Bootstrap-sass mixins
由于之前基本用的都是基础布局,mixins文件只用到几个基础的mixin,但也算比较常用的。
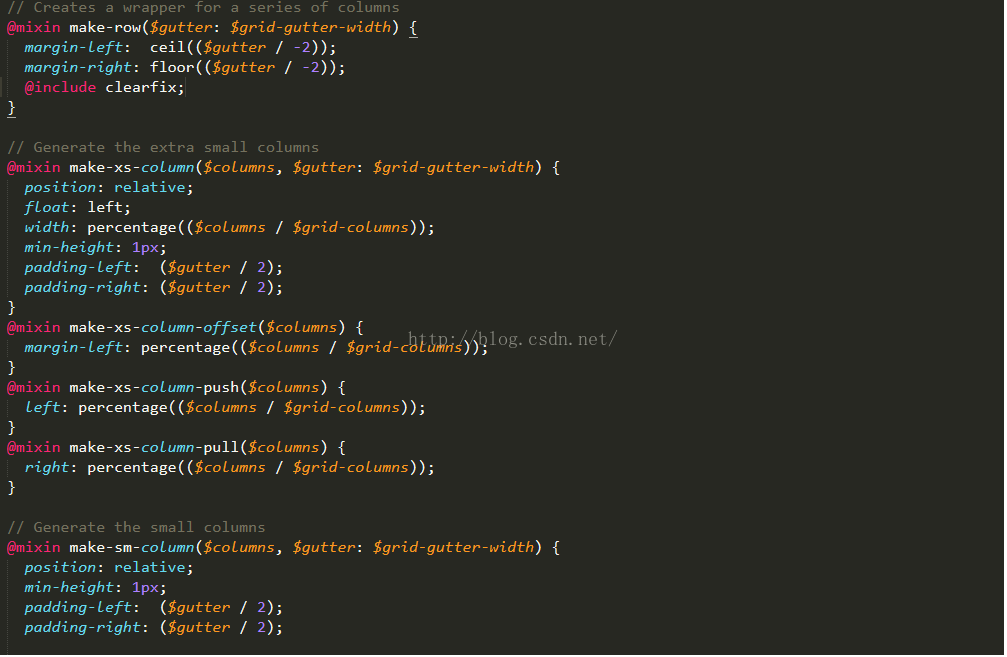
<1>make-row()系列:

我们可以看到make-row()功能就是在布局中生成一行,同时我们也看到在grid.scss中,也有make-xs-column()且对该行数做了不同分辨率下的适配。
如我们可以如下使用:当你在section中想要更好的管理内容时。
<section>
<-- sass-->
section {
@include make-row();
}
<2>size()
当我们用bootstrap生成行列时,可能跟里面的内容大小不是完全的恰到好处,这个时候,我们可以用size(),它是基于内容的,可以使外围的容器大小基于内容大小进行变化。
<3>组件和效果相关
bootstrap为我们写好了很多组件,而bootstrap-sass也为我们封装好了这些组件在mixins下。在mixins文件夹中你可以看到好多熟悉的名字,如progress-bar,tab,table,panels等这些都是具体组件相关,当我们需要时直接查看调用即可,每个文件里一般就一个函数,易读性和扩展性十分强。
同时,我们也看到一些效果相关的mixins,如size,tab-focus,text-overflow等,这些也是非常不错的mixins。
以上是比较常用的mixins,接下来看一些从网上寻来感觉不错的mixins库.
<1>Bourbon
一个sass的库,在跨浏览器方面做了很大的优化,里面包含着很多跨浏览器相关的sass mixins.
http://bourbon.io/
<2>Sass css3 mixins
这是一个基于css3效果的,并将效果封装在mixins中的一个sass库。
http://mynameismatthieu.com/sass-css3-mixins/
当你完成之后生成css文件时发现会比较大,因为里面包含了很多空格空行,这时,你可以用gulp进行压缩。
最后
以上就是清新冷风最近收集整理的关于Bootstrap-sass<3> mixins的全部内容,更多相关Bootstrap-sass<3>内容请搜索靠谱客的其他文章。








发表评论 取消回复