template:
<div class="picBtn">
<span v-for="(item, index) in listBtn" :key="index"
:class="{ active: btnActive === index }" @click="choosePic(index)">
{{ item }}
</span>
</div>class样式悬停 :class=“{‘active‘:循环项==index}“
data
listBtn:['图一','图二'],
btnActive:0,//默认选中图一methods
choosePic(index){
this.btnActive = index;//获得点击元素的index
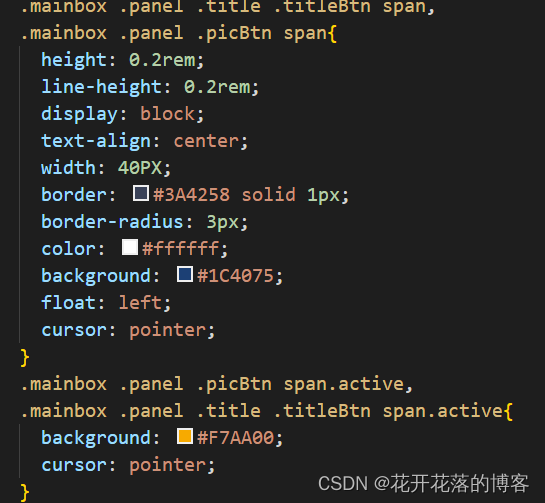
},style

最后
以上就是温暖蜗牛最近收集整理的关于vue 按钮样式动态切换class样式悬停 :class=“{‘active‘:循环项==index}“的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复