熟悉WordPress的朋友都应该知道,在 后台 - 设置 - 讨论 下,可以设置默认的 Gravatar 头像,但是自带的那几种图标实在是不敢恭维,好在WordPress 提供了 avatar_defaults 这个挂钩,允许我们添加自定义头像,下面晨讯就分享2种修改的方法。其他一些主题可能有自带的,那就略过,看主题介绍就可以了

如何修改 WordPress 的默认 Gravatar 头像,也就是说,如果访客有自己的Gravatar头像就显示自己的,如果没有就显示网站指定的。
如下图,WordPress默认的头像自定义修改成功!

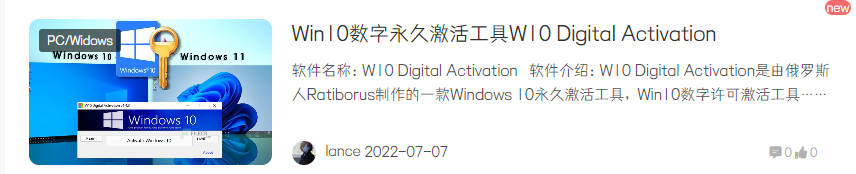
文章效果如下:

方法一:使用代码自定义 WordPress 的默认 Gravatar 头像
在你的主题的 functions.php 的最后一个 ?> 前面添加下面的代码:
//修改默认头像
add_filter('avatar_defaults', 'default_avatar');
function default_avatar($avatar_defaults) {
$myavatar = 'https://i12.zsuh.cc/images/2022/07/qq.jpg';//图文url路径
$avatar_defaults[$myavatar] = "头像";//图片的描述名称
return $avatar_defaults;
}
修改提示:
1.第四行代码是头像的URL地址,以上为阿里云oss图床images文件夹下的2022/07/qq.jpg,请根据实际修改;
2.第五行是自定义头像名称,以上为晨讯博客默认头像 ,请自行修改。
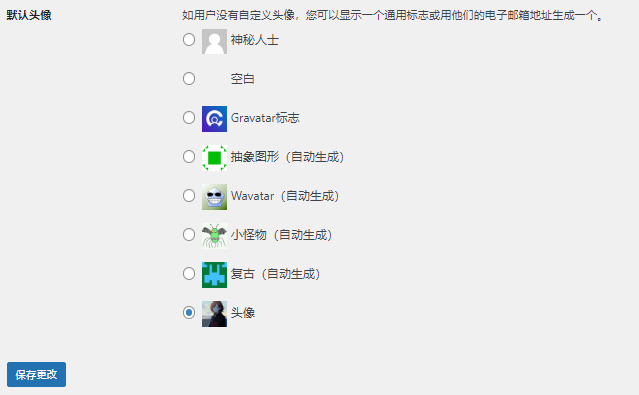
保存好以后,就可以在 后台 - 设置 - 讨论 下看到新增的头像,将其设置为默认即可:

原文地址: https://www.zsuh.cc/119/ https://www.zsuh.cc/119/
https://www.zsuh.cc/119/
最后
以上就是勤劳煎蛋最近收集整理的关于使用WordPress提供的avatar_defaults挂钩自定义Gravatar默认头像的全部内容,更多相关使用WordPress提供内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复