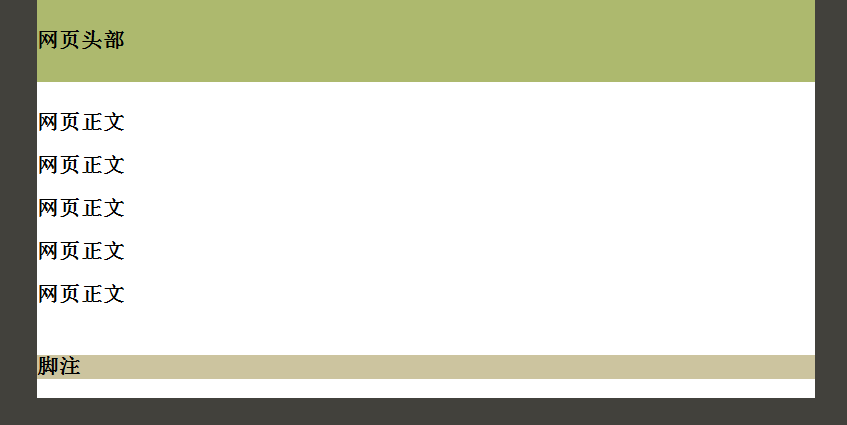
上中下布局是最主要的布局方式,本比如果用户屏幕分辨率为800*600像素。
/p>
"http://www.w3.org/TR/html4/strict.dtd">
上中下布局body{
background: #42413C ;
margin: 0;/*消除body中的留白*/
padding: 0;
text-align: center;
}
.container{
778px;
background: #FFF;
margin: 0 auto;/*側边的自己主动值与宽度结合使用,能够将布局居中对齐*/
text-align: left;
}
.header{
padding: 10px 0;
background: #ADB96E;
}
.content{
padding: 10px 0;
}
.footer{
padding: 0px;
background: #CCC49F;
}
网页头部
网页正文
网页正文
网页正文
网页正文
网页正文
最后
以上就是暴躁翅膀最近收集整理的关于html怎么布局上中下,HTML——上中下布局网页头部网页正文网页正文网页正文网页正文网页正文脚注的全部内容,更多相关html怎么布局上中下内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复