
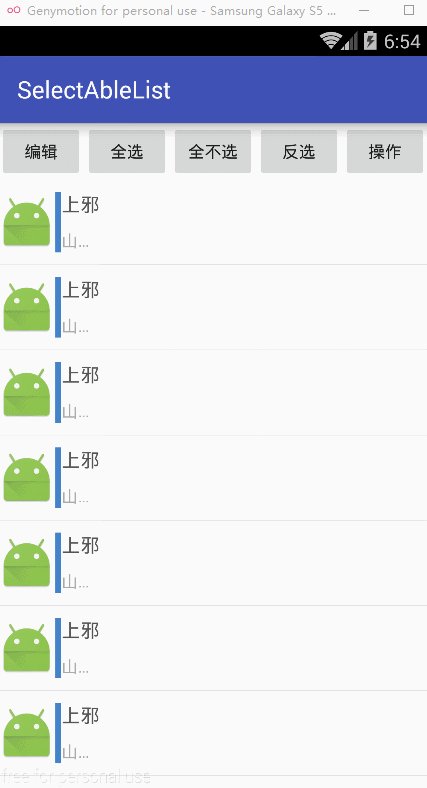
先说明接下来要实现的ListView+CheckBox支持的功能:
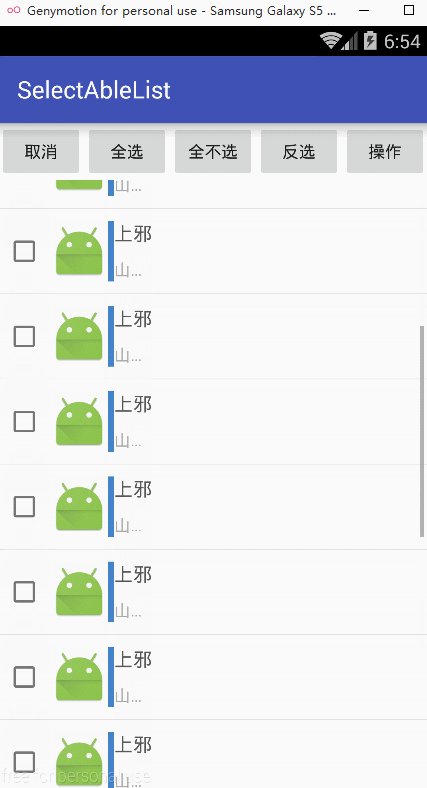
1. 外部点击“编辑”(长按ListView的某一项也可),出现复选框;
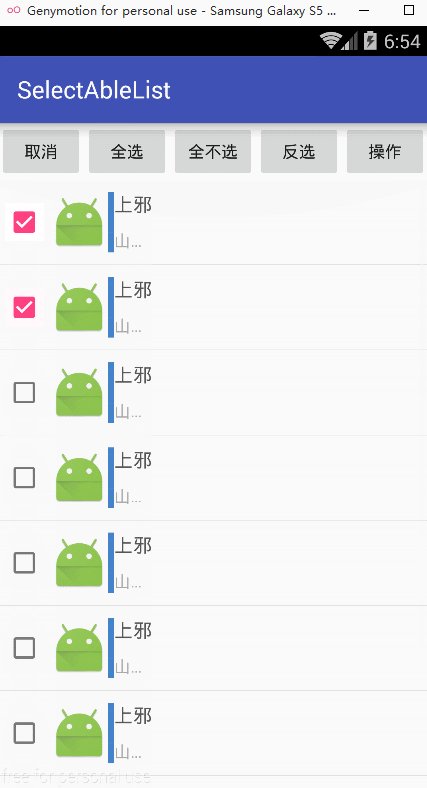
2. 支持全选、复选、全不选
3. 支持获取选中的数据的信息
下面是mainactivity的xml布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/edit1"
android:onClick="btnEditList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="编辑"/>
<Button
android:id="@+id/edit2"
android:onClick="btnSelectAllList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="全选"/>
<Button
android:id="@+id/edit3"
android:onClick="btnNoList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="全不选"/>
<Button
android:id="@+id/edit4"
android:onClick="btnfanxuanList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="反选"/>
<Button
android:id="@+id/edit5"
android:onClick="btnOperateList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="获得选中的数据"/>
</LinearLayout>
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
></ListView>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center_vertical"
android:orientation="horizontal">
<CheckBox
android:id="@+id/checkbox_operate_data"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_margin="6dp"
/>
<ImageView
android:id="@+id/material_item_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:src="@drawable/ic_launcher" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="10dp"
android:paddingTop="10dp">
<View
android:id="@+id/user_head_img"
android:layout_width="5dp"
android:layout_height="fill_parent"
android:background="#4483c9" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/text_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:singleLine="true"
android:text="标题"
android:textColor="#555555"
android:textSize="16sp" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/text_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="bottom"
android:singleLine="true"
android:text="描述描述描述描述描述描述"
android:textColor="#aaaaaa"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
package com.example.listview;
public class DataBean {
public String id;
public String title;
public String desc;
public boolean isCheck; //该属性主要标志CheckBox是否选中
public DataBean(String id, String title, String desc) {
this.id = id;
this.title = title;
this.desc = desc;
}
}
package com.example.listview;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter {
private Context mContext;
private List<DataBean> mDatas;
private LayoutInflater mInflater;
// public boolean flage = false;
public MyAdapter(Context mContext, List<DataBean> mDatas) {
this.mContext = mContext;
this.mDatas = mDatas;
mInflater = LayoutInflater.from(this.mContext);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mDatas.size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return mDatas.get(arg0);
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return arg0;
}
@Override
public View getView(int position, View convertView, ViewGroup viewGroup) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
// 条目布局
convertView = mInflater.inflate(R.layout.listadata, null);
holder.checkboxOperateData = (CheckBox) convertView
.findViewById(R.id.checkbox_operate_data);
holder.textTitle = (TextView) convertView
.findViewById(R.id.text_title);
holder.textDesc = (TextView) convertView
.findViewById(R.id.text_desc);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
final DataBean dataBean = mDatas.get(position);
if (dataBean != null) {
holder.textTitle.setText(dataBean.title);
holder.textDesc.setText(dataBean.desc);
// 根据isSelected来设置checkbox的显示状况
// if (flage) {
// holder.checkboxOperateData.setVisibility(View.VISIBLE);
// } else {
// holder.checkboxOperateData.setVisibility(View.GONE);
// }
//
holder.checkboxOperateData.setChecked(dataBean.isCheck);
//注意这里设置的不是onCheckedChangListener,还是值得思考一下的
holder.checkboxOperateData.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (dataBean.isCheck) {
dataBean.isCheck = false;
} else {
dataBean.isCheck = true;
}
}
});
}
return convertView;
}
class ViewHolder {
public CheckBox checkboxOperateData;
public TextView textTitle;
public TextView textDesc;
}
、、、、下面是主代码
<pre name="code" class="html">package com.example.listview;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
private Button button;
private ListView listView;
private List<DataBean> mDatas;
private MyAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.edit1);
listView = (ListView) findViewById(R.id.listview);
mDatas = new ArrayList<>();
for (int i = 0; i < 20; i++) {
DataBean dataBean = new DataBean("" + i, "上邪", "山无棱,天地合,乃敢与君绝");
mDatas.add(dataBean);
}
mAdapter = new MyAdapter(this, mDatas);
listView.setAdapter(mAdapter);
}
/**
* 编辑、取消编辑
* @param view
*/
public void btnEditList(View view) {
// mAdapter.flage = !mAdapter.flage;
//
// if (mAdapter.flage) {
// button.setText("取消");
// } else {
// button.setText("编辑");
// }
//
// mAdapter.notifyDataSetChanged();
}
/**
* 全选
* @param view
*/
public void btnSelectAllList(View view) {
// if (mAdapter.flage) {
for (int i = 0; i < mDatas.size(); i++) {
mDatas.get(i).isCheck = true;
}
mAdapter.notifyDataSetChanged();
// }
}
/**
* 全不选
* @param view
*/
public void btnNoList(View view) {
// if (mAdapter.flage) {
for (int i = 0; i < mDatas.size(); i++) {
mDatas.get(i).isCheck = false;
}
mAdapter.notifyDataSetChanged();
// }
}
/**
* 反选
* @param view
*/
public void btnfanxuanList(View view) {
// if (mAdapter.flage) {
for (int i = 0; i < mDatas.size(); i++) {
if (mDatas.get(i).isCheck) {
mDatas.get(i).isCheck = false;
} else {
mDatas.get(i).isCheck = true;
}
}
mAdapter.notifyDataSetChanged();
// }
}
/**
* 获取选中数据
* @param view
*/
public void btnOperateList(View view) {
List<String> ids = new ArrayList<>();
// if (mAdapter.flage) {
for (int i = 0; i < mDatas.size(); i++) {
if (mDatas.get(i).isCheck) {
ids.add(mDatas.get(i).id);
}
}
Toast.makeText(MainActivity.this,ids.toString(), Toast.LENGTH_SHORT).show();
Log.e("TAG", ids.toString());
// }
}
}
}
最后
以上就是悦耳万宝路最近收集整理的关于Android 中listview的全选、全不选、反选、获得选中条目数据的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复