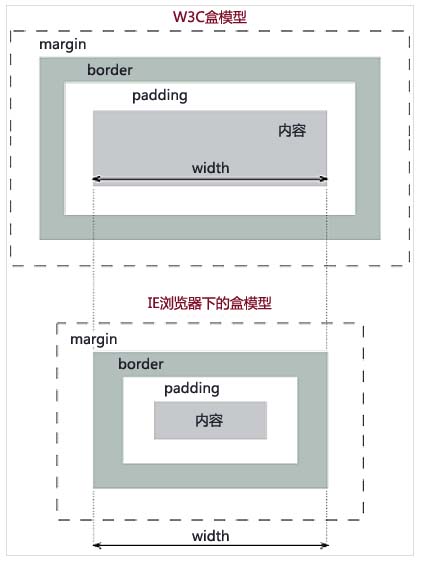
文档中的每个元素被描绘为矩形盒子。渲染引擎的目的就是判定大小,属性——比如它的颜色、背景、边框方面——及这些盒子的位置。在CSS中,这些矩形盒子用标准盒模型来描述。这个模型描述了一个元素所占用的空间。每一个盒子有四条边界:外边距边界margin, 边框边界border, 内边距边界padding与内容边界content。

在W3C模型中: 总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
在IE模型中: 总宽度 = margin-left + width + margin-right
在CSS3中引入了box-sizing属性, 它可以允许改变默认的CSS盒模型对元素宽高的计算方式.
共包括两个选项:
content-box:标准盒模型,CSS定义的宽高只包含content的宽高。(默认)
border-box:IE盒模型,CSS定义的宽高包括了content,padding和border
实例:
(con1设置为box-sizing:border-box,con为默认的content-box)
XML/HTML Code复制内容到剪贴板
.con{width: 100px; height: 100px;background-color:royalblue;
border:1px solid red; padding: 10px;}
.con1{box-sizing: border-box;}
最后
以上就是典雅小鸽子最近收集整理的关于html中如何显示盒子的边界,css3 盒模型以及box-sizing属性全面了解的全部内容,更多相关html中如何显示盒子的边界,css3内容请搜索靠谱客的其他文章。








发表评论 取消回复