HTML样式
<div class="goodsStatus">
<div v-for="(item, index) in goodsStatusList" :key="index">
<div :class="{
goodsStatusBtn1:goodsStatusIndex == index,
goodsStatusBtn:goodsStatusIndex != index} "
@click="changeGoodsStatus(item,index)">
<span>{{ item.name }}</span>
</div>
</div>
</div>data
goodsStatusList: [ //循环列表
{
name: "铺货成功",
},
{
name: "审核待修改",
},
{
name: "审核中",
},
{
name: "已缺货",
},
],
goodsStatusItem:"",//获取点击的元素名称
goodsStatusIndex:0//:class做判断用,默认选中第一个
class样式
.goodsStatus { //按钮水平
display: flex;
justify-content: flex-start;
flex-direction: row;
align-content: space-between;
}
.goodsStatusBtn {//白底按钮
width: auto;
font-size: 3.4667vw;
height: 9.6vw;
border: 0.2667vw solid #eff0f7;
box-sizing: border-box;
border-radius: 6.6667vw;
margin: 0 1vw;
line-height: 9.6vw;
text-align: center;
background: #fff;
padding: 0 3vw;
}
.goodsStatusBtn1 {//红底按钮
width: auto;
font-size: 3.4667vw;
height: 9.6vw;
border: 0.2667vw solid #eff0f7;
box-sizing: border-box;
border-radius: 6.6667vw;
margin: 0 1vw;
line-height: 9.6vw;
text-align: center;
background: #FC3928; //唯一不同
padding: 0 3vw;
}
js(methods)
changeGoodsStatus(item,index){
this.goodsStatusItem=item.name;//获取点击的元素
this.goodsStatusIndex = index;//将点击元素的下标和:class中的作对比
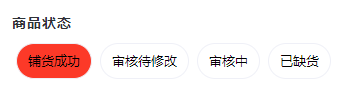
},效果图


最后
以上就是明理篮球最近收集整理的关于Vue按钮选中其中一个样式改变,其他按钮样式相同的全部内容,更多相关Vue按钮选中其中一个样式改变内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复