我是靠谱客的博主 霸气流沙,这篇文章主要介绍element中的el-form里面如果不用el-button,用button的话,要在button放在el-form外面,现在分享给大家,希望可以做个参考。
问题现象:
第一次录入时,如果漏填了必填项,点击提交按钮。会刷新界面,所有已填内容都未保存上
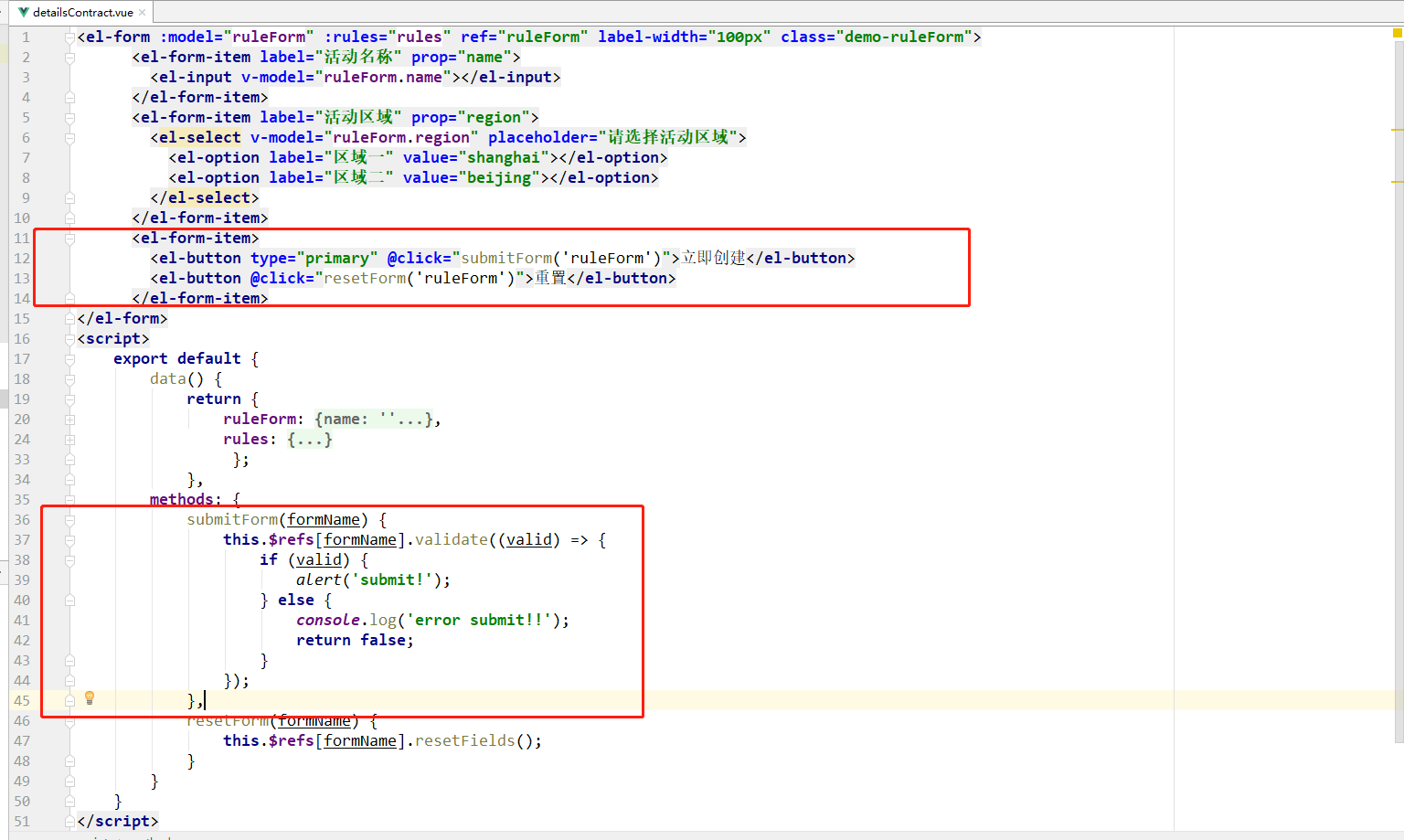
问题代码:

问题分析:
在form中的button默认的时候点击时间会执行form的提交事件(相当于默认为submit类型);
如果需要阻止它,方法有:
(1)将button的type修改为:type=button
解决方法:
原来的button换成el-button。或者将button放在el-form外面。

最后
以上就是霸气流沙最近收集整理的关于element中的el-form里面如果不用el-button,用button的话,要在button放在el-form外面的全部内容,更多相关element中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复