CSS布局发展至今可以说变化非常的大,其中Flexbox布局已经取代了以前最为流行的浮动布局。这里所说的Flexbox布局指的就是
Flexbox布局简介
Flexbox模块中的各功能主要用来服务于Web布局,就这方面而言,Flexbox是一种简单而强大的布局方式,通过Flexbox布局可以明确的指明容器空间的分布方式、内容对齐方式和元素的视觉顺序。使用Flexbox布局,可以轻易的实现横向或纵向布局,还可以沿着一个轴布局,或折断成多行。可以说,使用Flexbox模块给Web布局,可以轻易地你想要的任何布局效果。
另外,使用Flexbox模块来布局,还可以让Web内容的渲染顺序不再受HTML源码顺序的限制。然而,这只是视觉上的调整,Flexbox模块中的相关属性并不会改变屏幕阅读器对内容的读取顺序。
为什么说Flexbox模块复杂呢?主要是和以往的Web布局方式对比,甚至说和其他功能模块对比,Flexbox模块中涉及的到概念更多,更复杂,比如下图所示:

看到上图,是不是感觉很虚。其实不用过于担心,接下来的内容能很好的让你理解Flexbox。
Flexbox模块中的术语
为了能更好的帮助大家理解和掌握Flexbox,我们有必要先从Flexbox模块中的术语出发。
Flexbox是一个完整的模块,而不是一个单独的属性,所以它会涉及很多东西,包括它的整个属性集。其中一些是要在容器上设置的(父元素,也常称Flex容器),而其他的是要在子元素上设置(子元素,也常称Flex项目)。
如果“常规”的布局(比如流行了很久的浮动布局),它是基于块和内联流方向,而Flexbox布局则是基于flex-flow方向。比如规范中提供的这张图,完美的阐述了Flexbox布局背后的主要思想:
上图所描述的其实也是Flexbox模块,同时Flexbox模块中所涉及到的技术术语也全体现出来了。
Flex容器和Flex项目
首先要理解的概念就是Flex容器(也被称之为弹性容器),其实它也是一个容器框。简单地说,在任一元素上显式设置了display的值为flex或inline-flex,那么该容器就是一个Flex容器。这个时候为其子元素生成了一个弹性格式化上下文(也被称为FFC)。比如:
也就是说,如果在元素上显式设置了:
.flex-container {
display: flex;
}
// 或
.flex-container {
display: inline-flex;
}
那么该元素就是Flex容器,而该元素的子元素(不管是DOM节点、文本节点还是伪元素生成的内容)都会被称为“弹性元素”(也被称为Flex项目)。

有一点非常的重要,在Flexbox模块中,Flex容器和Flex项目之间的关系永远是父子关系。也就是说,只要有父子关系,就可以建立Flexbox。所以子元素也可以是它的子元素的Flex容器。但它将是一个单独的Flex容器。它不会继承祖辈的Flex属性。

主轴、主方向、侧轴和侧方向
在Flexbox模块中,Flexbox中有两个轴:主轴(Main Axis) 和 侧轴(Cross Axis),同时也有两个方向,沿着主轴方向称为主方向,沿着侧轴方向称为 侧方向。其中主轴是定义Flex项目如何放置在Flex容器中的方向,一旦确定了主轴方向(主方向),那么侧轴方向(侧方向)就能很容易地确定,因为侧轴方向总是垂直于主轴方向。
熟悉Web开发的同学应该对Web的坐标系不会感到陌生,他有x轴、y轴和z轴,其中x轴永远都是水平的,y轴垂直的。如下图所示:

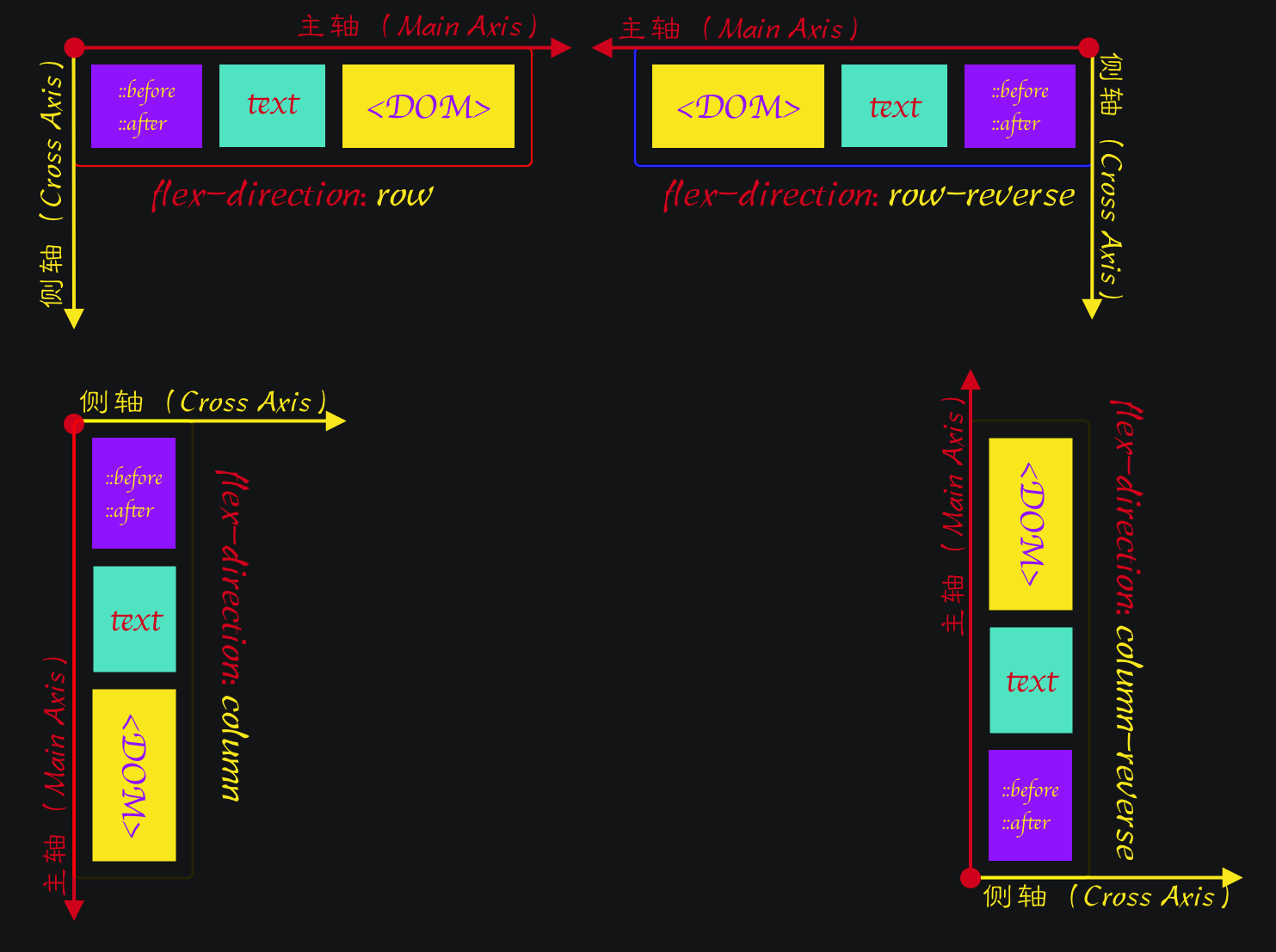
但在Flexbox模块中,主轴可以是水平的,也可以是垂直的,侧轴可以是垂直的,也可以是水平的。而且在Flexbox中,主轴和侧轴的方向和Flex容器属性中的flex-direction取值有着直接关系:

在Flexbox模块中,你仅仅看到的是flex-direction取值对主轴方向和侧轴方向的影响,其实放大到整个布局系统中来看的话,它还会受书写模式(writing-mode)、阅读方式(direction)以及容器的dir属性的影响。我们来看下面这个示例:
你可以尝试着调整示例中下拉选项中的值,可以看到排列和方向性是有差异的。这也印正了主轴方向和侧轴方向会随着writing-mode、direction的值有所变化。
先来看flex-direction取值为row和row-reverse随着writing-mode和direction的变化:

再来看flex-direction取值为column和column-reverse随着writing-mode和direction的变化:

简而言之,Flexbox模块中的主轴、主方向、侧轴和侧方向不是固定不变的,他们会随着writing-mode(书写模式)和direction(阅读方向)而改变。
主轴起点、主轴终点、侧轴起点和侧轴终点
从上面我们可以看得出来,在Flexbox模块中,不管是主轴还是侧轴,都有方向性。既然有方向,就有开始处(即起点)和结束处(终点)。换句话说,在Flexbox模块中,主轴起始处称为主轴起点(Main Start),主轴终点处称为主轴终点(Main End);侧轴起始处称为侧轴起点(Cross Start),侧轴终点处称为侧轴终点(Cross End)。
Flexbox模块中的主轴(或侧轴)起点、终点同样和writing-mode和direction的取值有关。

上图向大家演示的是flex-direction取值为row或row-reverse在writing-mode和direction取不同值时主轴(侧轴)起点、主轴(侧轴)终点位置。对于flex-direction取值为column或column-reverse同样会受writing-mode以及direction的影响。这里就不向大家示意了。
主长度和侧长度
这里所说的主长度是指主轴方向Flex容器的大小,即主轴起始点和主轴终点之间的距离;侧长度是指侧轴方向Flex容器的大小,即侧轴起始点和侧轴终点之间的距离。主长度和侧长度可以用来描述Flex容器的大小(width和height),只不过,主长度和侧长度不是固定不变的,也就是说,主长度有可能是Flex容器的width,也有可能是Flex容器的height;同样的,侧长度有可能是Flex容器的height,也有可能是Flex容器的width。具体是Flex容器的width还是height,主要取决于flex-direction的取值,以及writing-mode和direction的值。

上图演示的是flex-direction取值为row或row-reverse和writing-mode以及direction取值下的主长度和侧长度。
在CSS中我们可以使用物理属性或逻辑属性来描述Flex容器主长度和侧长度:

另外,如果没有在Flex容器上显式设置主长度和侧长度,那么将会有Flex项目的大小来决定。
Flexbox布局盒模型
在CSS中,任何一个元素都是一个框(盒子),具有相应的盒模型。这也是CSS中最基础,最重要的概念之一。对于Flexbox布局而言,也有一个盒模型的概念 —— Flexbox布局盒模型。简单地说:显式在元素上设置了display的值为flex(block flex)或inline-flex(inline flex),该元素就是Flexbox布局盒模型,具有Flexbox布局特征。
Flexbox布局盒模型和我们所说的CSS盒模型有所不同:CSS盒模型主要用来确定元素尺寸和位置;Flexbox布局盒模型主要用来描述Flexbox布局的特征。
Flexbox布局盒模型主要由Flex容器、Flex项目、主轴、侧轴(也被称为垂直轴)、主方向、侧方向、主轴起点、主轴终点、侧轴起点、侧轴终点、主轴长度和侧轴长度构成。比如W3C官网提供的示意图:
注意,上图向大家演示的是flex-direction: row,书写模式和阅读模式都是LTR的情况下的Flexbox布局盒模型。换句话说,Flexbox布局盒模型会随着flex-direction、writing-mode、direction、text-orientation以及HTML的dir属性的影响。比如下图展示的就是flex-direction: row || row-reverse在writing-mode和direction取值不同时Flexbox布局盒模型的变化:

在Flexbox布局中,Flexbox布局盒模型是非常的重要,它涵盖了所有Flexbox的特征。
运用于Flex容器(父容器)属性
有关于Flexbox布局的属性主要分为两部分,其一是运用于Flex容器(父元素);另一部分运用于Flex项目(子元
最后
以上就是调皮铃铛最近收集整理的关于html布局方式box,图解CSS:Flexbox布局(Part1)的全部内容,更多相关html布局方式box内容请搜索靠谱客的其他文章。








发表评论 取消回复