一、DrawerLayout简介
是Google公司提供的侧滑栏,内置在SDK中
二、使用DrawerLayout
①、在layout布局中设置DrawerLayout
layout/activity_main(在layout中添加DrawerLayout)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.newbiechen.reviewtechtrontierdemo.MainActivity">
<!--侧滑栏控件-->
<android.support.v4.widget.DrawerLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--主题内容,一般使用FrameLayout+Fragment实现内容页-->
<FrameLayout
android:id="@+id/main_frame_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
<!--侧滑栏的内容,这个View可以设置侧滑栏的宽度和高度-->
<LinearLayout
android:id="@+id/main_linear_left_drawer"
android:layout_width="220dp"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</RelativeLayout>第一个为显示主页内容的视图。第二个为侧滑栏内容的视图。
②、设置DrawerLayout显示的内容
为侧滑栏和主视图添加View,构成完成的View。(为了方便起见,直接在layout中添加了)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.newbiechen.reviewtechtrontierdemo.MainActivity">
<!--侧滑栏控件-->
<android.support.v4.widget.DrawerLayout
<span style="white-space:pre"> </span>android:id="@+id/main_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--主题内容,一般使用FrameLayout+Fragment实现内容页-->
<FrameLayout
android:id="@+id/main_frame_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--添加了一句话-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="it is main content"/>
</FrameLayout>
<!--侧滑栏的内容,这个View可以设置侧滑栏的宽度和高度-->
<LinearLayout
android:id="@+id/main_linear_left_drawer"
android:layout_width="220dp"
android:layout_height="match_parent"
android:orientation="vertical">
<!--添加了按钮-->
<Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="Button1"/>
<Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="Button2"/>
<Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:text="Button3"/>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</RelativeLayout>
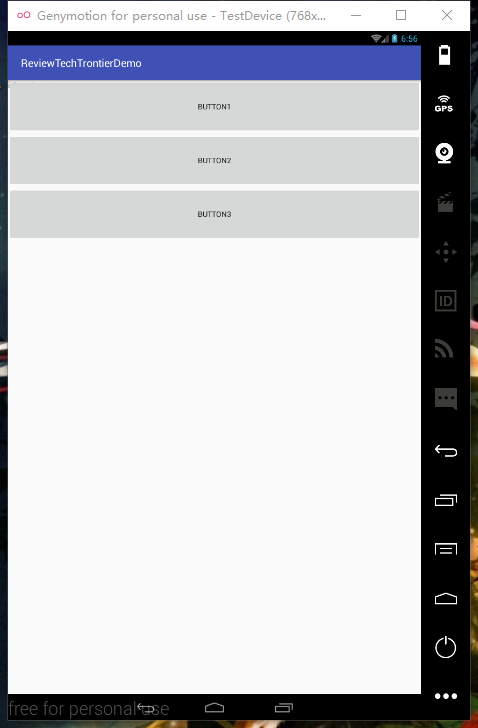
效果:
③、过程中的小问题
然后发现:额,怎么不能用啊。怎么刚开始显示的是侧滑栏的内容,而且不是给侧滑栏设置了width=220dp了怎么还会占满屏幕。
其实是FrameLayout(主题内容)与LinearLayout(侧滑栏)的View一起显示在了Activity上。
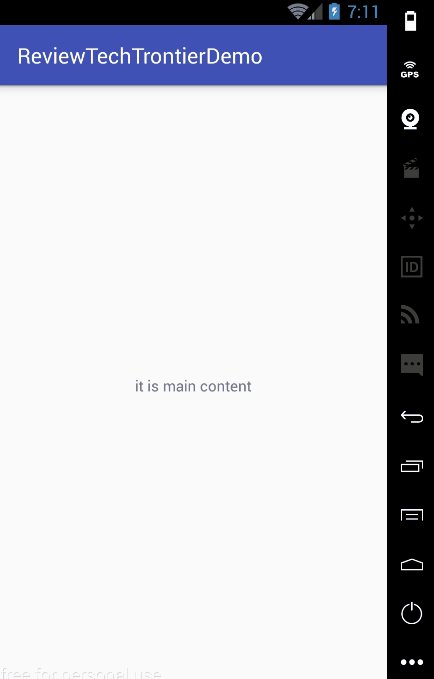
我们可以将FrameLayout中的<TextView>加上android:layout_gravity="center",然后就会发现文字出现在了中间。
说明:DrawerLayout其实本质上是FrameLayout。
那么如何解决这个问题呢:
在<LinearLayout>上加上 layout_gravity = "left"
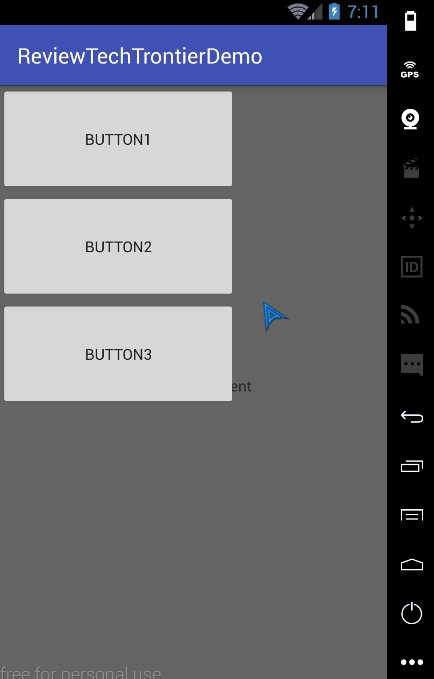
效果:
这下终于可以用了,但是发现侧滑栏的背景是半透明的,一般的侧滑栏都有自己的背景颜色,好区分侧滑栏,只要在LinearLayout上加上background="#fff"就可以了。
④、设定Drawer的点击事件
mDrawerLayout.addDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
//移动Drawer的过程中回调
}
@Override
public void onDrawerOpened(View drawerView) {
//当打开时候回调
}
@Override
public void onDrawerClosed(View drawerView) {
//当关闭的时候回调
}
@Override
public void onDrawerStateChanged(int newState) {
}
});三、结合Toolbar使用DrawerLayout
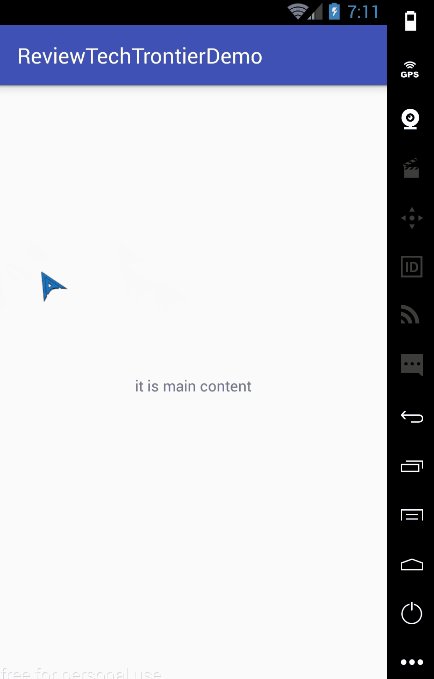
效果图:
要求:Toolbar的使用
1、设置Toolbar与Activity相关联(参考:Toolbar的使用)
2、创建ActionBarDrawerToggle(其实是DrawerLayout.Listener的实现,连接Toolbar与DrawerLayout)
构造方法:
mDrawerToggle = new ActionBarDrawerToggle(activity,
mDrawerLayout,
mToolbar
R.string.drawer_open, /* "对打开侧滑栏的描述 */
R.string.drawer_close /* "对关闭侧滑栏的描述 */
)
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this,mDrawerLayout,
mToolbar,R.string.drawer_open,R.string.drawer_close);
//设置Toolbar显示左上角的图标,默认为返回箭头
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
//将toggle设置为mDrawerLayout的监听。
mDrawerLayout.addDrawerListener(toggle);怎么将Toolbar左上角的指示器弄成(效果图上像三一样的图标)
添加:
mDrawerToggle.syncState();这样就跟效果图一样了。
3、设置按钮的监听
我们知道ActionBarDrawerToggle是DrawerLayout.Listener的实现,所以也就表示能够重写Listener方法。
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this,mDrawerLayout,
mToolbar,R.string.drawer_open,R.string.drawer_close){
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
};4、特殊配置,保证Activity重启时候恢复原状。
@Override
protected void onPostCreate(Bundle savedInstanceState)
{
super.onPostCreate(savedInstanceState);
// Sync the toggle state after onRestoreInstanceState has occurred.
mDrawerToggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig)
{
super.onConfigurationChanged(newConfig);
// Pass any configuration change to the drawer toggls
mDrawerToggle.onConfigurationChanged(newConfig);
}5、完整代码
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
private Toolbar mToolbar;
private ActionBarDrawerToggle mDrawerToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDrawerLayout = (DrawerLayout) findViewById(R.id.main_drawer);
mToolbar = (Toolbar) findViewById(R.id.main_toolbar);
//将Toolbar关联到Activity上
setSupportActionBar(mToolbar);
mDrawerToggle = new ActionBarDrawerToggle(this,mDrawerLayout,
mToolbar,R.string.drawer_open,R.string.drawer_close){
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
};
//设置Toolbar显示左上角的图标
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
//将toggle设置为mDrawerLayout的监听。
mDrawerLayout.addDrawerListener(mDrawerToggle);
mDrawerToggle.syncState();
}
@Override
protected void onPostCreate(@Nullable Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
mDrawerToggle.syncState();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
mDrawerToggle.onConfigurationChanged(newConfig);
}
}四、使用Navigation Drawer来制作DrawerLayout 的侧滑栏
http://www.jianshu.com/p/76e30f87a4ed
最后
以上就是害怕万宝路最近收集整理的关于DrawerLayout的使用的全部内容,更多相关DrawerLayout内容请搜索靠谱客的其他文章。











发表评论 取消回复