目录
响应式栅格系统
栅格
栅格系统
响应式栅格系统
BootStrap响应式栅格系统
简单说明
利用SCSS实现BootStrap的响应式栅格系统
响应式栅格系统
栅格
在弄清楚响应式栅格系统前,我们需要先弄明白什么是栅格?
栅格,也可以叫做网格,是一种最常用的网页布局方式,采用栅格布局的网页最明显的特点就是:网页呈现网格化,卡片化。
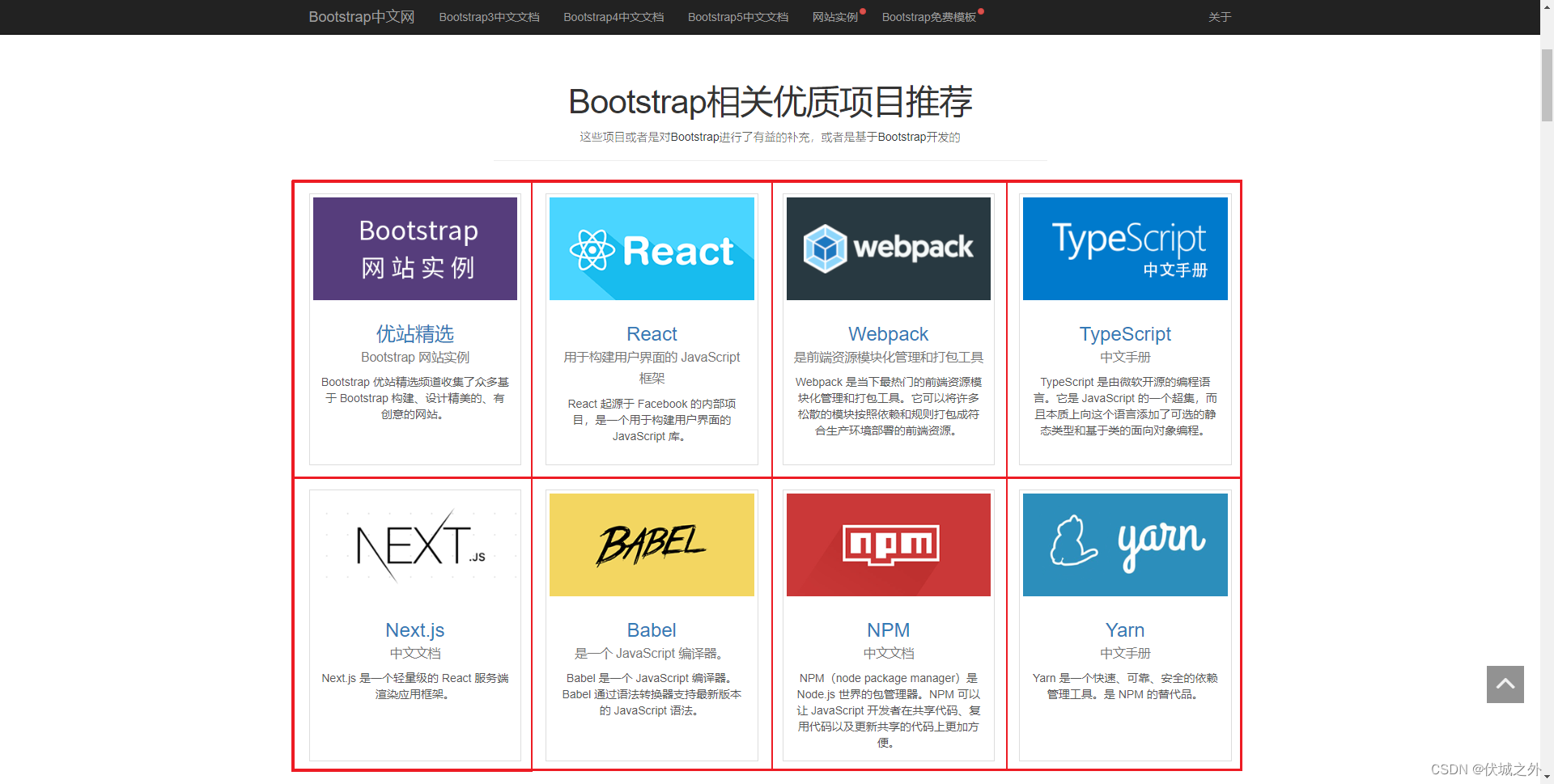
那么什么是网格化、卡片化的网页呢?请看下面几个例子:
下面例子中,每个红框就是一个卡片,或者说是网格中的一个单元格


采用栅格布局,给人的感觉就是条理清晰,泾渭分明,非常适合做信息分类展示。
栅格布局是一种典型的行列式布局,即有行有列,而实现有行有列的布局,最好的方式就是grid布局
CSS - 网格布局(grid)_伏城之外的博客-CSDN博客_css grid 网格布局
虽然flex布局也能实现换行布局,但是flex布局本质是一维布局,它无法简单地实现二维布局中单元格的跨行跨列。
栅格系统
我认为栅格和栅格系统还是有区别的,区别如下面代码:
栅格:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
box-sizing: border-box;
border: 1px solid black;
}
/* 栅格 */
.grid {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 1fr;
}
.grid > div:nth-child(1) {
grid-column: span 3;
}
.grid > div:nth-child(2) {
grid-column: span 3;
}
.grid > div:nth-child(3) {
grid-column: span 6;
}
</style>
</head>
<body>
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
栅格系统:
/* grid.css */
.row {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 1fr;
}
.col-1 {
grid-column: span 1;
}
.col-2 {
grid-column: span 2;
}
.col-3 {
grid-column: span 3;
}
.col-4 {
grid-column: span 4;
}
.col-5 {
grid-column: span 5;
}
.col-6 {
grid-column: span 6;
}
.col-7 {
grid-column: span 7;
}
.col-8 {
grid-column: span 8;
}
.col-9 {
grid-column: span 9;
}
.col-10 {
grid-column: span 10;
}
.col-11 {
grid-column: span 11;
}
.col-12 {
grid-column: span 12;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./grid.css">
<style>
div {
box-sizing: border-box;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="row">
<div class="col-3">1</div>
<div class="col-3">2</div>
<div class="col-6">3</div>
</div>
</body>
</html>
我们可以发现栅格系统其实就是将常用的栅格布局归纳整理为 样式类,这样的好处是,当用户需要进行栅格布局时,只要引入栅格系统,使用对应的栅格系统样式类即可完成栅格布局,而不是去写底层栅格布局样式。
响应式栅格系统
前面学习响应式布局时
CSS - 响应式布局(一)媒体查询_伏城之外的博客-CSDN博客
我们给响应式布局下过定义:
所谓响应式布局,即监听浏览器视觉视口宽度的变化,当浏览器视觉视口宽度变化到一定程度或一定范围内时,网页的布局就改变,即网页采用另一套样式。
而实现响应式布局最好的方式就是:媒体查询。
因此,响应式栅格系统的含义就是:针对不同范围的视口宽度,定制多套栅格系统样式,举个例子,非响应式栅格系统中只需要.col-*类,而响应式栅格系统需要有.col-xs-*、.col-sm-*、.col-md-*、.col-lg-*多个类。
BootStrap响应式栅格系统
简单说明
说到响应式布局,就不得不提大名鼎鼎的BootStrap,而说到BootStrap,就不得不提响应式栅格系统。响应式栅格系统是BootStrap的核心,可以说,不学BootStrap的响应式栅格系统,等于没学BootStrap。
全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
我们可以通过上面的网址来学习BootStrap响应式栅格系统的使用,主要学习点就是:
- .container和.container-fluid
- .row
- .col-?-*
- .row-no-gutters
- 列偏移:.col-?-offset-*
- 列排序:.col-?-push-*、.col-?-pull-*
- 嵌套列
【?可以是 xs、sm、md、lg, * 可以是 1~12中任意数字】
利用SCSS实现BootStrap的响应式栅格系统
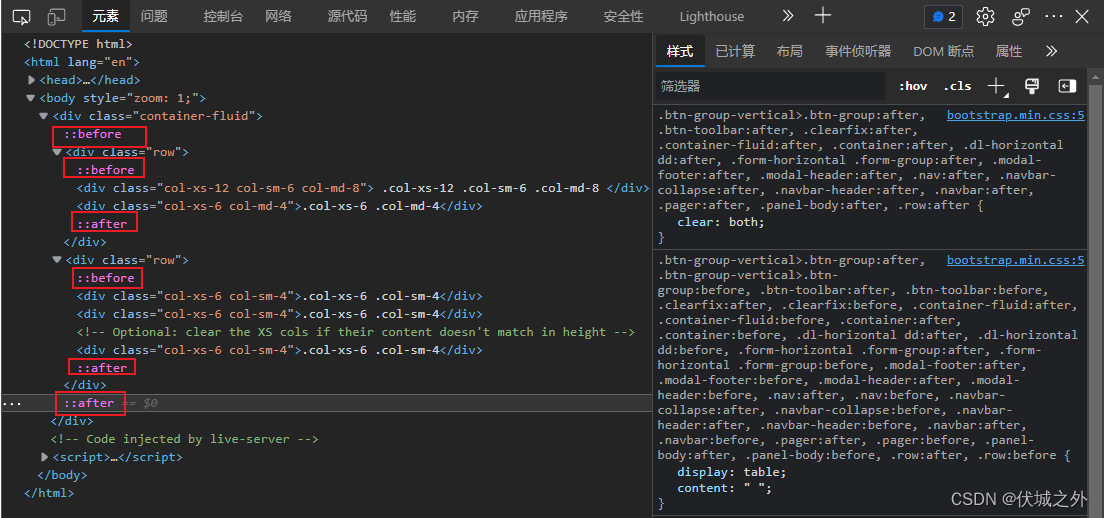
由于BootStrap3采用的是浮动布局(列浮动排于一行)实现的栅格系统,因此存在诸多问题,
比如需要大量使用伪元素进行清除浮动

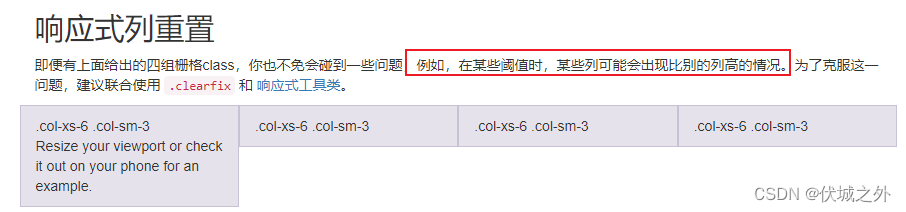
比如同一行中各列的高不相等

而如果我们使用grid布局,将不存在这些问题,并且在实现上将更加简单,但是grid布局实现响应式栅格系统和BootStrap在细节上会有差别:
- 首先是列间距,BootStrap3采用的是列元素加左右15px固定宽度的padding,这样列与列之间就有30px的间距,而.container容器本身也有左右15px固定宽度的padding,因此两端的列与容器之间也应该有30px的间距,但是为了美观,.row加了左右-15px的margin,来让两端列的15px padding与容器的左右15px padding重合。这种实现是较为复杂的,且列元素本身的padding将不能清晰改动,否则会影响美观。而基于grid布局的栅格容器,本身就有column-gap样式来控制列间距,且只会产生列与列之间的间距,而不会产生列与容器之间的间距,另外column-gap不属于列元素的盒子模型,因此列元素的padding可以留作己用。
- 其次是,列偏移和列排序,BootStrap3实现方式是变更列元素的左右margin,来让列元素实现水平偏移,但是在grid布局中,并不适用这种方式,因此基于grid的响应式栅格没有实现.col-xs-offset-*,以及.col-xs-push-*、.col-xs-pull-*,而是用.col-xs-start-*来代替。这里grid网格每一行都默认有12列,第一列的相当于.col-xs-start-1,.col-xs-md-1,第二列相当于.col-xs-start-2,.col-xs-md-1,....,第12列相当于.col-xs-start-12,.col-xs-md-1,这种其实可以算是列定位,可以实现和列偏移相同的效果。另外,在一行上的列排序,需要给行元素.row再加上.row-dense样式类,来让grid网格容器变为密集模式。
具体例子可以请看github:
qwx427219/css-responsive-grid-system: 模拟实现BootStrap3的响应式栅格系统 (github.com) https://github.com/qwx427219/css-responsive-grid-system
https://github.com/qwx427219/css-responsive-grid-system
响应式栅格系统实现如下代码
// _comm.scss
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-size: 14px
}
// _variables.scss
$infix-breakpoints-width: (
xs: 0 100%,
sm: 768px 750px,
md: 992px 970px,
lg: 1200px 1170px
);
$gutter: 30px;
$columns: 12;
// responsive-grid.scss
.row {
width: 100%;
display: grid;
grid-template-columns: repeat($columns, 1fr);
grid-template-rows: 1fr;
column-gap: $gutter;
}
.row > * {
grid-column-end: span 12;
}
.row-no-gutters {
column-gap: 0;
}
.row-dense {
grid-auto-flow: row dense;
}
$infixs: map-keys($infix-breakpoints-width);
$half-gutter: div($gutter, 2);
.container-fluid {
width: 100%;
padding: 0 $half-gutter;
}
@each $infix in $infixs {
$breakpoints-width: map-get($infix-breakpoints-width, $infix);
$p: nth($breakpoints-width, 1);
$w: nth($breakpoints-width, 2);
@media screen and (min-width: $p) {
.container {
width: $w;
@if $infix !=xs {
margin: 0 auto;
}
padding: 0 $half-gutter;
}
@for $i from 1 through $columns {
.col-#{$infix}-#{$i} {
grid-column-end: span #{$i} !important;
}
.col-#{$infix}-start-#{$i} {
grid-column-start: $i !important;
}
}
}
}下面实战一下BootStrap3官网首页:Bootstrap中文网 (bootcss.com)

源码获取请访问
qwx427219/css-responsive-grid-system: 模拟实现BootStrap3的响应式栅格系统 (github.com) https://github.com/qwx427219/css-responsive-grid-system
https://github.com/qwx427219/css-responsive-grid-system 
最后
以上就是优雅荔枝最近收集整理的关于CSS - 响应式布局(二)响应式栅格系统的全部内容,更多相关CSS内容请搜索靠谱客的其他文章。








发表评论 取消回复