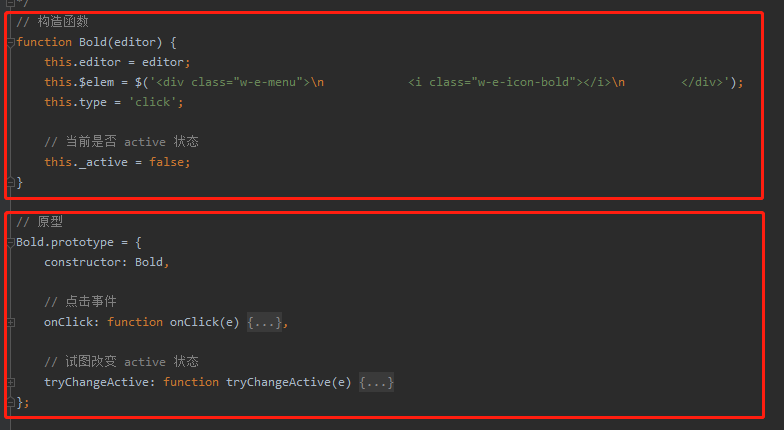
首先可以先去看看源码,你会发现每一个功能都是一个构造函数和一个函数原型组成的(如图例如粗体)


这个时候我们就可以按照这种格式模仿一下,实现自己所需要的功能

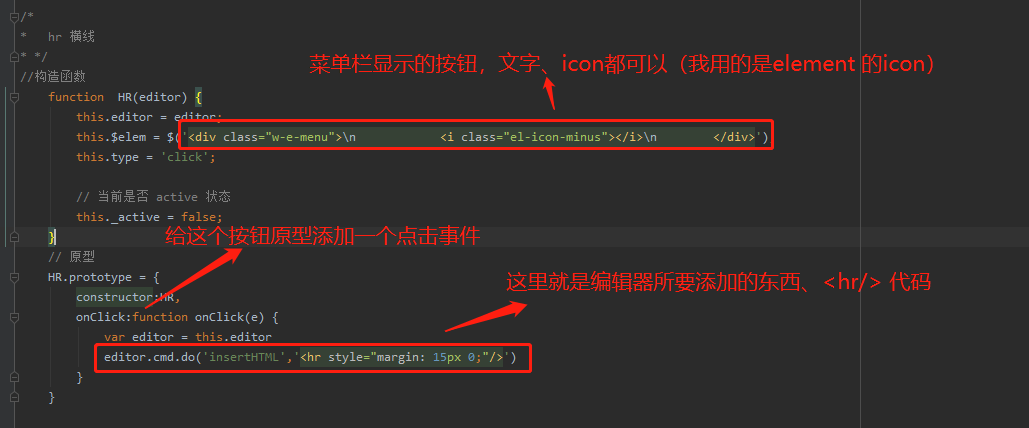
/*
* hr 横线
* */
//构造函数
function HR(editor) {
this.editor = editor;
this.$elem = $('<div class="w-e-menu">n <i class="el-icon-minus"></i>n </div>');
this.type = 'click';
// 当前是否 active 状态
this._active = false;
}
// 原型
HR.prototype = {
constructor:HR,
onClick:function onClick(e) {
var editor = this.editor
editor.cmd.do('insertHTML','<hr style="margin: 15px 0;"/>')
}
}
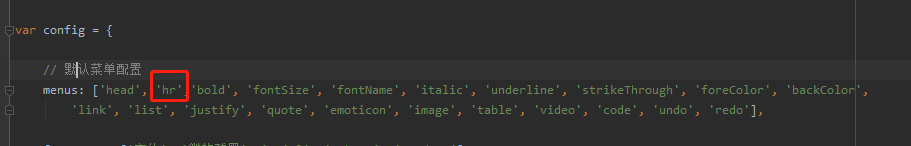
接下来还有最后一步,那就是 存储菜单的构造函数添加刚刚创建的HR构造函数 还有在默认菜单配置中添加 (注意菜单配置的 hr 和 存储菜单的名称(MenuConstructors)得一致 )
1、
 2、
2、
MenuConstructors.hr = HR;
来看看效果吧

功能到达不了预期的时候都可以通过着这种方式去修改他的构造函数和原型来达到自己所需要的功能
最后祝各位一生无bug
最后
以上就是危机台灯最近收集整理的关于wangEditor3 添加自定义功能的全部内容,更多相关wangEditor3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复