wangeditor开发文档
https://www.kancloud.cn/wangfupeng/wangeditor3/332599
1简单操作
1.1.创建一个简单的带编译器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor demo</title>
</head>
<body>
<div id="editor">
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</div>
<!-- 注意, 只需要引用 JS,无需引用任何 CSS !!!-->
<script type="text/javascript" src="/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#editor')
// 或者 var editor = new E( document.getElementById('editor') )
editor.create()
</script>
</body>
</html>效果图:

1.2.创建一个带有中间隔离带编译器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor 菜单和编辑器区域分离</title>
<style type="text/css">
.toolbar {
border: 1px solid #ccc;
}
.text {
border: 1px solid #ccc;
height: 400px;
}
</style>
</head>
<body>
<div id="div1" class="toolbar">
</div>
<div style="padding: 5px 0; color: #ccc">中间隔离带</div>
<div id="div2" class="text"> 可使用 min-height 实现编辑区域自动增加高度
<p>请输入内容</p>
</div>
<script type="text/javascript" src="./release/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor1 = new E('#div1', '#div2') // 两个参数也可以传入 elem 对象,class 选择器
editor1.create()
</script>
</body>
</html>效果图:

1.3.1.获取编辑器的文本
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor</title>
</head>
<body>
<div id="div1">
<p>wangEditor 富文本编辑器</p>
</div>
<button id="btn1">获取html</button>
<button id="btn2">获取text</button>
<script type="text/javascript" src="./release/wangEditor.min.js"></script>
<script type="text/javascript" src="./release/wangEditor-fullscreen-plugin.css"></script>
<script type="text/javascript" src="./release/wangEditor-fullscreen-plugin.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#div1')
editor.create()
document.getElementById('btn1').addEventListener('click', function () {
// 读取 html
alert(editor.txt.html())
}, false)
document.getElementById('btn2').addEventListener('click', function () {
// 读取 text
alert(editor.txt.text())
}, false)
</script>
</body>
</html>效果图:

1.3.2将输入到编辑器中的文本动态转换成html
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor 菜单和编辑器区域分离</title>
<style type="text/css">
.toolbar {
border: 1px solid #ccc;
}
.text {
border: 1px solid #ccc;
height: 400px;
}
/* table 样式 */
table {
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
}
table td,
table th {
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc;
padding: 3px 5px;
}
table th {
border-bottom: 2px solid #ccc;
text-align: center;
}
/* blockquote 样式 */
blockquote {
display: block;
border-left: 8px solid #d0e5f2;
padding: 5px 10px;
margin: 10px 0;
line-height: 1.4;
font-size: 100%;
background-color: #f1f1f1;
}
/* code 样式 */
code {
display: inline-block;
*display: inline;
*zoom: 1;
background-color: #f1f1f1;
border-radius: 3px;
padding: 3px 5px;
margin: 0 3px;
}
pre code {
display: block;
}
/* ul ol 样式 */
ul, ol {
margin: 10px 0 10px 20px;
}
</style>
</head>
<body>
<div id="div1" class="toolbar">
</div>
<div style="padding: 5px 0; color: #ccc">中间隔离带</div>
<div id="div2" class="text"> 可使用 min-height 实现编辑区域自动增加高度
<p>请输入内容</p>
</div>
<textarea id="text1" style="width:100%; height:200px;"></textarea>
<script type="text/javascript" src="./release/jquery.js"></script>
<script type="text/javascript" src="./release/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#div1', '#div2') // 两个参数也可以传入 elem 对象,class 选择器
var $text1 = $('#text1')
editor.customConfig.onchange = function (html) {
// 监控变化,同步更新到 textarea
$text1.val(html)
}
editor.create()
// 初始化 textarea 的值
$text1.val(editor.txt.html())
</script>
</body>
</html>效果图:

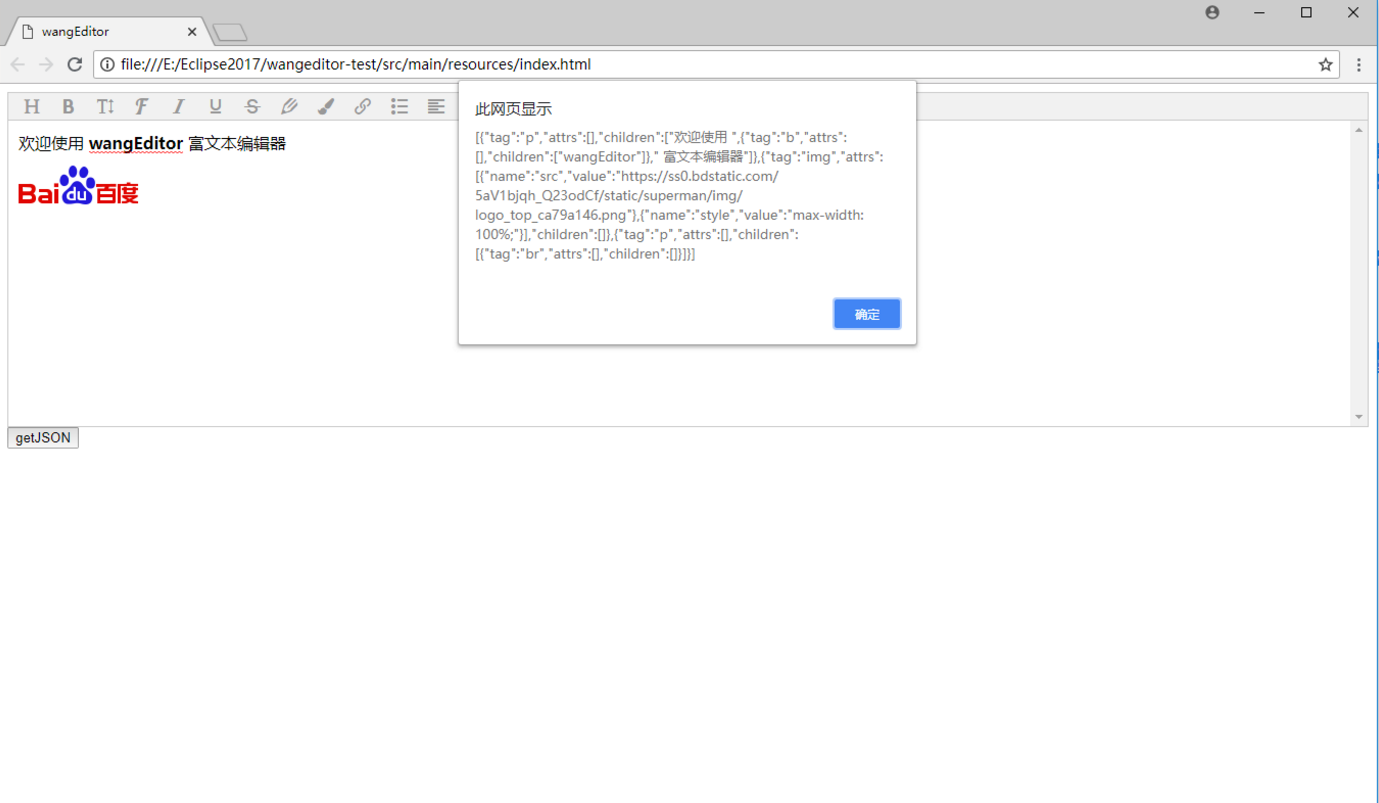
1.4.获取获取 JSON 格式的编辑器的内容
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor</title>
</head>
<body>
<div id="div1">
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
<img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo_top_ca79a146.png" style="max-width:100%;"/>
</div>
<button id="btn1">getJSON</button>
<script type="text/javascript" src="./release/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#div1')
editor.create()
document.getElementById('btn1').addEventListener('click', function () {
var json = editor.txt.getJSON() // 获取 JSON 格式的内容
var jsonStr = JSON.stringify(json)
alert(json)
alert(jsonStr)
})
</script>
</body>
</html>效果图:

2.参数的配置
2.1.
自定义菜单
编辑器创建之前,可使用editor.customConfig.menus定义显示哪些菜单和菜单的顺序。注意:v3 版本的菜单不支持换行折叠了(因为换行之后菜单栏是在太难看),如果菜单栏宽度不够,建议精简菜单项。
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor</title>
</head>
<body>
<div id="div1">
<p>欢迎使用 wangEditor 富文本编辑器</p>
</div>
<script type="text/javascript" src="./release/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#div1')
// 自定义菜单配置
editor.customConfig.menus = [
'head',
'bold',
'italic',
'underline'
]
editor.create()
</script>
</body>
</html>效果图:

编辑默认的菜单配置如下
[
'head', // 标题
'bold', // 粗体
'fontSize', // 字号
'fontName', // 字体
'italic', // 斜体
'underline', // 下划线
'strikeThrough', // 删除线
'foreColor', // 文字颜色
'backColor', // 背景颜色
'link', // 插入链接
'list', // 列表
'justify', // 对齐方式
'quote', // 引用
'emoticon', // 表情
'image', // 插入图片
'table', // 表格
'video', // 插入视频
'code', // 插入代码
'undo', // 撤销
'redo' // 重复
]2.2.配置字体颜色、背景色
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor</title>
</head>
<body>
<div id="div1">
<p>wangEditor 富文本编辑器</p>
</div>
<script type="text/javascript" src="./release/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#div1')
// 自定义配置颜色(字体颜色、背景色)
editor.customConfig.colors = [
'#000000',
'#eeece0',
'#1c487f',
'#4d80bf',
'#c24f4a',
'#8baa4a',
'#7b5ba1',
'#46acc8',
'#f9963b',
'#ffffff',
'#nksdfn'//自定义添加
]
editor.create()
</script>
</body>
</html>
效果图:

2.3.配置表情
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor</title>
</head>
<body>
<div id="div1">
<p>wangEditor 富文本编辑器</p>
</div>
<script type="text/javascript" src="./release/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#div1')
// 表情面板可以有多个 tab ,因此要配置成一个数组。数组每个元素代表一个 tab 的配置
editor.customConfig.emotions = [
{
// tab 的标题
title: '默认',
// type -> 'emoji' / 'image'
type: 'image',
// content -> 数组
content: [
{
alt: '[坏笑]',
src: 'http://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/50/pcmoren_huaixiao_org.png'
},
{
alt: '[舔屏]',
src: 'http://img.t.sinajs.cn/t4/appstyle/expression/ext/normal/40/pcmoren_tian_org.png'
}
]
},
{
// tab 的标题
title: 'emoji',
// type -> 'emoji' / 'image'
type: 'emoji',
// content -> 数组
content: ['????', '????', '????', '????', '????','@']//向'emoji'标题中添加一个@符号
}
]
editor.create()
</script>
</body>
</html>效果图:

2.4.配置字体
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor</title>
</head>
<body>
<div id="div1">
<p>wangEditor 富文本编辑器</p>
</div>
<script type="text/javascript" src="./release/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#div1')
// 自定义字体
editor.customConfig.fontNames = [
'宋体',
'微软雅黑',
'Arial',
'Tahoma',
'Verdana'
]
editor.create()
</script>
</body>
</html>效果图:

3.上传图片
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor</title>
</head>
<body>
<div id="div1">
<p>wangEditor 富文本编辑器</p>
</div>
<script type="text/javascript" src="./release/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#div1')
// 下面两个配置,使用其中一个即可显示“上传图片”的tab。但是两者不要同时使用!!!
editor.customConfig.uploadImgShowBase64 = true // 使用 base64 保存图片,可以贴截图
// editor.customConfig.uploadImgServer = '/upload' // 上传图片到服务器
// 隐藏“网络图片”tab
//editor.customConfig.showLinkImg = false
editor.create()
</script>
</body>
</html>效果图:

最后
以上就是欢呼外套最近收集整理的关于vue中使用wangeditor的简单实践的全部内容,更多相关vue中使用wangeditor内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复