代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.item .header{
height: 35px;
background-color: #2459a2;
color: white;
line-height: 35px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div>
<div class="item">
<div id="i1" class="header" onclick="ChangeMenu('i1')">菜单一</div>
<div class="content hide ">
<div>内容一</div>
<div>内容一</div>
<div>内容一</div>
</div>
</div>
<div class="item">
<div id="i2" class="header" onclick="ChangeMenu('i2')">菜单二</div>
<div class="content hide">
<div>内容二</div>
<div>内容二</div>
<div>内容二</div>
</div>
</div>
<div class="item">
<div id="i3" class="header" onclick="ChangeMenu('i3')">菜单三</div>
<div class="content hide ">
<div>内容三</div>
<div>内容三</div>
<div>内容三</div>
</div>
</div>
</div>
<script>
function ChangeMenu(nid) {
<!-- 获取当前鼠标点击的id -->
var current_header= document.getElementById(nid)
<!-- 从当前节点,获取父节点信息,然后获取该父节点获取所有子节点,即div里的item标签 -->
var item_list = current_header.parentElement.parentElement.children;
<!-- 循环所有节点,并把该节点下的第一个子节点添加hide属性 -->
for(var i=0;i<item_list.length;i++){
var current_itme = item_list[i];
current_itme.children[1].classList.add('hide');
}
<!-- 将鼠标点击的当前节点下的内容,删除hide属性 -->
current_header.nextElementSibling.classList.remove('hide')
}
</script>
</body>
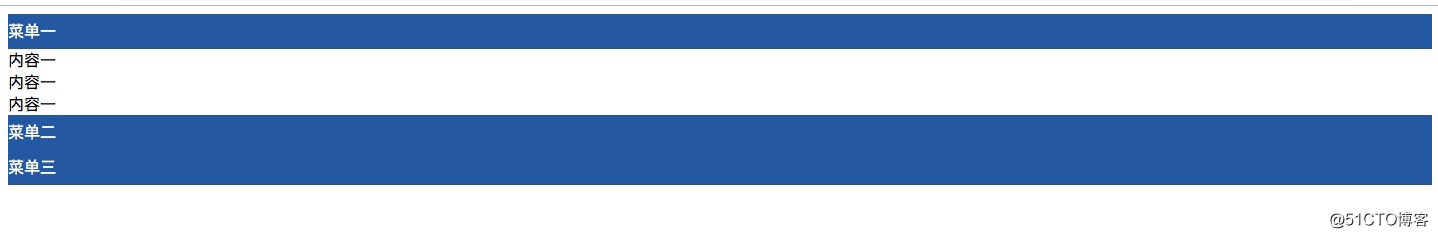
</html>展示

转载于:https://blog.51cto.com/12965094/2371375
最后
以上就是俏皮香水最近收集整理的关于HTML 之 左侧菜单的全部内容,更多相关HTML内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复