一、font相关属性
1、font-family 指定字体
- 可以为文字指定多个字体,不同字体间用“,”隔开,如果前面的字体和电脑字体匹配就使用前面的。如果都没有匹配用系统默认的字体。
- 字体名字中间有空格的,要用双引号引起来。
- 建议用国际用法 英文形式。
- 中文正文建议用宋体 微软雅黑,黑体。
相关代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css文字属性</title>
<style type="text/css">
.p2{font-size: 48px;
font-family: "simsun","microsoft yahei","times new roman","arial";
}
</style>
</head>
<body>
<p class="p2"> font-family字体</p>
</body>
</html>
结果展示:

2、font-size 字体大小
多用px/em单位。
相关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css文字属性</title>
<style type="text/css">
.p1{font-size: 48px;}
}
</style>
</head>
<body>
<p class="p1">font-size文字大小</p>
</body>
</html>
结果展示:

3、font-style 字体倾斜效果
- normal不倾斜、oblique和italic倾斜
- Italic是使用文字的斜体,Oblique是让没有斜体属性的文字倾斜!
相关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-style</title>
<style type="text/css">
.h1{font-style: normal;}
.h2{font-style: oblique;}
</style>
</head>
<body>
<h1 class="h1">文字样式 normal</h1>
<h1 class="h2">文字样式 italic</h1>
</body>
</html>
结果展示

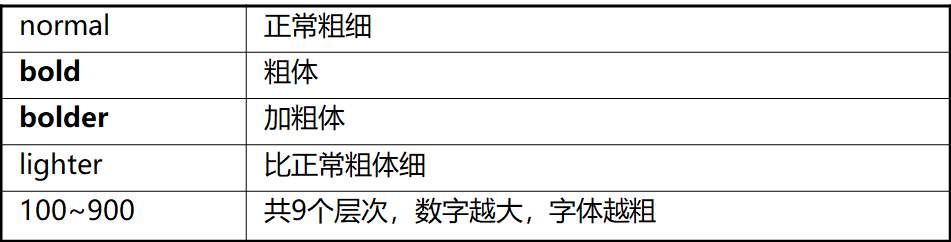
4、font-weight 字体粗细
- 大多浏览器可以实现:正常和加粗效果。

相关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-style</title>
<style type="text/css">
.w1{font-weight: 100;}
.w2{font-weight: 900;}
.w3{font-weight: normal;}
.w4{font-weight: lighter;}
.w5{font-weight: bold;}
.w6{font-weight: bolder;}
</style>
</head>
<body>
<h2 class="w1">文字粗细100</h2>
<h2 class="w2">文字粗细900</h2>
<h2 class="w3">文字粗细 normal</h2>
<h2 class="w4">文字粗细 lighter</h2>
<h2 class="w5">文字粗细 bold</h2>
<h2 class="w6">文字粗细 bolder</h2>
</body>
</html>
结果展示

文字的简写
上面的代码写起来都有些繁琐,为了书写方便,给大家准备了一种简写方式,必须要按顺序写啊!!
font:样式 粗细 大小/行高 字体家族
font:italic bold 48px/100px 'simsun‘
二、text相关属性
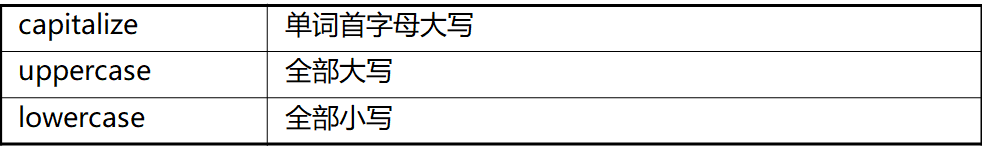
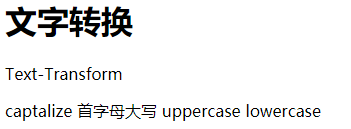
1、text-transform 文字转换

相关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text相关</title>
<style type="text/css">
.p1{text-transform: capitalize;}
.p2{text-transform: lowercase;}
</style>
</head>
<body>
<h1>文字转换</h1>
<p class="p1">text-transform</p>
<p class="p2">captalize 首字母大写 uppercase lowercase</p>
</body>
</html>
结果展示

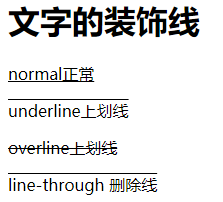
2、text-decoration 文字装饰

相关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text相关</title>
<style type="text/css">
.p3{text-decoration: underline;}
.p4{text-decoration: overline;}
.p5{text-decoration: line-through;}
a{text-decoration: none;}
</style>
</head>
<body>
<h1>文字的装饰线</h1>
<p class="p3">normal正常</p>
<p class="p4"> underline上划线</p>
<p class="p5"> overline上划线</p>
<p class="p4">line-through 删除线</p>
</body>
</html>
结果展示

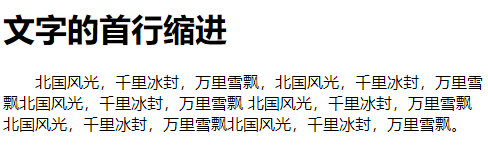
3、text-indent 文字缩进
段落内容首行缩进(悬挂缩进)
相关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text相关</title>
<style type="text/css">
.p0{text-indent: 2em;}
</style>
</head>
<body>
<h1>文字的首行缩进</h1>
<p>北国风光,千里冰封,万里雪飘,北国风光,千里冰封,万里雪飘北国风光,千里冰封,万里雪飘
北国风光,千里冰封,万里雪飘北国风光,千里冰封,万里雪飘北国风光,千里冰封,万里雪飘。</p>
</body>
</html>
结果展示

4、text-align 文字对齐
- left 左
- right 右
- center 中
- justify 两端强制对齐,最后一行左对齐
相关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.prc{
text-align: center;}
</style>
</head>
<body>
<p class="prc">北国风光北国风光北国风光北国风光
北国风光北国风光北国风光北国风光北国风光北国风光北国风光
北国风光北国风光北国风光北国风光北国风光北国风光
北国风光北国风光北国风光北国风光北国风光北国风光北国风光北国风光
北国风光北国风光北国风光</p>
</body>
</html>
结果展示

三、字词间距
1、英文文本
letter-spacing 字母和字母间距 : normal / 数值
相关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.prc{
letter-spacing: 3px;
}
</style>
</head>
<body>
<p class="prc">text-align:center|left|right|justify</p>
</body>
</html>
结果展示:

2 中文文本
word-spacing 单词和单词间距
letter-spacing 字和字之间的间距
相关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.prc{word-spacing: 10px;
letter-spacing: 3px;}
</style>
</head>
<body>
<p class="prc">北国风光北国风光北国风光北国风光
北国风光北国风光北国风光北国风光北国风光北国风光北国风光
北国风光北国风光北国风光北国风光北国风光北国风光
北国风光北国风光北国风光北国风光北国风光北国风光北国风光北国风光
北国风光北国风光北国风光</p>
</body>
</html>
结果展示

3、行间距
line-height:1.5 行间距1.5倍
设置行高,文字有且只有一行,文字垂直居中
vertical-align:middle 垂直居中
相关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.prc{ line-height: 1.5;}
.myp{
line-height: 50px;background-color: gold;
</style>
</head>
<body>
<p class="prc">北国风光北国风光北国风光北国风光
北国风光北国风光北国风光北国风光北国风光北国风光北国风光
北国风光北国风光北国风光北国风光北国风光北国风光
北国风光北国风光北国风光北国风光北国风光北国风光北国风光北国风光
北国风光北国风光北国风光</p>
<P class="myp">justify 两端强制对齐 最后一行左对齐</P>
</body>
</html>
结果展示

四、文本溢出
white-space:nowrap文字不换行
相关代码
white-space:nowrap
overflow内容溢出(内容超过限定的宽高)
visible可见
auto自动(超过了出现滚动条)
scroll不管是否超过都出现滚动条
hidden 超过隐藏
相关代码
overflow: hidden;
overflow: visible;
overflow: auto;
overflow: scroll;
text-overflow 文本溢出
clip 截断
ellipsis 行尾三个小点
相关代码
text-overflow: ellipsis;
text-overflow: clip;
结果展示

最后来给大家加一个小彩蛋!!!
我们在写代码的时候经常要改颜色,那颜色的写法有哪些呢?
rgb颜色在CSS中的表达方式
-
直接使用颜色的英文单词,如red
注意:很多浏览器不支持颜色的单词表示
-
使用三色的数值,如rgb(120,222,100)
注意:数值在0~255之间
-
使用三色的百分比,rgb(10%,20%,100%)
下面个大家列举几个常用颜色:
red rgb(255,0,0)
blue rgb(0,0,255)
black(0,0,0)
green rgb(0,255,0)
white rgb(255,255,255) -
使用三色数值的十六进制,如#0000ff
注意:推荐使用这种方式,十六进制值前加#
常用颜色:
red #ff0000 #f00
blue #0000ff #00f
black #000000 #000
green #00ff00 #0f0
white #ffffff #fff
今天关于字体文本的分享就到这里,希望对大家有所帮助,下一次我们分享盒子模型。
最后
以上就是害羞老虎最近收集整理的关于css基础——字体文本样式基础总结一、font相关属性二、text相关属性三、字词间距四、文本溢出的全部内容,更多相关css基础——字体文本样式基础总结一、font相关属性二、text相关属性三、字词间距四、文本溢出内容请搜索靠谱客的其他文章。








发表评论 取消回复