devicePixelRatio自定计算scale
//可以有效解决移动端1px这个世纪难题。
var viewportEl = document.querySelector('meta[name="viewport"]'),
hotcssEl = document.querySelector('meta[name="hotcss"]'),
dpr = window.devicePixelRatio || 1,
maxWidth = 540,
designWidth = 0;
dpr = dpr >= 3 ? 3 : ( dpr >=2 ? 2 : 1 );
//允许通过自定义name为hotcss的meta头,通过initial-dpr来强制定义页面缩放
if (hotcssEl) {
var hotcssCon = hotcssEl.getAttribute('content');
if (hotcssCon) {
var initialDprMatch = hotcssCon.match(/initial-dpr=([d.]+)/);
if (initialDprMatch) {
dpr = parseFloat(initialDprMatch[1]);
}
var maxWidthMatch = hotcssCon.match(/max-width=([d.]+)/);
if (maxWidthMatch) {
maxWidth = parseFloat(maxWidthMatch[1]);
}
var designWidthMatch = hotcssCon.match(/design-width=([d.]+)/);
if (designWidthMatch) {
designWidth = parseFloat(designWidthMatch[1]);
}
}
}
document.documentElement.setAttribute('data-dpr', dpr);
hotcss.dpr = dpr;
document.documentElement.setAttribute('max-width', maxWidth);
hotcss.maxWidth = maxWidth;
if( designWidth ){
document.documentElement.setAttribute('design-width', designWidth);
}
hotcss.designWidth = designWidth; // 保证px2rem 和 rem2px 不传第二个参数时, 获取hotcss.designWidth是undefined导致的NaN
var scale = 1 / dpr,
content = 'width=device-width, initial-scale=' + scale + ', minimum-scale=' + scale + ', maximum-scale=' + scale + ', user-scalable=no';
if (viewportEl) {
viewportEl.setAttribute('content', content);
} else {
viewportEl = document.createElement('meta');
viewportEl.setAttribute('name', 'viewport');
viewportEl.setAttribute('content', content);
document.head.appendChild(viewportEl);
}
})();
hotcss.px2rem = function( px , designWidth ){
//预判你将会在JS中用到尺寸,特提供一个方法助你在JS中将px转为rem。就是这么贴心。
if( !designWidth ){
//如果你在JS中大量用到此方法,建议直接定义 hotcss.designWidth 来定义设计图尺寸;
//否则可以在第二个参数告诉我你的设计图是多大。
designWidth = parseInt(hotcss.designWidth , 10);
}
return parseInt(px,10)*320/designWidth/20;
}
hotcss.rem2px = function( rem , designWidth ){
//新增一个rem2px的方法。用法和px2rem一致。
if( !designWidth ){
designWidth = parseInt(hotcss.designWidth , 10);
}
//rem可能为小数,这里不再做处理了
return rem*20*designWidth/320;
}
hotcss.mresize = function(){
//对,这个就是核心方法了,给HTML设置font-size。
var innerWidth = document.documentElement.getBoundingClientRect().width || window.innerWidth;
if( hotcss.maxWidth && (innerWidth/hotcss.dpr > hotcss.maxWidth) ){
innerWidth = hotcss.maxWidth*hotcss.dpr;
}
if( !innerWidth ){ return false;}
document.documentElement.style.fontSize = ( innerWidth*20/320 ) + 'px';
hotcss.callback && hotcss.callback();
};
hotcss.mresize();
//直接调用一次
window.addEventListener( 'resize' , function(){
clearTimeout( hotcss.tid );
hotcss.tid = setTimeout( hotcss.mresize , 33 );
} , false );
//绑定resize的时候调用
window.addEventListener( 'load' , hotcss.mresize , false );
//防止不明原因的bug。load之后再调用一次。
setTimeout(function(){
hotcss.mresize();
//防止某些机型怪异现象,异步再调用一次
},333)
window.hotcss = hotcss;
//命名空间暴露给你,控制权交给你,想怎么调怎么调。
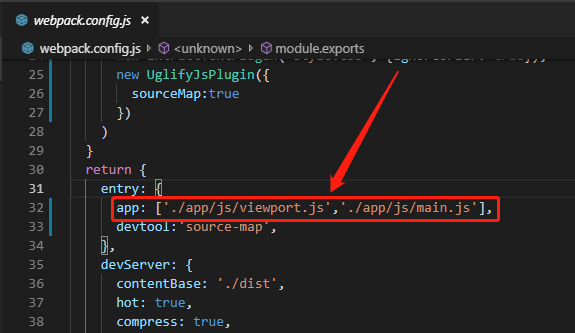
})( window , document );修改配置文件,让项目在启动的过程中加载适配文件
轮播组件
//appjshomehslider.vue
<template>
<section>
<Slider :items="items" :cname="$style.slider"/>
<section :class="$style.list">
<div :class="$style.item" v-for="item in enters" :key="item.img">
<router-link :to="{name:item.href}">
<img :src="item.img" :alt="item.title">
<h4>{{item.title}}</h4>
</router-link>
</div>
</section>
</section>
</template>
<script>
import Slider from '../core/slider'
export default {
// name:Slider,
components:{
Slider
},
data(){
return {
items:[
{
href:"home",
src:"//img12.360buyimg.com/jrpmobile/jfs/t1/54124/12/3394/140400/5d11e389Ee12d74f3/f3cba452b6470938.png?width=750&height=320"
},
{
href:"home",
src:"//img12.360buyimg.com/jrpmobile/jfs/t1/52802/14/4027/212241/5d1b14f4Ed1748086/588363d90a40b28c.png?width=750&height=320"
}
],
enters:[
{
href:"home",
img:"//img12.360buyimg.com/jrpmobile/jfs/t5590/252/875247023/17343/946aa72c/59224650N0f7ffc92.png?width=132&height=132",
title:"领福利"
},
{
href:"download",
img:"//img12.360buyimg.com/jrpmobile/jfs/t3991/64/2521945388/12110/93c0139/58d1e462Ncf294123.png?width=132&height=132",
title:"优惠券"
},
{
href:"home",
img:"//img12.360buyimg.com/jrpmobile/jfs/t4393/329/2180608902/13217/c88c0cec/58ec9dcdN1534e2d7.png?width=132&height=132",
title:"抢钢镚"
},
{
href:"home",
img:"//img12.360buyimg.com/jrpmobile/jfs/t5488/298/1036263348/12073/b4f4de97/590ac8e8Ne9def22e.png?width=135&height=135",
title:"白条提额"
}
]
}
}
}
</script>
<style lang="scss" module>
@import "../../css/element.scss";
.slider{
margin-top: 120px;
img{
width: 100%;
}
}
.list {
@include list(row);
background:#fff;
padding-top: 48px;
padding-bottom: 20px;
justify-content: space-around;
a{
text-decoration: none;
}
.item{
text-align: center;
img{
display: inline-block;
width: 90px;
height: 90px;
}
h4{
font-size: 26px;
margin-top: 12px;
color: #666;
}
}
}
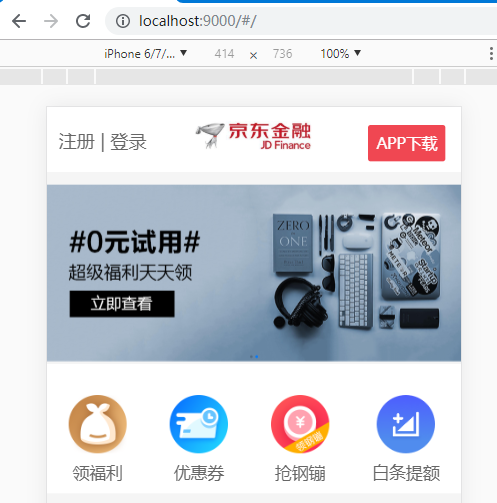
</style>页面效果运行为
接下来进行的是新手特权页面
//appjshomenovice.vue
<template>
<Panel title="新手特权" :class="$style.panel">
<section :class="$style.content">
<div :class="$style.item">
<h4>下载App<span :class="$style.red">送888元礼包</span></h4>
<p :class="$style.gray">新手专享</p>
<img src="//img12.360buyimg.com/jrpmobile/jfs/t10384/155/1759179594/9776/185bd062/59e5f0ebNec4cf494.png?width=100&height=100" alt=""/>
</div>
<div :class="$style.item">
<ul>
<li>
<img src="//img12.360buyimg.com/jrpmobile/jfs/t4639/162/1782623297/60754/98ea03b4/58e60952N7fdb2b85.png?width=200&height=200" alt="">
<h4 :class="$style.red">领128元新手礼包</h4>
<p :class="$style.gray">立即开通</p>
</li>
<li>
<img src="//img12.360buyimg.com/jrpmobile/jfs/t4804/179/657713323/5908/66dce262/58e6095fNd3dc3f39.png?width=100&height=100" alt="">
<h4>打白条<span :class="$style.red">享免息</span></h4>
<p :class="$style.gray">立即开通享豪礼</p>
</li>
</ul>
</div>
</section>
</Panel>
</template>
<script>
import Panel from '../core/panel'
export default {
components:{
Panel
}
}
</script>
<style lang="scss" module>
@import '../../css/element.scss';
.panel{
@include panel;
>h4{
border-bottom: 1px solid #ddd;
}
.content{
@include list(row)
.item{
width:50%;
box-sizing: border-box;
&:first-child{
padding: 32px 20px;
text-align: center;
border-right: 1px solid #ddd;
img{
width: 132px;
height: 132px;
margin: 20px auto 0;
}
}
h4{
font-size: 26px;
line-height: 40px;
}
.red{
color: #f00;
}
.gray{
color: #999;
font-size: 24px;
}
p{
margin: 6px;
font-size: 24px;
}
ul{
width: 100%;
li{
height: 144px;
width:100%;
padding:32px 28px;
box-sizing: border-box;
&:first-child{
border-bottom: 1px solid #ddd;
}
h4{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
text-align: left;
}
img{
width: 80px;
height: 80px;
float: right;
}
}
}
}
}
}
</style>
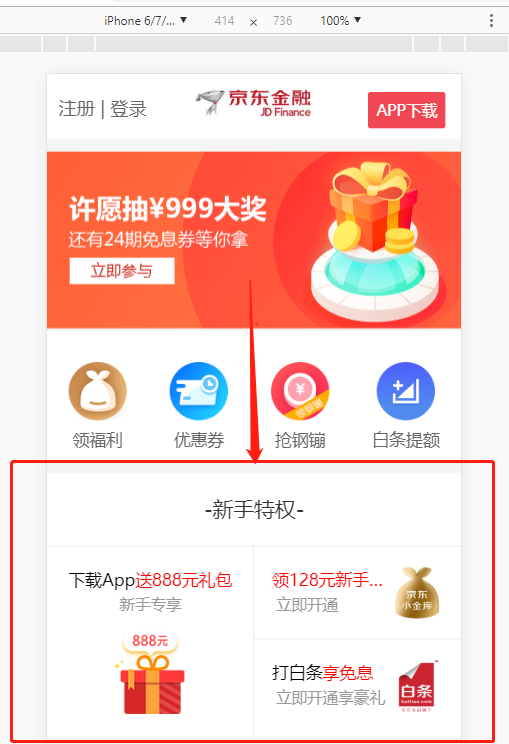
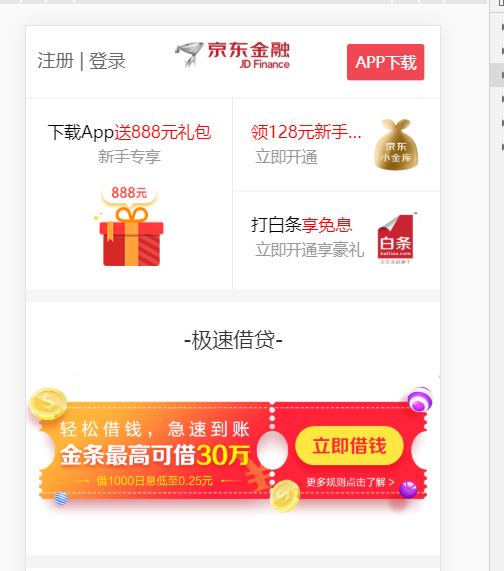
页面效果为
接下来进行极速借贷
//appjshomeborrow.vue
<template>
<Panel title="极速借贷" :class="$style.panel">
<section :class="$style.content">
<router-link to="{name:home}">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t12721/42/2497849749/26333/ec584be4/5a421756N2416c88f.png?width=750&height=280" alt="">
</router-link>
</section>
</Panel>
</template>
<script>
import Panel from '../core/panel'
export default {
components:{
Panel
}
}
</script>
<style lang="scss" module>
@import "../../css/element.scss";
.panel{
@include panel;
.content{
padding-bottom: 40px;
img{
display: block;
width: 100%;
}
}
}
</style>效果为
理财精选
//appjshomemoney.vue
<template>
<Panel title="理财精选" :class="$style.panel">
<section :class="$style.content">
<dl :class="$style.item" v-for="item in items" :key="item.title">
<dt>{{item.title}}<span>{{item.sub}}</span> </dt>
<dd>{{item.rate}}</dd>
<dd>{{item.text}}</dd>
</dl>
</section>
</Panel>
</template>
<script>
import Panel from '../core/panel'
export default {
components:{
Panel
},
data(){
return {
items:[
{
title:'定期理财',
sub:'理财首选',
rate:'5.80%',
text:'近1年历史年化投资回报率'
},
{
title:'京智0号',
sub:'大数据赋能',
rate:'6.00%',
text:'近1月历史年化投资回报率'
},
{
title:'建信养老飞益鑫',
sub:'1000起投',
rate:'4.57%',
text:'近7日年化收益'
},
{
title:'小白基金',
sub:'超短期',
rate:'4.50%',
text:'7日年化收益率'
}
]
}
}
}
</script>
<style lang="scss" module>
@import '../../css/element.scss';
.panel{
@include panel;
.content{
@include flex(row);
justify-content: space-around;
box-sizing: border-box;
&:after{
content:"";
display: block;
width: 100%;
height: 0px;
box-sizing: border-box;
border-bottom: 1px solid red;
position: relative;
top: -208px;
}
.item{
position: relative;
width:50%;
box-sizing: border-box;
&:after{
content:'';
width:1px;
height: 136px;
display: block;
position: absolute;
top:50%;
right:0;
margin-top: -68px;
border-right: 1px solid red;
}
&:nth-child(2n){
&:after{
display: none;
}
}
padding: 34px 16px;
dt{
font-size: 22px;
line-height: 42px;
color: #333;
span{
font-size: 22px;
color: #ff5155;
border:1px solid #ff5155;
padding: 0 8px;
vertical-align: 1px;
margin-left: 2px;
}
}
dd{
&:nth-child(2){
font-weight: 700;
font-size: 44px;
height: 58px;
line-height: 58px;
color: #FF5155;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
&:nth-child(3){
font-size: 24px;
height: 34px;
line-height: 34px;
color: #999;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
}
}
}
}
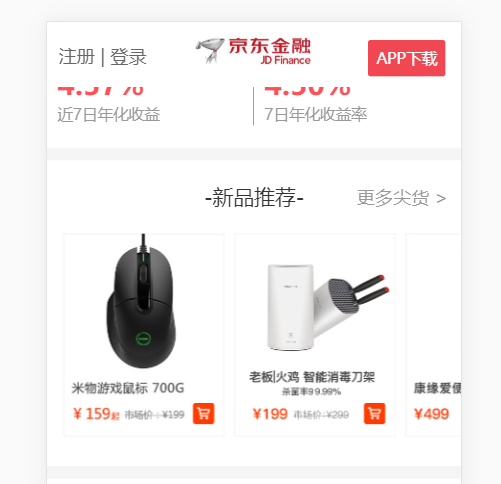
</style>新手推荐
//appjshomeproduct.vue
<template>
<Panel title="新品推荐" :class="$style.panel">
<section :class="$style.content">
<div class="arrow">更多尖货 ></div>
<Slider :options="options" :items="items" cname="product-slider"/>
</section>
</Panel>
</template>
<script>
import Panel from '../core/panel'
import Slider from '../core/slider'
export default {
components:{
Panel,
Slider
},
data(){
return {
items:[
{
href:"11",
src:"//img12.360buyimg.com/jrpmobile/jfs/t1/30149/40/8970/20149/5ca2e84dE7641a4dc/342b926b8582a140.jpg?width=335&height=421"
},
{
href:"22",
src:"//img12.360buyimg.com/jrpmobile/jfs/t1/19514/33/13824/16597/5ca2e84eE4b9cc39a/23b319b8846b585c.png?width=335&height=421"
},
{
href:"33",
src:"//img12.360buyimg.com/jrpmobile/jfs/t1/12202/17/13916/19329/5ca2e84fE6bde713f/ff4f3231eb4c7312.jpg?width=335&height=421"
}
],
options:{
// pagination:{
// el:".swaiper-pagination",
// clickable:true,
// },
slidesPerView:2.3,
spaceBetween:30,
freeMode:true
}
}
}
}
</script>
<style lang="scss">
.product-slider{
.swiper-container{
box-sizing: border-box;
padding: 0 24px;
.swiper-slide{
a{
display: inline-block;
width:100%;
img{
width:100%;
display: block;
height: 314px;
border:1px solid #fafafa;
}
}
}
}
}
</style>
<style lang="scss" module>
@import "../../css/element.scss";
.panel{
@include panel;
.content{
padding-bottom: 40px;
position: relative;
&>div{
position: absolute;
font-size: 28px;
color: #999;
right: 20px;
top:-70px;
}
}
}
</style>效果为
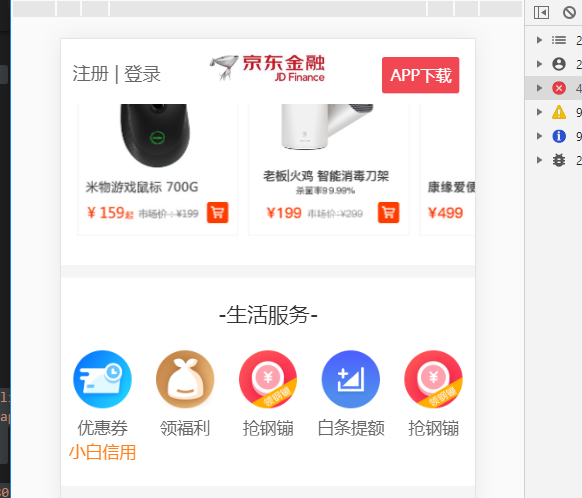
生活服务
//appjshomelife.vue
<template>
<Panel title="生活服务" :class="$style.panel">
<ul :class="$style.content">
<li :class="$style.item">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t3991/64/2521945388/12110/93c0139/58d1e462Ncf294123.png?width=132&height=132" alt="">
<p>优惠券</p>
<p>小白信用</p>
</li>
<li :class="$style.item">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t5590/252/875247023/17343/946aa72c/59224650N0f7ffc92.png?width=132&height=132" alt="">
<p>领福利</p>
</li>
<li :class="$style.item">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t4393/329/2180608902/13217/c88c0cec/58ec9dcdN1534e2d7.png?width=132&height=132" alt="">
<p>抢钢镚</p>
</li>
<li :class="$style.item">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t5488/298/1036263348/12073/b4f4de97/590ac8e8Ne9def22e.png?width=135&height=135" alt="">
<p>白条提额</p>
</li>
<li :class="$style.item">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t4393/329/2180608902/13217/c88c0cec/58ec9dcdN1534e2d7.png?width=132&height=132" alt="">
<p>抢钢镚</p>
</li>
</ul>
</Panel>
</template>
<script>
import Panel from '../core/panel'
export default {
components:{
Panel
}
}
</script>
<style lang="scss" module>
@import "../../css/element.scss";
.panel{
@include panel;
.content{
@include flex(row);
box-sizing: border-box;
padding-bottom: 40px;
.item{
width: 20%;
text-align: center;
img{
width: 90px;
height: 90px;
}
p{
font-size: 26px;
color: #666;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
margin-top: 12px;
&:nth-child(3){
color: #FF801A;
}
}
}
}
}
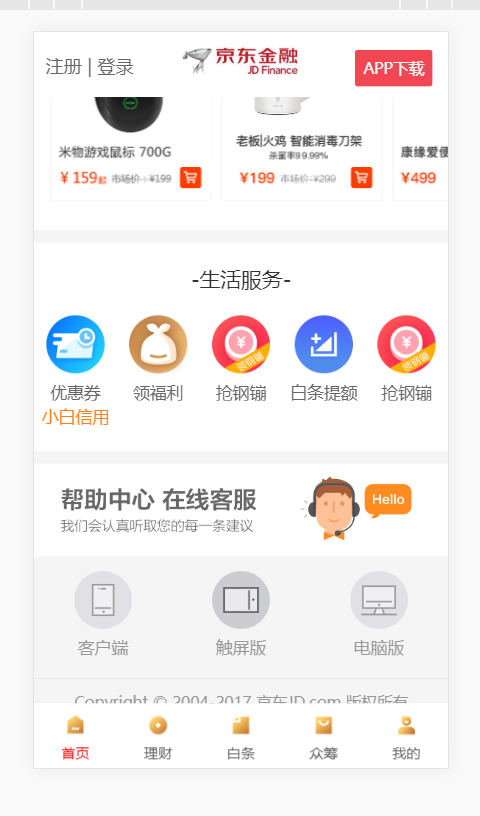
</style>效果为
//appjspublicfooter.vue
<template>
<Panel title="公司信息" :class="[$style.panel,cname]">
<ul :class="$style.content">
<li><img src="//img12.360buyimg.com/jrpmobile/jfs/t2842/350/3035567089/14791/5f6ff93d/577cf395N31e76288.png?width=1125&height=252" alt=""></li>
<li>
<div>
<img src="//img12.360buyimg.com/jrpmobile/jfs/t2971/333/1297567079/898/f2d2e00d/577dc28dNe5138337.png?width=108&height=108">
<p>客户端</p>
</div>
<div>
<img src="//img12.360buyimg.com/jrpmobile/jfs/t2824/256/2966087355/831/188bfa25/577cf3dcN18aadbf2.png?width=108&height=108">
<p>触屏版</p>
</div>
<div>
<img src="//img12.360buyimg.com/jrpmobile/jfs/t2920/282/1283157010/1040/23f1430b/577cf3e5N53f740b8.png?width=108&height=108">
<p>电脑版</p>
</div>
</li>
<li>
Copyright © 2004-2017 京东JD.com 版权所有
</li>
<li>
投资有风险,购买需谨慎
</li>
<li>
京东金融平台服务协议
</li>
<li>
京东金融隐私政策
</li>
</ul>
</Panel>
</template>
<script>
import Panel from '../core/panel'
export default {
components:{
Panel
},
props:{
cname:{
type:String,
default:''
}
}
}
</script>
<style lang="scss" module>
@import "../../css/element.scss";
.panel{
@include panel;
margin-bottom: 100px;
&>h4{
display: none;
}
.content{
@include flex;
background: #F5F5F5;
li{
width:100%;
text-align: center;
color:#999;
font-size: 24px;
>img{
width: 100%;
height: 143px;
}
&:nth-child(2){
@include flex(row);
height: 186px;
box-sizing: border-box;
padding-top: 20px;
>div{
width: 33.33333%;
text-align: center;
img{
width: 90px;
height: 90px;
}
p{
font-size: 26px;
text-align: center;
display: block;
color: #999;
margin-top: 12px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
}
}
&:nth-child(n+3){
padding: 24px 0;
height: 38px;
border-top:1px solid #ddd;
}
}
}
}
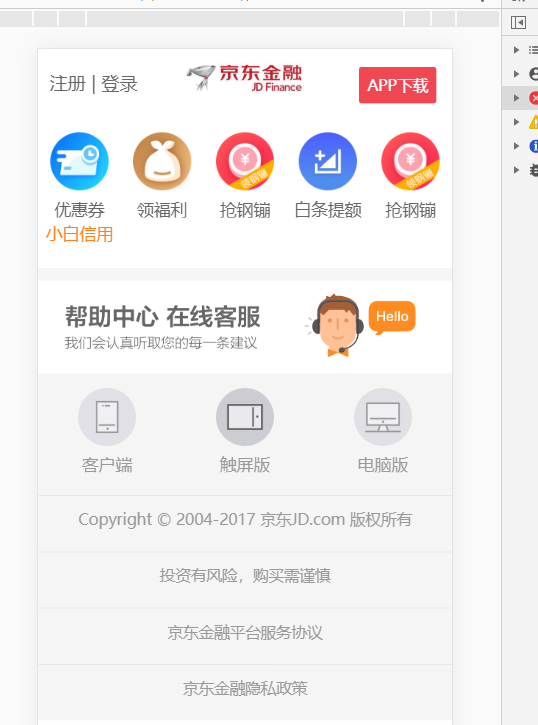
</style>页面效果为
//appjspublicnavbar.vue
<template>
<Panel title="导航条" :class="$style.panel">
<ul :class="$style.content">
<li>
<router-link :to="{name:'home'}">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t1/931/18/14488/935/5bda58fdE542c2cc7/f29a349a4ed750ca.png?width=60&height=60" alt="">
<p>首页</p>
</router-link>
</li>
<li>
<router-link :to="{name:'home'}">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t1/1890/15/14183/1269/5bda5c97E34734b01/241a0f5b17fd3e51.png?width=60&height=60" alt="">
<p>理财</p>
</router-link>
</li>
<li>
<router-link :to="{name:'home'}">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t1/5291/40/14133/594/5bda5ca3E92d0e800/09ac81fa5a5c96ef.png?width=60&height=60" alt="">
<p>白条</p>
</router-link>
</li>
<li>
<router-link :to="{name:'home'}">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t1/3358/38/14064/816/5bda5cabEcb7eca8b/9bb064f1cda7ceba.png?width=60&height=60" alt="">
<p>众筹</p>
</router-link>
</li>
<li>
<router-link :to="{name:'home'}">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t1/7491/15/4277/926/5bda5cb9E421a0e60/89ee14ce9daf4aab.png?width=60&height=60" alt="">
<p>我的</p>
</router-link>
</li>
</ul>
</Panel>
</template>
<script>
import Panel from '../core/panel'
export default {
components:{
Panel
}
}
</script>
<style lang="scss" module>
@import "../../css/element.scss";
.panel{
@include panel;
position: fixed;
left: 0;
right: 0;
height: 100px;
bottom: 0;
margin: 0;
>h4{
display: none;
}
.content{
@include flex(row);
justify-content:space-around;
li{
text-align: center;
a{
text-decoration: none;
}
img{
width: 44px;
height: 44px;
display: inline-block;
margin: 12px auto 6px;
}
p{
font-size: 22px;
color: #656565;
}
}
}
}
</style>//appjshomeindex.vue
<template lang="html">
<div>
<Heador/>
<Slider/>
<Novice/>
<Borrow/>
<Money/>
<Product/>
<Life/>
<Footer/>
<Navbar/>
</div>
</template>
<script>
import Heador from '../public/header'
import Slider from './hslider'
import Novice from './novice'
import Borrow from './borrow'
import Money from './money'
import Product from './product'
import Life from './life'
import Footer from '../public/footer'
import Navbar from '../public/navbar'
export default {
components:{
Heador,
Slider,
Novice,
Borrow,
Money,
Product,
Life,
Footer,
Navbar
}
}
</script>
<style lang="scss" module>
</style>页面整体效果为
转载于:https://www.cnblogs.com/smart-girl/p/11215518.html
最后
以上就是勤奋火车最近收集整理的关于跟我一起做京东金融的项目首页(二)的全部内容,更多相关跟我一起做京东金融内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复