demo 地址: https://github.com/iotjin/jh-uniapp-demo
介绍
uni-app推荐使用
scss设置样式
Scss/Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。
使用 Scss/Sass 以及 Scss/Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目。
用法就不介绍了,看下面????????
scss/sass中文文档
uni-app官网 Scss/sass介绍和安装使用
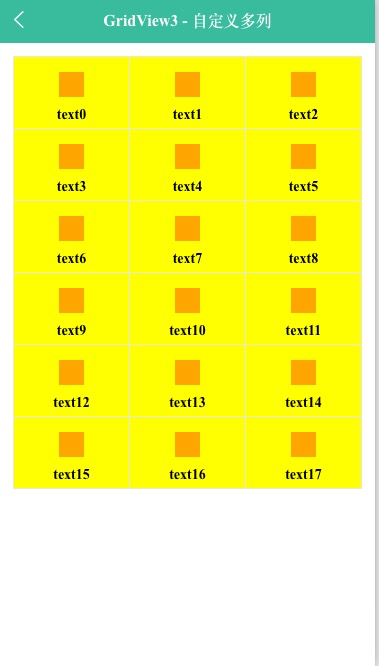
实现效果

common.scss文件
本项目是在
common/style/路径下创建的common.scss文件,然后在uni.scss中导入@import '@/common/style/common.scss';
也可以直接在uni.scss中添加,只不过我把拉出来一个common.scss公共文件
其实scss也好,less也好,都可实现相关效果,其实就是动态设置,思路是一样的
以下只添加了和宫格布局相关的样式配置
$grid-boder-width: 1px;
$grid-border-color:#E6E6E6;
//grid-column
@mixin grid-column($col) {
width:100%/ $col;
};
然后是页面的代码
style
style 要添加lang="scss",列数通过@include grid-column(3);这个方法传值控制,传几就是几列,没有写的很复杂,就控制个列数,行数根据数据量自动往后排
<style lang="scss" scoped>
.grid-bg {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
background: white;
background: yellow;
margin: 20rpx;
border-left: $grid-boder-width solid $grid-border-color;
border-top: $grid-boder-width solid $grid-border-color;
}
.grid-item-bg {
@include grid-column(3);
padding: 5px;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
align-content: space-between;
border-right: $grid-boder-width solid $grid-border-color;
border-bottom: $grid-boder-width solid $grid-border-color;
}
.image {
margin-top: 10px;
background: orange;
width: 25px;
height: 25px;
}
.text {
margin-top: 10px;
display: block;
text-align: center;
font-weight: bold;
color: #000;
font-size: 14px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
template
<template>
<view>
<view class="grid-bg">
<view class='grid-item-bg' v-for="(item, index) in dataArr" :key="index" @click="onClickItem(item, index)">
<view class="image">{{item.img}}</view>
<view class="text">{{item.text}}</view>
</view>
</view>
</view>
</template>
script
<script>
export default {
data() {
return {
title: "GridView3 - 自定义多列",
selectIndex: 0,
dataArr: this.getData()
}
},
onReady() {
uni.setNavigationBarTitle({
title: this.title
})
},
methods: {
onClickItem(item, index) {
this.selectIndex = index
console.log('点击了宫格:' + index);
console.log('item' + JSON.stringify(item));
},
getData() {
let dataArr = []
for (let index = 0; index < 18; index++) {
dataArr.push({ text: "text" + index, url: "url" })
}
return dataArr
}
}
}
</script>
最后
以上就是活力河马最近收集整理的关于uni-app - 使用scss动态配置宫格布局的全部内容,更多相关uni-app内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复