巧用gravity,padding, layout_weight和隔离墙
这个隔离墙是我自创的说法,这是个TextView,专门用来隔离和平均分布控件的。
隔离墙
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
主布局
<?xml version="1.0" encoding="utf-8"?>
<com.zhy.autolayout.AutoLinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:padding="10px"
android:layout_weight="1"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--隔离墙-->
<include
layout="@layout/average_weight"/>
<!-- 立即支付-->
<com.zhy.autolayout.AutoLinearLayout
android:layout_weight="1"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:text="立即支付"
android:textColor="@color/material_white"
android:background="@drawable/activity_stock_market_warning_background"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</com.zhy.autolayout.AutoLinearLayout>
<!--隔离墙-->
<include
layout="@layout/average_weight"/>
<!-- 支付完成-->
<com.zhy.autolayout.AutoLinearLayout
android:layout_weight="1"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:text="支付完成"
android:textColor="@color/material_white"
android:background="@drawable/fragment_order_wchat_button_completed_pay_background"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</com.zhy.autolayout.AutoLinearLayout>
<!--隔离墙-->
<include
layout="@layout/average_weight"/>
</com.zhy.autolayout.AutoLinearLayout>
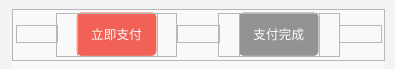
效果图

最后
以上就是等待金针菇最近收集整理的关于Android 两个按钮平均占宽度示例的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复