目录
- 一、简介
- 二、效果图
- 三、代码实现
一、简介
在Android开发的过程中有的时候我们需要手动计算ListView的高度,比如说,ScrollView中嵌套ListView的时候,我们就需要手动精确计算ListView的高度了。
如果ListView的Item高度是固定的话还好计算一些,我们可以直接使用Item的条数 * Item的固定高度来计算,但是如果Item的高度随着内容的变化而变化,那么该如何计算呢?
下面我们就开始说说如何精确计算ListView的高度吧。
二、效果图
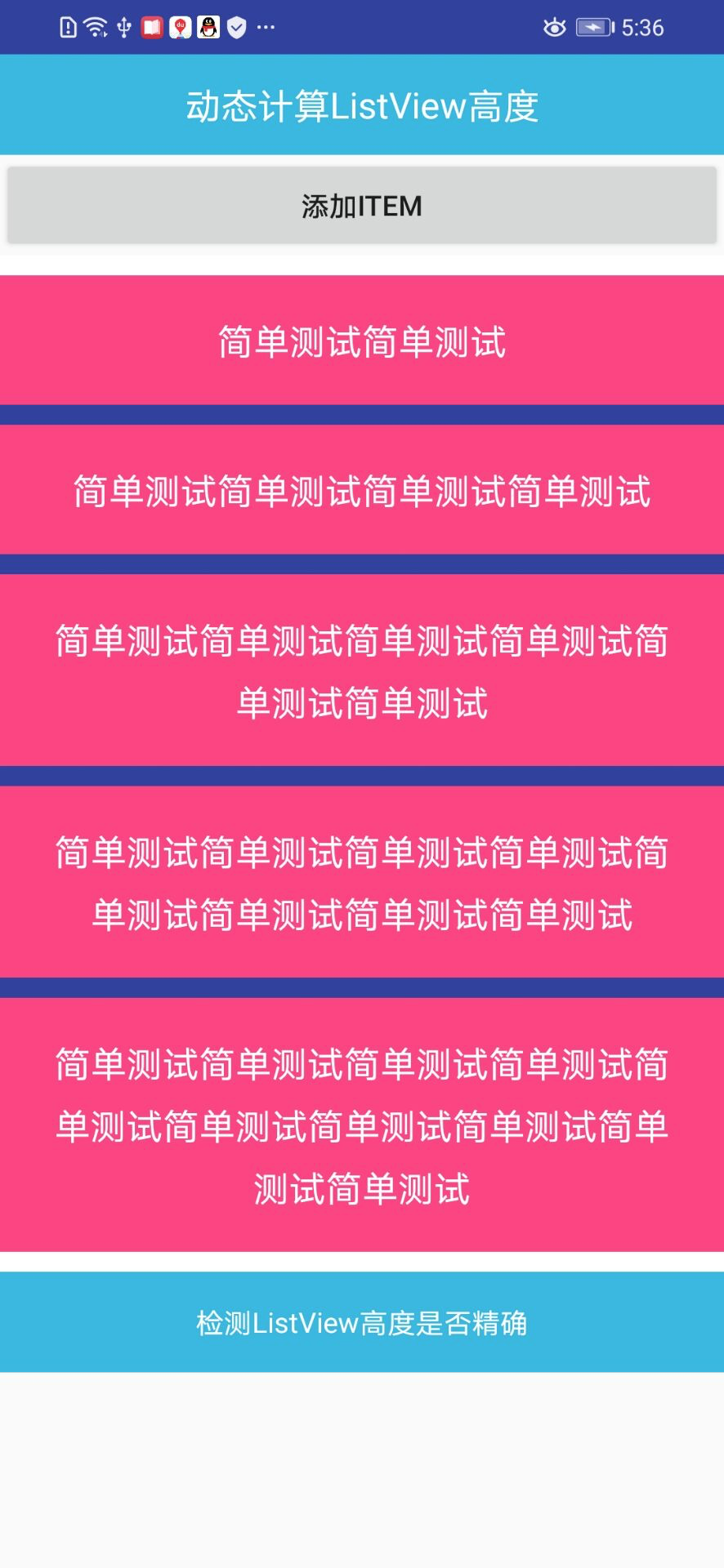
先看下界面效果:

从效果图中我们可以看到:
红色背景的是Item,蓝色背景的是ListView的dividerHeight的高度,同时我们也设置了ListView的paddingTop和paddingBottom值。
三、代码实现
下面我们就直接上代码:
1、Item的布局文件list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txt_item_info"
android:gravity="center"
android:textColor="#ffffff"
android:padding="20dp"
android:textSize="18sp"
android:lineSpacingExtra="10dp"
android:text="测试一"
android:background="@color/colorAccent"/>
</LinearLayout>
Item布局文件中就定义了一个TextView,TextView的高度随着内容的变化而变化。
2、ListView界面的布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:background="#30B8E3"
android:textColor="#ffffff"
android:textSize="18sp"
android:text="动态计算ListView高度"/>
<Button
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/btn_add"
android:text="添加Item"/>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/listview"
android:divider="@color/colorPrimaryDark"
android:dividerHeight="10dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:cacheColorHint="#00000000"
android:listSelector="#00000000"
android:background="#ffffff"
android:orientation="vertical">
</ListView>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#30B8E3"
android:textColor="#ffffff"
android:gravity="center"
android:text="检测ListView高度是否精确"/>
</LinearLayout>
</ScrollView>
</LinearLayout>
这里我们设置了ListView的dividerHeight、paddingTop、paddingBottom。
3、ListView高度计算
布局文件准备好后,我们就来看下最关键的地方,动态计算ListView的高度,这里我们只贴出计算ListView高度的代码:
public void setListViewHeight(ListView listview){
ListAdapter adapter = listview.getAdapter();
if(adapter == null){
return;
}
int totalHeight = 0;
// 计算ListView的宽度
int listViewWidth = ((Activity)mContext).getWindowManager().getDefaultDisplay().getWidth();
int widthSpec = View.MeasureSpec.makeMeasureSpec(listViewWidth, View.MeasureSpec.AT_MOST);
for(int i=0;i<adapter.getCount();i++){
View view = adapter.getView(i, null, listview);
// 这里的第一个参数必须使用widthSpec,
// 如果使用0的话,无法计算出随内容变化而变化的Item的真正高度值
view.measure(widthSpec, 0);
totalHeight += view.getMeasuredHeight();
}
int dividerHeight = listview.getDividerHeight() * (adapter.getCount() - 1);
totalHeight += dividerHeight;
Log.i("ListViewHeight", "ListView DividerHeight : " + dividerHeight);
int paddingHeight = listview.getPaddingTop() + listview.getPaddingBottom();
totalHeight += paddingHeight;
Log.i("ListViewHeight", "ListView PaddingHeight : " + paddingHeight);
Log.i("ListViewHeight", "ListView TotalHeight : " + totalHeight);
ViewGroup.LayoutParams layoutParams = listview.getLayoutParams();
layoutParams.height = totalHeight;
listview.setLayoutParams(layoutParams);
this.refresh();
}
其中,最关键的地方就是下面这几行代码:
// 计算ListView的宽度
int listViewWidth = ((Activity)mContext).getWindowManager().getDefaultDisplay().getWidth();
int widthSpec = View.MeasureSpec.makeMeasureSpec(listViewWidth, View.MeasureSpec.AT_MOST);
// 这里的第一个参数必须使用widthSpec,
// 如果使用0的话,无法计算出随内容变化而变化的Item的真正高度值
view.measure(widthSpec, 0);
完整代码已上传至Github:动态计算ListView高度
最后
以上就是酷炫枕头最近收集整理的关于Android 动态计算ListView的高度一、简介二、效果图三、代码实现的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复